IOS實現簡易版的QQ下拉列表
編輯:關於IOS教程
下面我們通過實例代碼來一步步看怎麼實現, 首先建立了兩個模型類, 一個Friend, 一個FriendGroup類. 數據源用的本地的一個plist文件. plist文件中包含了FriendGroup的name,friends數組等屬性.
Friend.h 示例代碼
#import <Foundation/Foundation.h> @interface Friend : NSObject @property (nonatomic, copy) NSString *name; @end
FriendGroup.h 示例代碼
#import <Foundation/Foundation.h> @interface FriendGroup : NSObject @property (nonatomic, copy) NSString *name; // 數組中存放的為Friend類的實例對象 @property (nonatomic, copy) NSMutableArray *friends; // 用來判斷分組是否打開(opened屬性正是實現下拉列表的關鍵) @property (nonatomic, assign, getter = isOpened) BOOL opened; // 自定義方法用來賦值 -(void)setFriendGroupDic:(NSMutableDictionary *)dic; @end
FriendGroup.m 示例代碼
#import "FriendGroup.h"
#import "Friend.h"
@implementation FriendGroup
-(void)setFriendGroupDic:(NSMutableDictionary *)dic
{
// 通過字典給FriendGroup的屬性賦值
[self setValuesForKeysWithDictionary:dic];
NSMutableArray *tempArray = [NSMutableArray array];
// 遍歷friends屬性數組
for (NSMutableDictionary *dic in self.friends) {
Friend *friend = [[Friend alloc] init];
[friend setValuesForKeysWithDictionary:dic];
[tempArray addObject:friend];
}
//重新對friends屬性數組賦值,此時存的都是Friend對象
self.friends = [NSMutableArray arrayWithArray:tempArray];
}
@end
在ViewController中創建一個tableView
#import "ViewController.h"
#import "SectionView.h"
#import "FriendGroup.h"
#import "Friend.h"
#define kTableViewReuse @"reuse"
@interface ViewController ()<UITableViewDelegate, UITableViewDataSource, SectionViewDelegate>
@property (nonatomic, strong) UITableView *tableView;
// 數組中存放FriendGroup的實例對象
@property (nonatomic, strong) NSMutableArray *allArray;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.allArray =[NSMutableArray array];
[self creatTableView];
[self getData];
}
- (void)creatTableView {
self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
[_tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:kTableViewReuse];
[self.view addSubview:_tableView];
}
// 獲取數據
- (void)getData {
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"friends.plist" ofType:nil];
NSArray *tempArray = [NSArray arrayWithContentsOfFile:filePath];
for (NSMutableDictionary *dic in tempArray) {
FriendGroup *friendGroup = [[FriendGroup alloc] init];
[friendGroup setFriendGroupDic:dic];
[self.allArray addObject:friendGroup];
}
[self.tableView reloadData];
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section {
return 50;
}
// SectionView必須實現的協議方法
- (void)touchAction:(SectionView *)sectionView {
}
#pragma mark - TableView Delegate
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
FriendGroup *friendGroup = [self.allArray objectAtIndex:section];
//放一個封裝的view,view上有一個label和imageVIew,自帶touch事件,點擊觸發協議方法
SectionView *sectionView = [[SectionView alloc] initWithFrame:CGRectMake(0, 0, 375, 50)];
sectionView.delegate = self;
sectionView.tag = section + 1000;
sectionView.textLabel.text = friendGroup.name;
sectionView.group = friendGroup;
return sectionView;
}
#pragma mark - TableView DataSource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return _allArray.count;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_allArray[section] friends].count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:kTableViewReuse];
FriendGroup *friendGroup = _allArray[indexPath.section];
Friend *friend = friendGroup.friends[indexPath.row];
cell.textLabel.text = friend.name;
return cell;
}
#pragma mark - Memory Waring
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
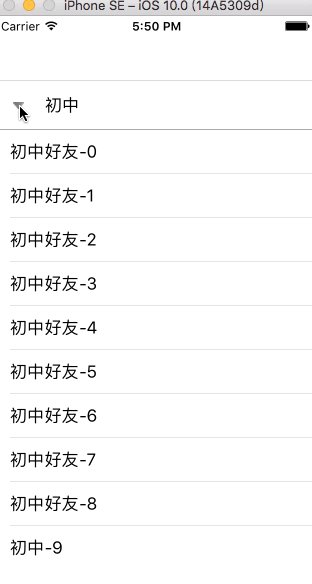
可以從上面代碼看到, 創建了一個tableView. 並根據數組個數給分區數量賦值, 然後在tableView: viewForHeaderInSection:方法裡, 用一個自定的view給分區頭視圖賦值. 在tableView: cellForRowAtIndexPath:方法裡給每個分區對應的cell進行了賦值. 先看一下效果.

