IOS基礎UI之(八)UIScrollView
什麼是UIScrollView
移動設備的屏幕大小是極其有限的,當展示的內容比較多,超出了一個屏幕時就無法顯示了。因此有了UIScrollView,它可以使使用通過滾動手勢查看屏幕外的內容。
UIScrollView是一個能夠滾動的視圖控件,可以用來展示大量的內容,並且可以通過滾動查看所有內容。 應用例子如:手機上的“設置”
UIScrollView 常見屬性
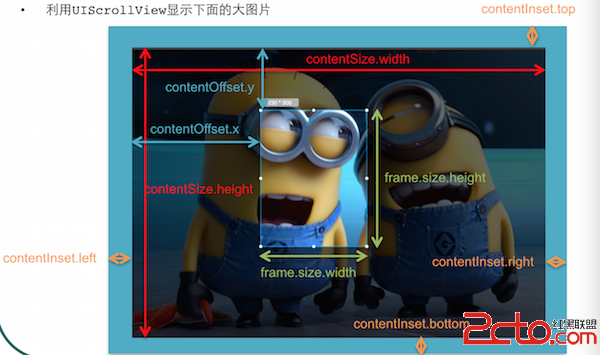
// 這個屬性用來表示UIScrollView滾動的位置 @property(nonatomic) CGPoint contentOffset; //這個屬性用來表示UIScrollView內容的尺寸,滾動范圍(能滾多遠) @property(nonatomic) CGSize contentSize; //這個屬性能夠在UIScrollView的4周增加額外的滾動區域 @property(nonatomic) UIEdgeInsets contentInset; //設置UIScrollView是否需要彈簧效果 @property(nonatomic) BOOL bounces; //設置UIScrollView是否能滾動 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; //是否顯示水平滾動條 @property(nonatomic) BOOL showsHorizontalScrollIndicator; //是否顯示垂直滾動條 @property(nonatomic) BOOL showsVerticalScrollIndicator;

UIScrollView的常用代理方法:
//當用戶開始拖拽scrollView時就會調用
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
NSLog(@=============開始拖拽===========);
}
//只要scrollView正在滾動,就會調用
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSLog(@============== 正在拖拽 ==========%@,NSStringFromCGPoint(scrollView.contentOffset));
}
//用戶停止拖拽時調用
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
NSLog(@============用戶停止拖拽時調用===========);
}
//只要scrollView正在縮放,就會調用
-(void)scrollViewDidZoom:(UIScrollView *)scrollView{
NSLog(@============正在縮放===========);
}
//當用戶使用捏合手勢的時候會調用
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
NSLog(@============開始縮放===========);
return self.imageView;
}
UIScrollView設置代理的步驟
1.設置控制器delegate,一般情況下,就設置UIScrollView所在的控制器 為UIScrollView的delegate。
設置控制器為UIScrollView的delegate有2種方法:
(1)通過代碼(self就是控制器)
self.scrollView.delegate =self;
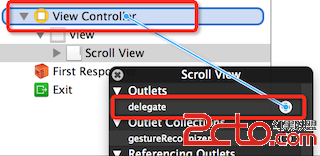
(2)通過storyboard拖線(右擊UIScrollView)

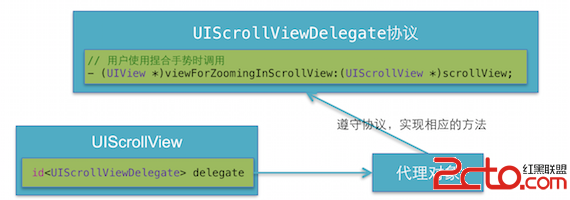
2.控制器應該遵守UIScrollViewDelegate協議
@interface ViewController ()
3.實現協議中相應的方法,就可以監聽UIScrollView的滾動過程了
UIScrollView的縮放
原理:
當用戶在UIScrollView身上使用捏合手勢時,UIScrollView會給代理發送一條消息,詢問代理究竟要縮放自己內部的哪一個子控件(哪一塊內容)

