iOS點擊文字按鈕變轉圈加載效果
編輯:關於IOS教程
本文實例為大家分享了iOS點擊文字按鈕變轉圈加載效果的相關代碼,供大家參考,具體內容如下
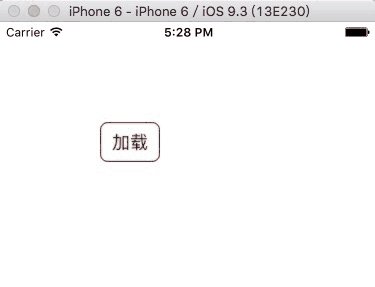
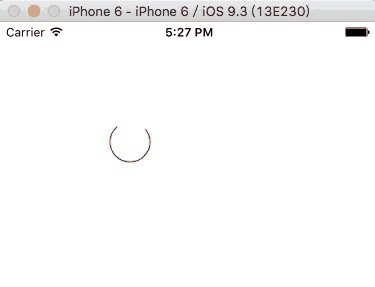
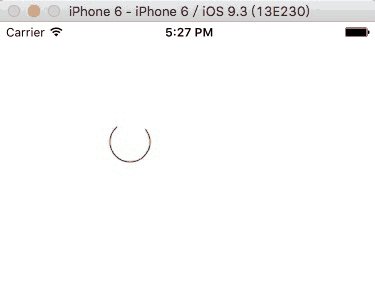
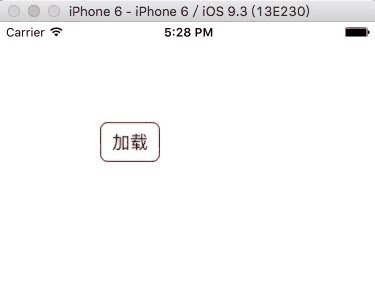
實現效果:

實現代碼:
// 畫弧線
- (void)drawHalfCircle {
loadingLayer = [self drawCircle];
// 這個是用於指定畫筆的開始與結束點
loadingLayer.strokeStart = 0.0;
loadingLayer.strokeEnd = 0.75;
}
- (CAShapeLayer *)drawCircle {
CGRect frame = CGRectMake(0, 0, self.frame.size.height, self.frame.size.height);
CAShapeLayer *circleLayer = [CAShapeLayer layer];
// 指定frame,只是為了設置寬度和高度
circleLayer.frame = frame;
// 設置居中顯示
circleLayer.position = CGPointMake(self.frame.size.height/2, self.frame.size.height/2);
// 設置填充顏色
circleLayer.fillColor = [UIColor clearColor].CGColor;
// 設置線寬
circleLayer.lineWidth = 1;
// 設置線的顏色
circleLayer.strokeColor = kSelfborderColor.CGColor;
// 使用UIBezierPath創建路徑
UIBezierPath *circlePath = [UIBezierPath bezierPathWithOvalInRect:frame];
// 設置CAShapeLayer與UIBezierPath關聯
circleLayer.path = circlePath.CGPath;
// 將CAShaperLayer放到某個層上顯示
[self.layer addSublayer:circleLayer];
return circleLayer;
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
相關文章
+



