iOS中UIActivityIndicatorView的用法及齒輪等待動畫實例
基礎
@派生自UIView,所以它是視圖,也可以附著在視圖上。
一.創建
代碼如下:
// 因為UIActivityIndicatorView的大小是固定的,可以直接設置它.center
UIActivityIndicatorView* activityIndicatorView = [ [ UIActivityIndicatorView alloc ]
initWithFrame:CGRectMake(250.0,20.0,30.0,30.0)];
二. 屬性設置風格
代碼如下:
activityIndicatorView.activityIndicatorViewStyle= UIActivityIndicatorViewStyleGray;
系統給你提供了3種風格:
- UIActivityIndicatorViewStyleWhiteLarge 大型白色指示器
- UIActivityIndicatorViewStyleWhite 標准尺寸白色指示器
- UIActivityIndicatorViewStyleGray 灰色指示器,用於白色背景
如果希望指示器停止後自動隱藏,那麼要設置hidesWhenStoped屬性為YES。默認是YES。設置為NO停止後指示器仍會顯示。
代碼如下:
activityIndicatorView.hidesWhenStoped = NO;
三.顯示
可以將它附著在任何視圖上,比如表格單元、或者視圖:
代碼如下:
[ self.view addSubview:activityIndicatorView ];
四.啟動和停止(可以配合NSTimer使用,作為參數userInfo傳進去)
代碼如下:
[ activityIndicatorView startAnimating ];//啟動
[ activityIndicatorView stopAnimating ];//停止
@網絡活動指示器
當你的應用程序使用網絡時,應當在iPhone的狀態條上放置一個網絡指示器,警告用戶正在使用網絡。
這時你可以用UIApplication的一個名為networkActivityIndicatorVisible的屬性。
通過設置這個可以啟用或禁用網絡指示器:UIApplication* app = [ UIApplication sharedApplication ];
app.networkActivityIndicatorVisible = YES;
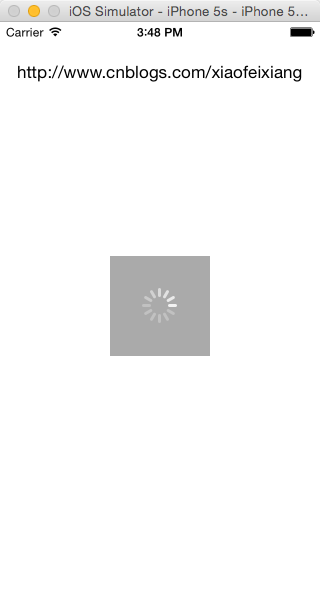
齒輪等待動畫實例
UIActivityIndicatorView 提供輕型視圖,會顯示一個標准的旋轉進度輪,只要添加到程序中,在合適的地方start和stop即可。start的時候可以吸附在當前視圖中,stop的時候就會移除~
簡答的效果:

實現方式如下:
代碼如下:
self.activityIndicatorView=[[UIActivityIndicatorView alloc]initWithFrame:CGRectMake(0, 0, 100, 100)];
self.activityIndicatorView.center=self.view.center;
[self.activityIndicatorView setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleGray];
[self.activityIndicatorView setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhiteLarge];
[self.activityIndicatorView setBackgroundColor:[UIColor lightGrayColor]];
[self.view addSubview:self.activityIndicatorView];
[self.activityIndicatorView startAnimating];
代碼很簡單,設置frame這個不用講,關於style的設置,有三種白色和灰色,這兩種的尺寸都是20*20,白色大圖是37*37:
代碼如下:
typedef NS_ENUM(NSInteger, UIActivityIndicatorViewStyle) {
UIActivityIndicatorViewStyleWhiteLarge,
UIActivityIndicatorViewStyleWhite,
UIActivityIndicatorViewStyleGray,
};
關閉動畫:
代碼如下:
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(5* NSEC_PER_SEC)), dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0),^{
[self.activityIndicatorView stopAnimating];
});