從上圖可以看到現在每個分區中對應有不同數量的row,但是還沒有實現我們想要的效果.所以再往下繼續看.
SectionView.m
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.delegate touchAction:self];
}
/*
[self.delegate touchAction:self];
協議方法會刷新tableview,然後會刷新tableview的 viewForHeaderInSection:方法
就會重新布局SectionView所以會走layoutSubviews方法
*/
-(void)layoutSubviews
{
[super layoutSubviews];
// 改變imageView的transform屬性 點擊時有開閉的效果
[UIView animateWithDuration:0.3 animations:^{
_imageView.transform = _group.opened ? CGAffineTransformMakeRotation(M_PI_2) : CGAffineTransformMakeRotation(0);
}];
}
點擊SectionView時 就讓代理人去執行協議方法,但是在VC的協議方法中什麼都沒寫, 所以需要完善一下
- (void)touchAction:(SectionView *)sectionView {
// 通過前面設置的tag值找到分區的index
NSInteger index = sectionView.tag - 1000;
FriendGroup *group = [self.allArray objectAtIndex:index];
// 每次點擊, 狀態變為與原來相反的值
group.opened = !group.isOpened;
[self.tableView reloadSections:[NSIndexSet indexSetWithIndex:index] withRowAnimation:UITableViewRowAnimationNone];
}
我們平時用的QQ下拉列表, 未打開時不顯示好友, 打開後才展示好友列表. 所以應該在numberOfRowsInSection方法中要進行設置.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
FriendGroup *group = [self.allArray objectAtIndex:section];
// 如果未打開 count為0 如果打開 count為group的屬性數組對應的個數
NSInteger count = group.isOpened ? group.friends.count : 0;
return count;
}
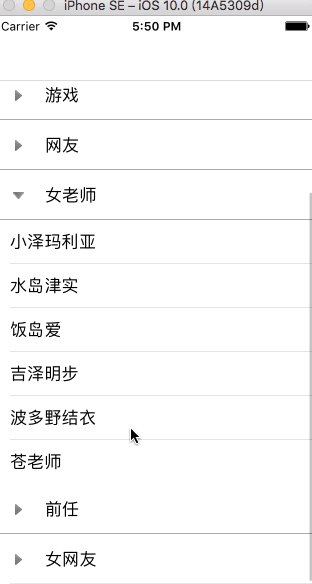
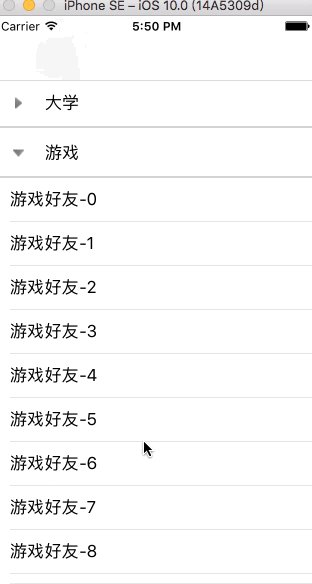
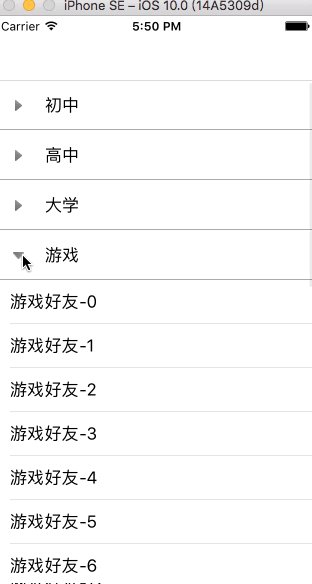
效果如下圖

總結
以上就是IOS實現簡易版的QQ下拉列表的全部內容,效果雖然很簡單,但還會希望對大家開發IOS有所幫助。
- 上一頁:詳解iOS的數據存儲
- 下一頁:提高iOS開發效率的小技巧與思路
相關文章
+