圖文講解如何解決App的iOS 7頂部狀態欄適配問題
首先說明下,ios7中,由於status bar不再占用單獨的20px,如果app需要同時支持ios7和ios6.1以下,那就需要適配下了,適配開始:
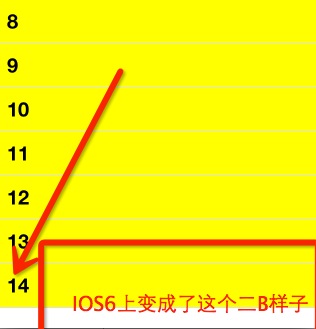
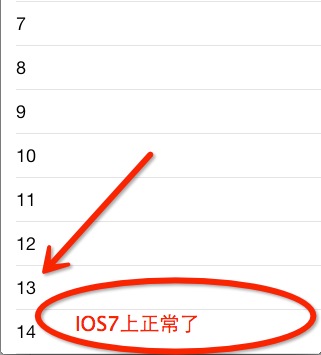
先看用xcode新建項目後 IOS7和IOS6上的的運行效果:
ps:一個empty application 裡面+了一個rootcontroller,作為window的根控制器,view裡面放了一個tableview;


是不是遇到的IOS7的新問題,狀態欄跟tableview重疊了,OK,看見這個不想看到的結果,下面我們就開始正式的解決掉這個招人不喜歡的效果。
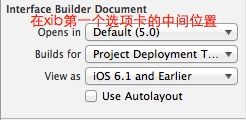
第一步:不要勾選xib中的Use Autolayout,如下圖:

第二步:第二步:選擇View as “ios6.1 and Earlier”,還是上圖位置處;
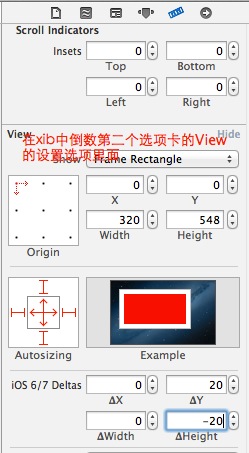
第三步:在Size Inspector中,有一ios6/7 Deltas:分別表示在PosX的增量、PosY的增量、寬度增量、高度增量。

ps:在“ios6.1 and Earlier”模式下,由於status bar的高度為20,所以當app運行在ios7.0模式下時,需要view向下移動20像素,因此在ΔY上設置為20.
tableView坐標向下移動了20,由於整個屏幕的高度是不變的,所以在“ios7.0 and Later”模式下,需要將tableView的高度減去20像素,即在“ios6.1 and Earlier”模式下,設置tableView的ΔHeight為 -20。如果不設置ΔHeight,tableView底部會有20像素是不可見的,可以測試demo看看。
***注***:Δ,正數表示增,負數表示減。
第四步:ok,設置完成,到IOS上看效果:

是不是神奇的發現跟以前的有似曾相識的趕腳呢。。。這樣“ios6.1 and Earlier”和“ios7.0 and Later” UI布局便統一了。
另一種方法
上面通過XIB的設置達到了狀態欄和view重合的問題,接下來我們講一講網傳的修改window frame方法。
先上步驟:
第一:在appdeletage裡面 添加如下代碼:
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0) {
self.window.frame = CGRectMake(0.0f,20.0f,self.window.frame.size.width,self.window.frame.size.height-20.0f);
}
2.在info.plist文件裡面 屬性:View controller-based status bar appearance 值設為NO。
下面看效果:


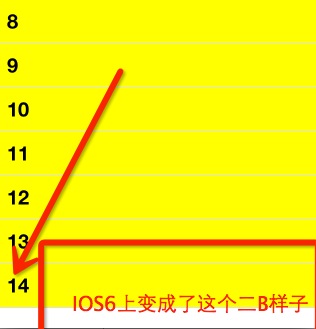
在看下圖,你會發現一個問題:

這是什麼原因導致的呢?我發現,由於window你又548變成了528吧,但是你發現tableview的高度還是548,導致了有20個像素不能顯示。那有的同學會說,直接改成528不就得了麼,是的,可以改,改後你發現IOS7上確實沒有了缺像素的問題,但是在IOS6有直接缺半截,看下圖:


所以呢,由我親自測試,這種方法想要適配IOS7和IOS6有點不太靠譜。
最後解釋一下幾個名詞設置的作用:
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
- (BOOL)prefersStatusBarHidden
{
return NO;
}
在plist中設置View controller-based status bar appearance 值設為YES..
這些的作用是:基於controller,動態控制statusbar的隱藏與樣式。
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- iOS制造framework靜態庫圖文教程
- 圖文講授若何處理App的iOS 7頂部狀況欄適配成績
- 付出寶付出開辟IOS圖文教程案例
- 蘋果一切常用證書,appID,Provisioning Profiles配置闡明及制造圖文教程
- iOS經典講解之變更Xcode checkout項目的svn地址
- ios新建項目圖文介紹
- 太極iOS8.1.3-iOS8.4完美越獄圖文教程
- 蘋果iOS9.3 beta6升級圖文步驟
- itunes設置鈴聲圖文教程
- iOS 8越獄後調出聯通234G開關圖文教程
- iOS 9公測版降級iOS 8.4圖文教程
- 蘋果iOS系統怎麼備份?IOS備份詳細圖文教程[多圖]
- 蘋果IOS系統一次性批量刪除多個聯系人圖文教程[多圖]
- 純手工刪除蘋果iphone的報刊雜志圖文教程![多圖]