iOS開發之UIKeyboardTypeNumberPad數字鍵盤自定義按鍵
編輯:關於IOS教程
最近做一個搜索用戶的功能,這裡使用了UISearchBar。由於搜索的方式只有手機號碼,所以這裡的鍵盤要限制為數字輸入,可以這麼做:
self.searchBar.keyboardType = UIKeyboardTypeNumberPad;如果使用的不是搜索框而是textField輸入框,可以設置textField的鍵盤屬性來展示 self.textField.keyboardType = UIKeyboardTypeNumberPad;監聽事件如下所示即可。

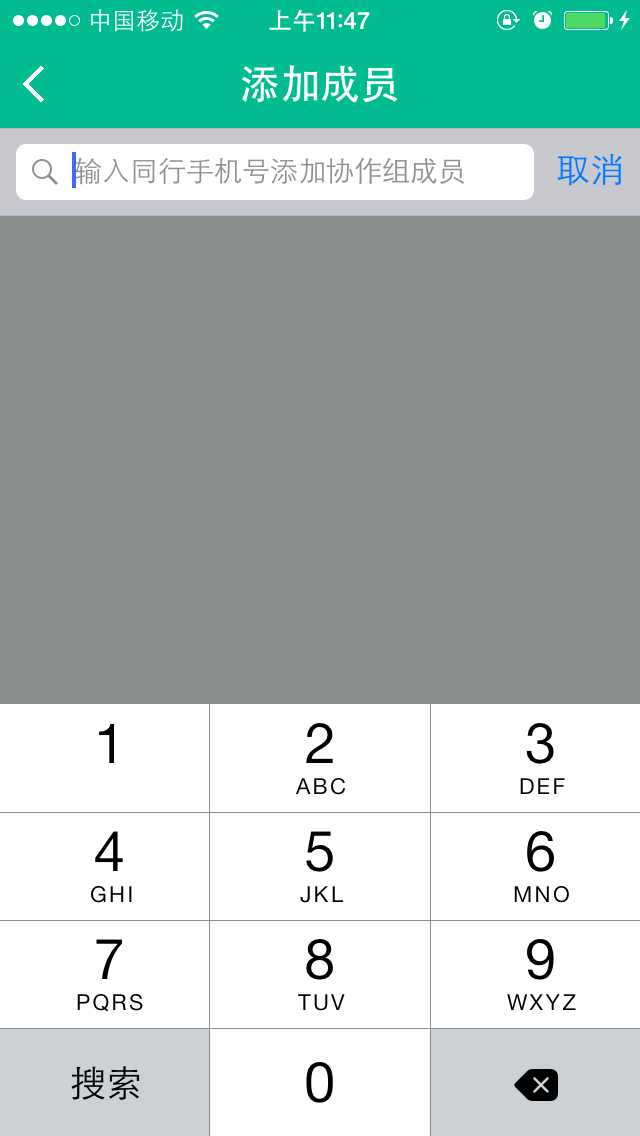
但是這裡有個問題,就是數字鍵盤上面沒有“搜索”按鈕,這樣子用戶在輸入完手機號碼後無法搜索。所以這個時候我們需要自己添加一個自定義的搜索按鈕,然後加到鍵盤上面。
解決思路如下所示:
1.自定義搜索button
2.監聽鍵盤出現的事件
3.遍歷搜索的Windows窗體,找到鍵盤的窗體,然後遍歷其子視圖,找到我們真正需要的鍵盤視圖
4.把我們自定義的按鈕加到上面找到的視圖裡
這裡要注意的一點,隨著iOS SDK的不斷發展,keyboard的視圖名稱也不斷在更新變化,當你調試以下代碼無法得到期待的效果時,請重新遍歷一次窗台,然後慢慢調試,找到真正需要的視圖名稱。
解決代碼
1.自定義搜索按鈕
// 搜索按鈕 _searchButton = [UIButton buttonWithType:UIButtonTypeCustom]; _searchButton.frame = CGRectMake(0, 163, 106, 53); [_searchButton setTitle:@"搜索" forState:UIControlStateNormal]; [_searchButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [_searchButton addTarget:self action:@selector(SearchButtonDidTouch:) forControlEvents:UIControlEventTouchUpInside];
2.監聽鍵盤出現的事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShowOnDelay:) name:UIKeyboardWillShowNotification object:nil];
- (void)keyboardWillShowOnDelay:(NSNotification *)notification {
[self performSelector:@selector(keyboardWillShow:) withObject:nil afterDelay:0];
}
這裡面監聽通知後的執行函數並非立馬執行查找窗體的函數,是因為在iOS4後,鍵盤添加到窗體的事件放到了下一個EventLoop,所以我們采用了延遲的方法。
3. 遍歷視圖,並添加按鈕
- (void)keyboardWillShow:(NSNotification *)notification {
UIView *foundKeyboard = nil;
UIWindow *keyboardWindow = nil;
for (UIWindow *testWindow in [[UIApplication sharedApplication] windows]) {
if (![[testWindow class] isEqual:[UIWindow class]]) {
keyboardWindow = testWindow;
break;
}
}
if (!keyboardWindow) return;
for (__strong UIView *possibleKeyboard in [keyboardWindow subviews]) {
if ([[possibleKeyboard description] hasPrefix:@"<UIInputSetContainerView"]) {
for (__strong UIView *possibleKeyboard_2 in possibleKeyboard.subviews) {
if ([possibleKeyboard_2.description hasPrefix:@"<UIInputSetHostView"]) {
foundKeyboard = possibleKeyboard_2;
}
}
}
}
if (foundKeyboard) {
if ([[foundKeyboard subviews] indexOfObject:_searchButton] == NSNotFound) {
[foundKeyboard addSubview:_searchButton];
} else {
[foundKeyboard bringSubviewToFront:_searchButton];
}
}
}

以上所述是小編給大家介紹的iOS開發之UIKeyboardTypeNumberPad數字鍵盤自定義按鍵,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
相關文章
+