iOS時鐘開發案例分享
編輯:關於IOS教程
本文實例為大家介紹了iOS時鐘開發過程,供大家參考,具體內容如下
思路就是利用CALayer的隱式動畫來實現。因為UIView的非根層也就是手動創建的layer在其屬性發生變化時會默認會產生動畫效果,這些屬性也叫作可動畫屬性。比如bounds、backgroundColor、position。
時鐘裡面表盤就是一個UIView,而三根針就是三個手動創建的layer。
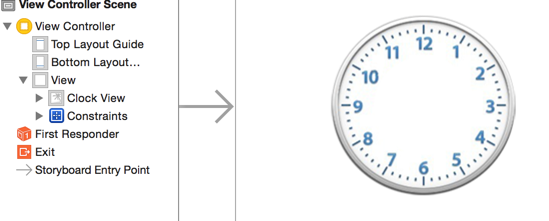
先在storyboard上弄一個UIImageView,設置表盤圖片

然後在viewDidLoad中初始化三根針,並設置定時器,獲取當前時間,將當前時間對應的時針分針秒針分別指向對應的角度。
//
// ViewController.m
// 時鐘效果
//
// Created by Daniel on 16/4/7.
// Copyright © 2016年 Daniel. All rights reserved.
//
#define kClockWH _clockView.bounds.size.width
//一秒鐘秒針轉多少度
#define preSecondA 6
//一分鐘分針轉多少度
#define preMinuteA 6
//一小時時針轉多少度
#define preHourA 30
//每分鐘時針轉多少度
#define preHourMinute 0.5
//每秒鐘分針轉多少度
#define preMinuteSecond 0.1
#define angle2raditon(a) ((a) / 180.0 * M_PI)
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *clockView;
/** 秒針 */
@property(nonatomic, strong) CALayer *secondL;
/** 分針 */
@property(nonatomic, strong) CALayer *minuteL;
/** 時針 */
@property(nonatomic, strong) CALayer *hourL;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//添加時針
[self setUpHourLayer];
//添加分針
[self setUpMinuteLayer];
//添加秒針
[self setUpSecondLayer];
//添加定時器
[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timeChange) userInfo:nil repeats:YES];
//開始運行時就獲取時間,這樣在啟動時就不會有停頓的感覺
[self timeChange];
}
- (void)timeChange {
//獲取當前系統時間
NSCalendar *calendar = [NSCalendar currentCalendar];
NSDateComponents *cmp = [calendar components:NSCalendarUnitSecond | NSCalendarUnitMinute | NSCalendarUnitHour fromDate:[NSDate date]];
//獲取秒
NSInteger second = cmp.second;
//獲取分
NSInteger minute = cmp.minute;
//獲取小時
NSInteger hour = cmp.hour;
//計算秒針轉多少度
CGFloat secondA = second * preSecondA;
//計算分針轉多少度
CGFloat minuteA = minute * preMinuteA + second * preMinuteSecond;
//計算時針轉多少度
CGFloat hourA = hour * preHourA + minute * preHourMinute;
//旋轉秒針
_secondL.transform = CATransform3DMakeRotation(angle2raditon(secondA), 0, 0, 1);
//旋轉分針
_minuteL.transform = CATransform3DMakeRotation(angle2raditon(minuteA), 0, 0, 1);
//旋轉時針
_hourL.transform = CATransform3DMakeRotation(angle2raditon(hourA), 0, 0, 1);
}
#pragma mark - 初始化時針
- (void)setUpHourLayer {
CALayer *hourL = [CALayer layer];
//設置秒針背景色
hourL.backgroundColor = [UIColor blackColor].CGColor;
//設置秒針錨點
hourL.anchorPoint = CGPointMake(0.5, 1);
//設置秒針錨點在父控件的位置
hourL.position = CGPointMake(kClockWH * 0.5, kClockWH * 0.5);
hourL.cornerRadius = 4;
//設置秒針bounds
hourL.bounds = CGRectMake(0, 0, 4, kClockWH * 0.5 - 40);
//把秒針添加到clockView圖層上
[_clockView.layer addSublayer:hourL];
_hourL = hourL;
}
#pragma mark - 初始化分針
- (void)setUpMinuteLayer {
CALayer *minuteL = [CALayer layer];
//設置秒針背景色
minuteL.backgroundColor = [UIColor blackColor].CGColor;
//設置秒針錨點
minuteL.anchorPoint = CGPointMake(0.5, 1);
//設置秒針錨點在父控件的位置
minuteL.position = CGPointMake(kClockWH * 0.5, kClockWH * 0.5);
minuteL.cornerRadius = 4;
//設置秒針bounds
minuteL.bounds = CGRectMake(0, 0, 4, kClockWH * 0.5 - 20);
//把秒針添加到clockView圖層上
[_clockView.layer addSublayer:minuteL];
_minuteL = minuteL;
}
#pragma mark - 初始化秒針
- (void)setUpSecondLayer {
CALayer *secondL = [CALayer layer];
//設置秒針背景色
secondL.backgroundColor = [UIColor redColor].CGColor;
//設置秒針錨點
secondL.anchorPoint = CGPointMake(0.5, 1);
//設置秒針錨點在父控件的位置
secondL.position = CGPointMake(kClockWH * 0.5, kClockWH * 0.5);
//設置秒針bounds
secondL.bounds = CGRectMake(0, 0, 1.5, kClockWH * 0.5 - 20);
//把秒針添加到clockView圖層上
[_clockView.layer addSublayer:secondL];
_secondL = secondL;
}
@end
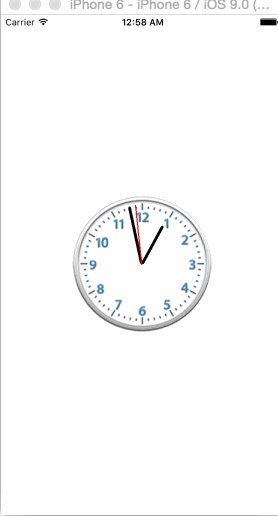
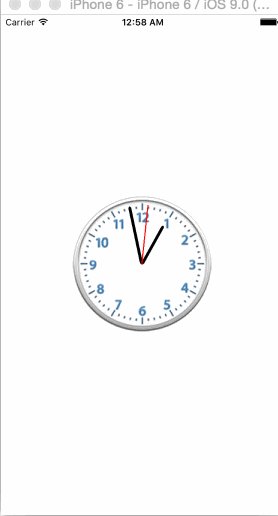
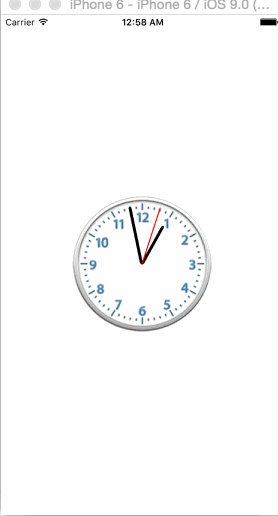
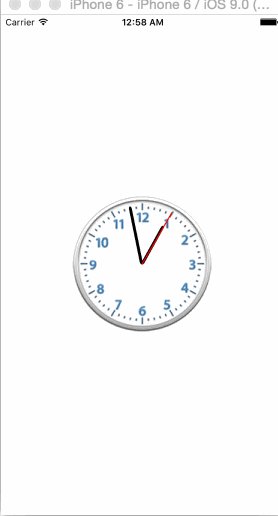
效果圖:

以上就是本文的全部內容,希望對大家學習IOS程序設計有所幫助。
相關文章
+