淺析iOS多視圖滑動點擊切換的集成
編輯:關於IOS教程
前言
多視圖滑動點擊切換這個視圖在很多App都有用到,我對這個View進行了封裝,外界只需要調用一個接口,就能實現這個效果,使用方法和系統的tabbarController很相似。
外界只需要調用下面這個接口即可集成.
/** * 添加一個子控制器 */ - (void)addSubItemWithViewController:(UIViewController *)viewController;
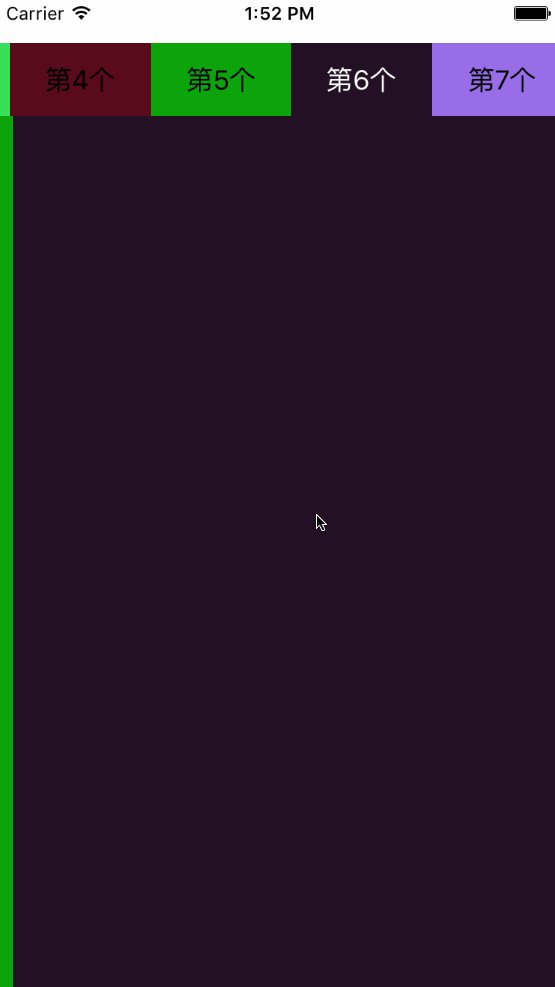
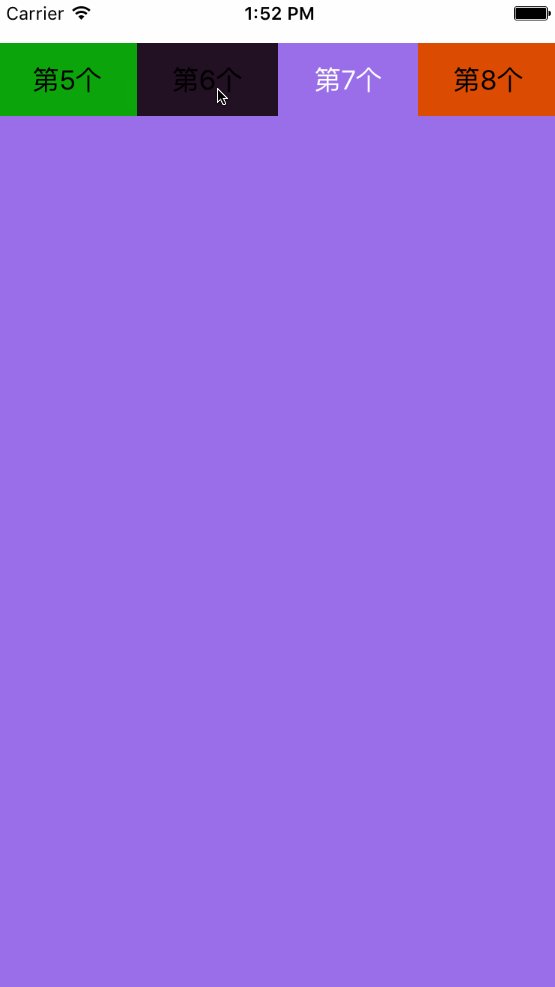
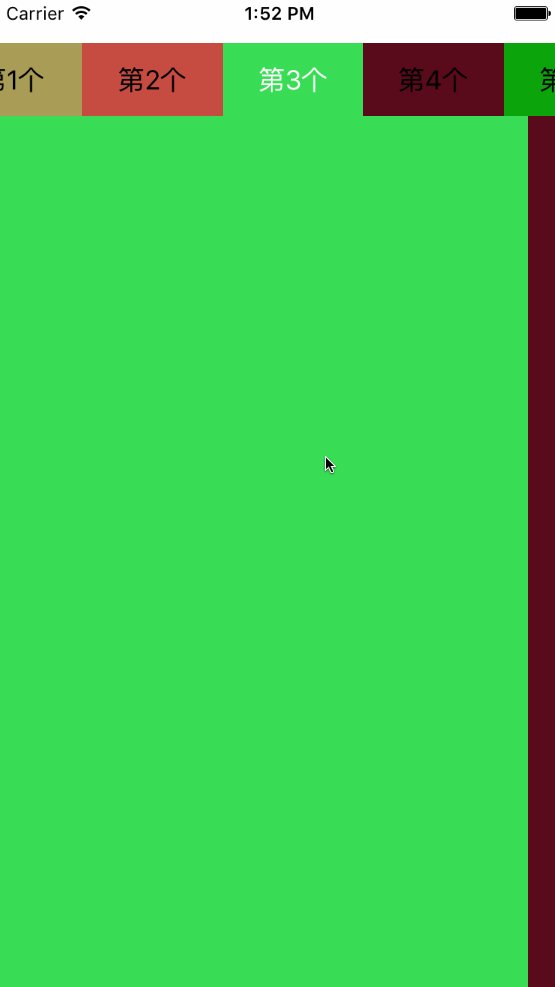
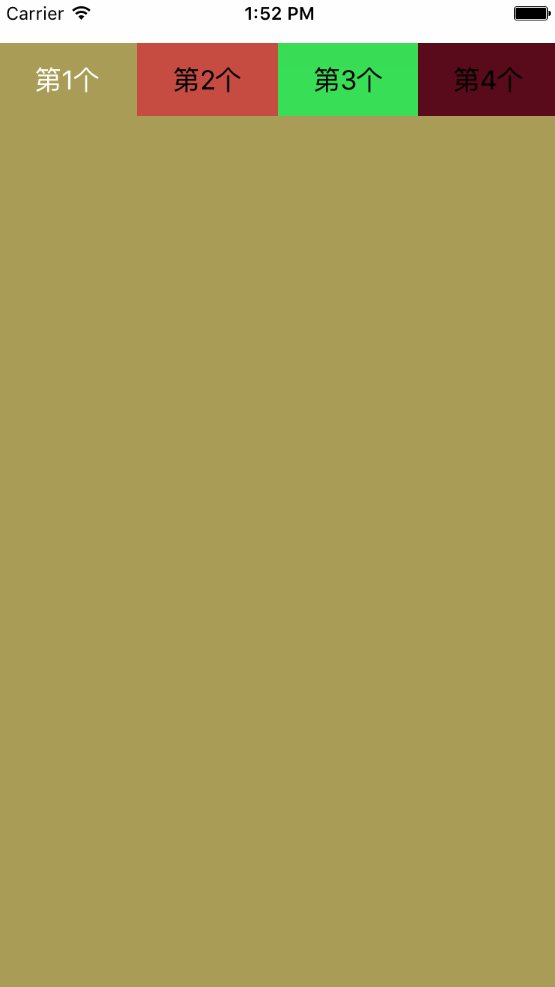
HYTabbarView效果圖如下

