讓你的APP不僅能通過審核還能支持iPhone5
為了支持廣大用戶iPhone5的屏幕分辨率(640象素 x 1136象素),小編嘗試著升級粉筆網iPhone客戶端。整個過程花了大概一天的時間,小編把這個過程總結下來,希望對大家有幫助。
升級准備
為了支持iPhone5,我們首先需要准備以下工具和資源:
1.下載最新版的XCode4.5
2.讓美術同學提供640 x 1136分辨率的啟動畫面,640 x 1136分辨率的程序截圖(用於在app store中顯示)
3.由於iPhone5使用的A6處理器采用了新的armv7s架構,所以如果你使用了第三方的靜態鏈接庫,需要下載對應支持armv7s的版本。我們由於使用了第三方的數據統計工具Flurry,所以下載更新了Flurry的靜態鏈接庫。
4.如果你的顯示器分辨率太小,將無法顯示完整的iPhone5模擬器,可選的解決辦法是換個更大的顯示器或者把顯示器豎起來,象我這樣:

另外還有一個簡單的辦法,可以在啟動模擬器後,用快捷鍵command+3(50%),command+2(75%), command+1(100%),來調整模擬器的顯示比例。
具體升級步驟如下:
升級啟動畫面和第三方鏈接庫
升級啟動畫面,將美術同學提供的640 x 1136分辨率的啟動畫面圖片,命名為[email protected],添加到工程中即可。
升級第三方鏈接庫,這個只需要用新的第三方鏈接庫替換掉以前的即可。如果你使用了例如opencv這種需要自己編譯對應版本鏈接庫的開源庫,那麼替換之前,需要自己先用xcode4.5編譯其armv7s版本的靜態鏈接庫。
調整xib文件
粉筆網客戶端的界面基本上都是頂部是UINavigationBar, 底部是UITabBar或UIToolBar,中間是UITableView。
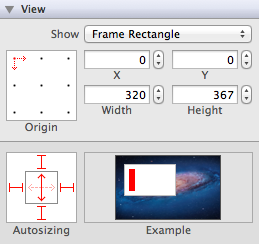
對於這一類界面,調整起來非常簡單,只需要將UITableView設置成高度自動擴展的Autosizing方式,如下圖所示:

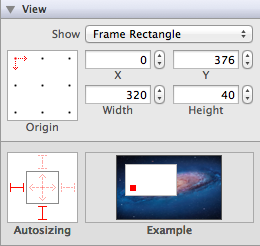
對於底部的UIToolBar,Autosizing設置成靠底部對齊的方式即可。如下圖所示:

代碼調整
有一些界面元素的位置是用代碼來設置的,例如“發表筆記”界面中浮動貼在輸入法鍵盤上面的各種可選操作的UIToolbar。因為鍵盤的高度在不同的輸入法下是不一樣的,所以需要用代碼動態調整。
我的調整代碼如下:
1 // 說明:keyboardWillShow函數和keyboardWillHide函數分別監聽了
2 // UIKeyboardWillShowNotification和UIKeyboardWillHideNotification
3
4 - (void) keyboardWillShow:(NSNotification *)notification {
5 NSDictionary * info = [notification userInfo];
6 CGSize kbSize = [[info objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size;
7 float textViewHeight = UI_SCREEN_HEIGHT - UI_STATUS_BAR_HEIGHT - UI_NAVIGATION_BAR_HEIGHT - UI_TOOL_BAR_HEIGHT - kbSize.height;
8 [UIView animateWithDuration:0.3 animations:^{
9 _textView.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT, UI_SCREEN_WIDTH, textViewHeight);
10 _toolbar.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT + textViewHeight, UI_SCREEN_WIDTH, UI_TOOL_BAR_HEIGHT);
11 }];
12 }
13
14 - (void) keyboardWillHide:(NSNotification *)notification {
15 CGSize kbSize = CGSizeMake(320, 216);
16 float textViewHeight = UI_SCREEN_HEIGHT - UI_STATUS_BAR_HEIGHT - UI_NAVIGATION_BAR_HEIGHT - UI_TOOL_BAR_HEIGHT - kbSize.height;
17 [UIView animateWithDuration:0.3 animations:^{
18 _textView.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT, UI_SCREEN_WIDTH, textViewHeight);
19 _toolbar.frame = CGRectMake(0, UI_NAVIGATION_BAR_HEIGHT + textViewHeight, UI_SCREEN_WIDTH, UI_TOOL_BAR_HEIGHT);
20 }];
21 }
可以看到,我將設備的各種高度都定義成了宏,這裡的宏UI_SCREEN_HEIGHT表示整個設備的高度,以前這個宏的值是固定的480,現在因為iPhone5中高度值變了,所以我們將這個宏定義改成了如下的值,這樣,所有相關的用代碼實現的界面位置調整都搞定了。我的UI相關的宏定義如下:
1 #define UI_NAVIGATION_BAR_HEIGHT 44
2 #define UI_TOOL_BAR_HEIGHT 44
3 #define UI_TAB_BAR_HEIGHT 49
4 #define UI_STATUS_BAR_HEIGHT 20
5 #define UI_SCREEN_WIDTH 320
6 // 將以下宏定義的值從480改成[[UIScreen mainScreen] bounds].size.height
7 #define UI_SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height)
如果你以前沒有將這些設備的高度值抽取成宏,我建議你通過查找替換,先將所有用到480的地方修改成宏,然後再增加上面的宏定義即可。
當然,也有一些調整稍微復雜一些,例如粉筆網首頁的上拉加載更多,需要判斷上拉高度是否到達阈值,這些也是和設備高度相關的。這些阈值信息以前可能就直接寫成和高度相關的值,例如220什麼的,這些通過直接查找480還沒法直接找到。
對於這些問題,只能是通過在模擬器中測試,發現問題,然後再把這些“Magic Number”替換成用上面提到的宏計算的公式。例如我們的上拉加載更多的阈值宏定義如下:
1 #define LOAD_MORE_TEXT_HEIGHT 77
2 // 顯示文字阈值
3 #define LOAD_MORE_THRESHOLD (UI_SCREEN_HEIGHT - UI_STATUS_BAR_HEIGHT - UI_NAVIGATION_BAR_HEIGHT - UI_TAB_BAR_HEIGHT - LOAD_MORE_TEXT_HEIGHT)
4 // 刷新阈值
5 #define LOAD_MORE_MAX (LOAD_MORE_THRESHOLD + 10.0)
提交應用
基本上就是以上這些調整工作了,完了之後用Xcode4.5編譯後提交審核,並且在itunes connect中設置iPhone5屏幕尺寸的app介紹截圖即可。業界傳言說對於支持iPhone5的程序,蘋果在應用審核的時候會優先進行,我不知道是否是真的,不過我們的應用確實只用了5天時間就通過了審核,這是我個人遇到過的最快的一次審核。
- iOS 10行將來襲!進級你的iOS開辟設備
- 詳解iOS運用開辟中的ARC內存治理方法
- iOS 10行將來襲!晉級你的iOS開發配備
- iOS之曾經審核經過的app在App Store上搜不到的處理方法
- ios 簡單模仿隨便走的AR功能(原理)
- iOS開發:對Yo的API學開發者的一些體驗
- iPhone如何查看已登錄的apple id?
- iOS8與朋友隨時分享你的位置使用小技巧![多圖]
- 您的Apple ID已被停用?Apple ID突然被鎖已被停用怎麼辦[圖]
- 你的iPhone5/5c還想迫不及待升級iOS10嗎?
- 蘋果iOS10兼容設備列表公布:你的iPhone/iPad還能升級嗎?
- 讓你的iPhone用起來像小米,這就是蘋果iOS10?(多圖)
- 來吐槽:蘋果iOS10 Beta版哪些改變讓你不爽?
- 蘋果iOS10.3 Beta1查找我的AirPods功能上手體驗
- 蘋果iOS9這10個小功能,讓你的iPhone/iPad更好用