當用戶在UIScrollView身上使用捏合手勢時,UIScrollView會調用代理的viewForZoomingInScrollView:方法,這個方法返回的控件就是需要進行縮放的控件
實現步驟:
1.設置UIScrollView的id
2.設置minimumZoomScale:縮小的最小比例
3.設置maximumZoomScale:放大的最大比例
4.讓代理對象實現下面的方法,返回需要縮放的視圖控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
跟縮放相關的其他代理方法
縮放完畢的時候調用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在縮放的時候調用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
圖片縮放例子:
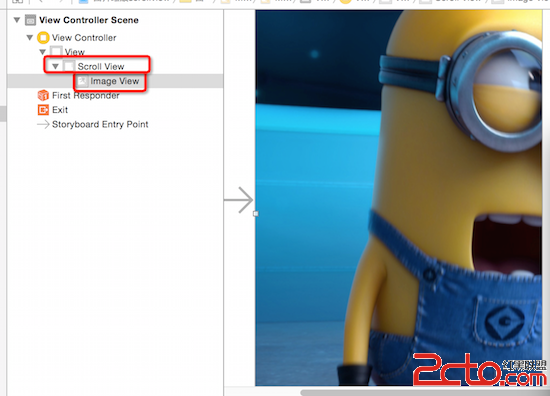
1.設置storyboard,添加UIScrollView和UIImageView

2.設置scollView的尺寸、縮放比例以及讓控制器成為代理,並重現代理方法實現縮放功能。
// // ViewController.m // 圖片縮放scrollview #import ViewController.h @interface ViewController ()@property (weak, nonatomic) IBOutlet UIScrollView *scrollView; @property (weak, nonatomic) IBOutlet UIImageView *imageView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //設置尺寸 self.scrollView.contentSize = self.imageView.frame.size; //設置代理 self.scrollView.delegate = self; // 設置最大和最小的縮放比例 self.scrollView.maximumZoomScale = 2.0; self.scrollView.minimumZoomScale = 0.5; } #pragma mark 代理方法 //當用戶開始拖拽scrollView時就會調用 -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ NSLog(@=============開始拖拽===========); } //只要scrollView正在滾動,就會調用 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ NSLog(@============== 正在拖拽 ==========%@,NSStringFromCGPoint(scrollView.contentOffset)); } //用戶停止拖拽時調用 -(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ NSLog(@============用戶停止拖拽時調用===========); } //只要scrollView正在縮放,就會調用 -(void)scrollViewDidZoom:(UIScrollView *)scrollView{ NSLog(@============正在縮放===========); } //當用戶使用捏合手勢的時候會調用 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{ NSLog(@============開始縮放===========); return self.imageView; } @end
喜馬拉雅例子:
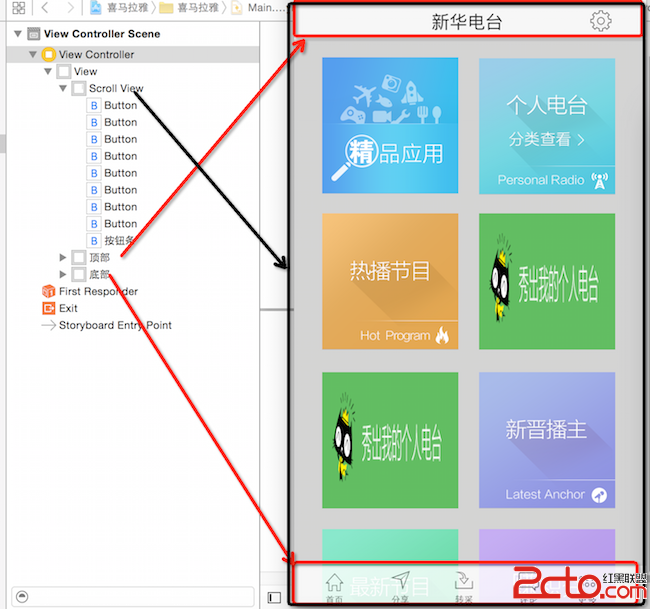
1.設置storyboard,添加UIScrollView(包括裡面內容)、頭部view以及底部view

2.設置scollView
//
// ViewController.m
// 喜馬拉雅
#import ViewController.h
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIButton *lastBtn;
@property (weak, nonatomic) IBOutlet UIView *topView;
@property (weak, nonatomic) IBOutlet UIView *bottomView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//設置尺寸
//CGFloat contentY = self.lastBtn.frame.origin.y + self.lastBtn.frame.size.height+10;
//CGRectGetMaxY 獲取最大的y值
CGFloat contentY = CGRectGetMaxY(self.lastBtn.frame) + 10;
self.scrollView.contentSize = CGSizeMake(0, contentY);
CGFloat topH = self.topView.frame.size.height;
CGFloat bottomH = self.bottomView.frame.size.height;
//設置一開始的滾動位置
self.scrollView.contentOffset = CGPointMake(0, -topH);
//額外增加滾動區域
self.scrollView.contentInset = UIEdgeInsetsMake(topH, 0, bottomH + 10, 0);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
- 上一頁:iOS基礎筆記
- 下一頁:IOS基礎-UIButton