HYTabbarView可靈活配置一屏寬顯示多少個標題,以及標題欄的高度,具體看項目需求
#define HYTabbarViewHeight 49 //頂部標簽條的高度 #define HYColumn 4 //一屏幕寬顯示4個標題
實現思路詳解
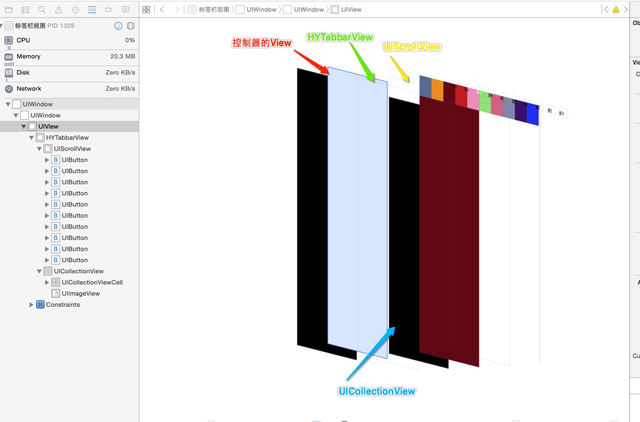
1、界面分析:分為上下部分,頂部UIScrollView,底部UICollectionView.再實現兩部分的聯動即可實現 (底部視圖相對復雜,占用內存大,底部用UICollectionView實現會比用UIScrollView性能好很多)
2、每一個標題對應一個View視圖,View視圖交由相應的控制器來管理,代碼結構十分清晰.做到不同View上的業務邏輯高聚合.也不會產生耦合性
3、上下兩部分的聯動,這裡是同過KVO實現的,監聽當前的selectedIndex,底部視圖滾動時,修改selectedIndex的值.在KVO監聽的回調方法裡讓標題居中.
