總結IOS中隱藏軟鍵盤的三種方式
一、使用軟鍵盤的 Done 鍵隱藏鍵盤
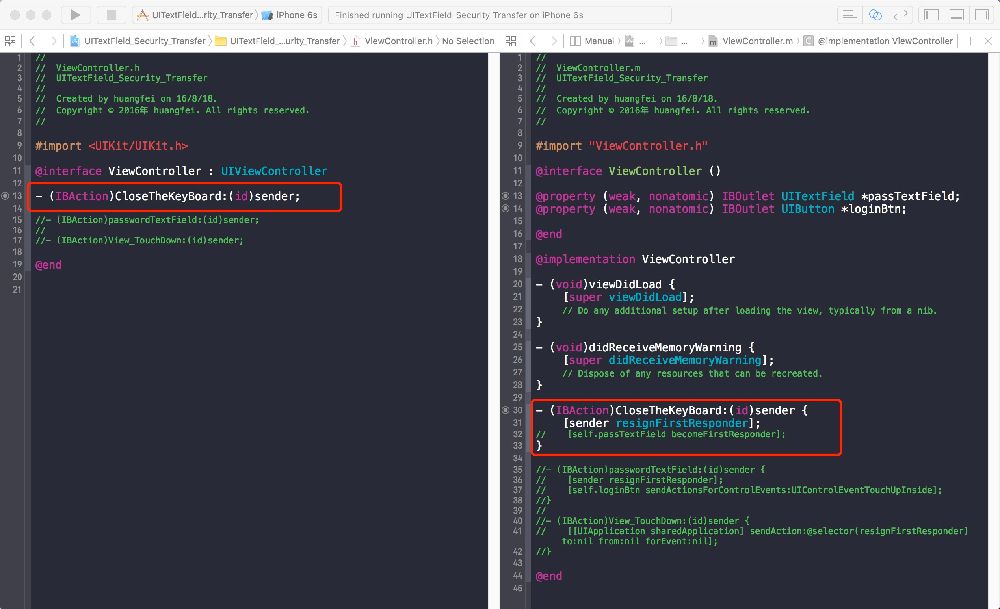
出發軟鍵盤隱藏最常用的事件是文本框的 Did End on Exit,它在用戶按軟鍵盤中的 Done 鍵時發生。選中一個UITextField控件,點擊鼠標右鍵彈出面板,鼠標左鍵按住 Did End on Exit 事件旁邊的圓圈,然後拖曳到右側 .h 文件中,命名為 CloseTheKeyBoard,在 m 文件中具體實現如下圖所示(此處同時顯示 .h 文件與 .m 文件):

當頁面中有很多個文本框時,如果每次都需要點文本框激活軟鍵盤、輸入後點擊Return隱藏軟鍵盤、再點擊下一個文本框……這樣操作起來太繁瑣了。 於是我們希望能夠實現點擊Return時能夠自動轉到下一個文本框。尤其是對於最後一個文本框,希望能夠在點擊Return時執行下一步操作。
例如對於登錄頁面。它上面有賬號文本框(nameTextField)、密碼文本框(passTextField)、登錄按鈕(loginBtn)。
我們希望——點擊賬號文本框軟鍵盤的Return時跳轉到密碼文本框,點擊密碼文本框軟鍵盤的Return時執行登錄。
因為這兩個文本框的功能不同,不能像上一節那樣寫一個CloseTheKeyBoard做統一處理,而應該分別建立各自的事件處理方法。
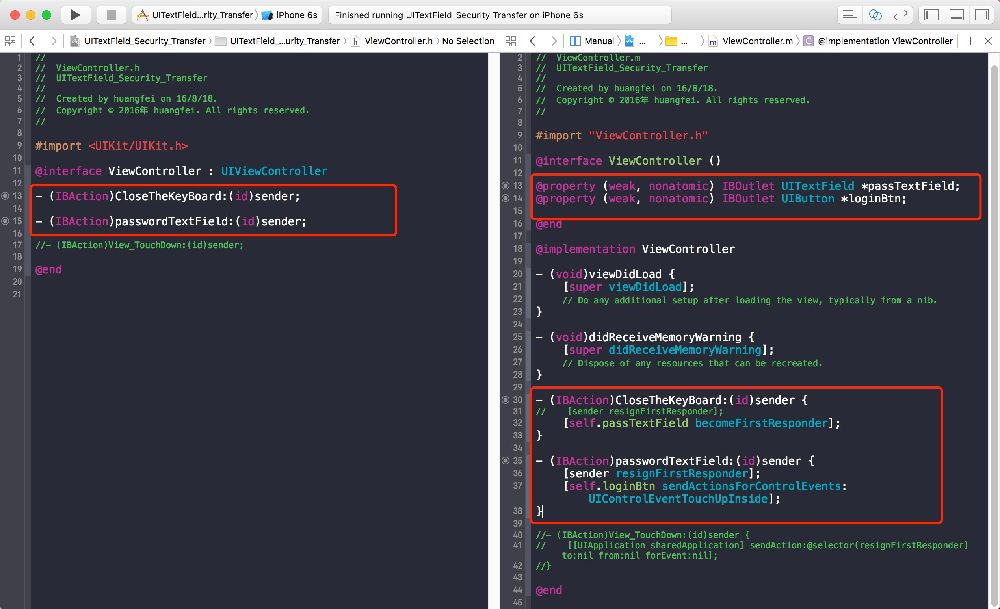
回到storyboard,右擊賬號文本框彈出面板,按住Did End on Exit事件旁邊的圓圈,然後拖曳到右側.h文件的空白地方,此時會彈出一個對話框給方法命名。輸入名稱 (CloseTheKeyBoard)後回車確定,便自動生成了該事件方法。
隨後按照同樣的做法,為密碼文本框(passTextField)的Did End on Exit事件連接方法(passwordTextField)。

對於賬號文本框轉密碼文本框,不需要隱藏軟鍵盤,只需要調用becomeFirstResponder激活新的文本框就行了。
對於密碼文本框Return後執行登錄。因為不再需要顯示軟鍵盤,所以還是得調用resignFirstResponder隱藏軟鍵盤,然後觸發登錄按鈕(loginBtn)的UIControlEventTouchUpInside事件進行登錄。
運行一下,可發現已經達到我們希望的效果了。點擊賬號文本框軟鍵盤的Return時跳轉到密碼文本框,點擊密碼文本框軟鍵盤的Return時執行登錄。
怎麼都是“Return”,轉換文本框與執行登錄明明是不同的功能?
於是將賬號文本框的Return Key屬性設為“Next”,將密碼文本框的Return Key屬性設為“Done”,使界面與功能一致。
二、輕觸背景隱藏軟鍵盤(Touch Down事件觸發)
在storyboard,點擊背景View,將它的Custom Class設置為UIControl,這樣才會出現Touch Down事件。右擊背景View彈出面板,按住Touch Down事件旁邊的圓圈,然後拖曳到右側.h文件的空白地方建立該事件的處理方法。

三、輕觸背景隱藏軟鍵盤(通過背景透明大按鈕觸發)
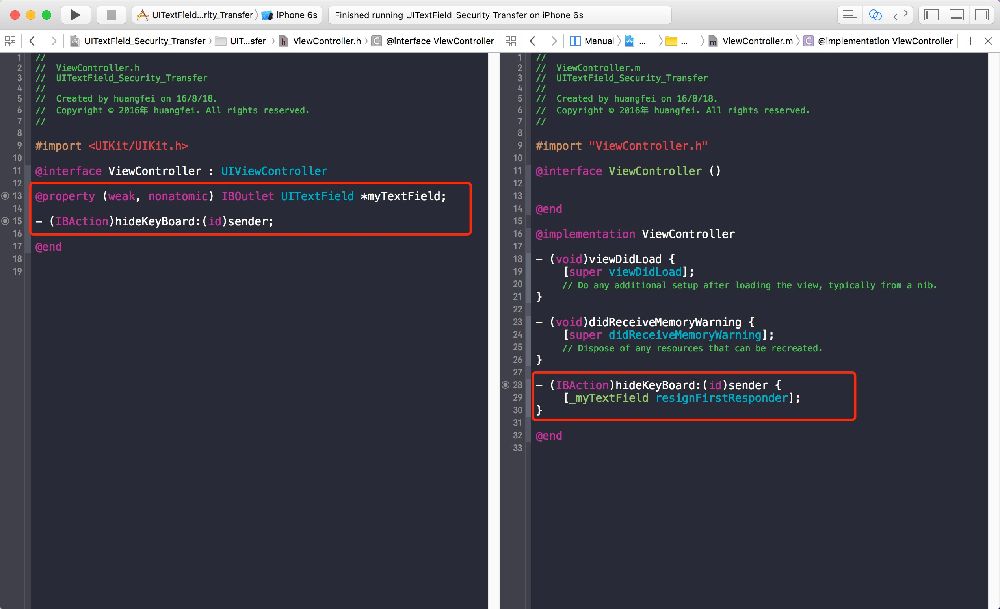
將視圖庫中的 Button 控件拖動到設計界面,將 Button 控件的大小進行調整,使其可以覆蓋整個設計界面。選擇菜單欄中的Editor|Arrange|Send to Back 命令,將 Button 控件放在所有控件的後面。將 Button 控件的標題雙擊進行刪除,將按鈕與 .h 文件進行 hideKeyBoard 動作關聯,將用戶設計界面的文本框控件與插座變量 myTextField 進行關聯。 具體代碼如下圖:

四、總結
以上就是自身總結的IOS隱藏軟鍵盤的三種方法,後續會陸續整理一些其他技巧與方法,感興趣的朋友們可以繼續關注腳本之家。