4、其他細節相對簡單,大家不看代碼都知道如何處理,比如:點擊頂部標題,設置按鈕選中,切換到對應的CollectionCell等
UI結構示意圖

代碼片段:
1.外界傳個控制器和一個標題,添加一個欄目
//外界傳個控制器,添加一個欄目
- (void)addSubItemWithViewController:(UIViewController *)viewController{
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
[self.tabbar addSubview:btn];
[self setupBtn:btn withTitle:viewController.title];
[btn addTarget:self action:@selector(itemSelected:) forControlEvents:UIControlEventTouchUpInside];
[self.subViewControllers addObject:viewController];
}
2.KVO監聽當前選中View的序號值
//viewDidLoad中添加觀察者
[self addObserver:self forKeyPath:@"selectedIndex" options:NSKeyValueObservingOptionOld |NSKeyValueObservingOptionNew context:@"scrollToNextItem"];
//讓標題按鈕居中算法
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context{
if (context == @"scrollToNextItem") {
self.prevSelectedIndex = [change[@"old"] integerValue];
if (self.prevSelectedIndex == self.selectedIndex) {
return;
}
//設置按鈕選中
[self itemSelectedIndex:self.selectedIndex];
UIButton * btn = self.titles[self.selectedIndex];
//讓選中按鈕居中
NSInteger min = HYColumn / 2 ;
if (_selectedIndex = self.titles.count - min) {
UIButton * tempBtn = self.titles[self.titles.count - min - 1];
CGFloat btnX = (HYColumn % 2 ) ? tempBtn.center.x : (tempBtn.center.x + btn.frame.size.width * 0.5) ;
CGFloat offsetX = _tabbar.center.x - btnX;
[UIView animateWithDuration:0.25 animations:^{
_tabbar.contentOffset = CGPointMake(- offsetX, 0);
}];
}else if (_selectedIndex > min && _selectedIndex < self.titles.count - min && self.titles.count > HYColumn ) {
CGFloat btnX = (HYColumn % 2 ) ? btn.center.x : (btn.center.x - btn.frame.size.width * 0.5) ;
CGFloat offsetX = _tabbar.center.x - btnX;
[UIView animateWithDuration:0.25 animations:^{
_tabbar.contentOffset = CGPointMake( - offsetX, 0);
}];
}
} else {
[super observeValueForKeyPath:keyPath ofObject:object change:change context:context];
}
}
控制器代碼如下
使用方法類似系統的UITabbarController,外界只需直接傳入控制器.
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tabbarView];
}//懶加載- (HYTabbarView *)tabbarView{ if (!_tabbarView) {
_tabbarView = ({
HYTabbarView * tabbar = [[HYTabbarView alloc]initWithFrame:CGRectMake(0,30,[UIScreen mainScreen].bounds.size.width,600)];
for (NSInteger i = 0; i< 10; i ++) {
UIViewController * vc = [[UIViewController alloc]init];
vc.title = [NSString stringWithFormat:@"第%ld個",i+1];
[tabbar addSubItemWithViewController:vc];
}
tabbar;
});
} return _tabbarView;
}
總結
以上就是iOS多視圖滑動點擊切換的集成的全部內容,希望對大家開發IOS的時候能有所幫助。
相關文章
+