iOS仿郵箱大師的九宮格手勢密碼解鎖
編輯:關於IOS教程
本文實例為大家分享了iOS手勢密碼解鎖的相關代碼,供大家參考,具體內容如下
//
// LockView.m
// 手勢解鎖
//
// Created by Daniel on 16/4/4.
// Copyright © 2016年 Daniel. All rights reserved.
//
#import "LockView.h"
@interface LockView ()
/** 保存已選中的按鈕 */
@property(nonatomic, strong) NSMutableArray *selectedBtn;
/** 當前觸摸點 */
@property(nonatomic, assign) CGPoint curp;
@end
@implementation LockView
- (NSMutableArray *)selectedBtn {
if (_selectedBtn == nil) {
_selectedBtn = [NSMutableArray array];
}
return _selectedBtn;
}
- (IBAction)pan:(UIPanGestureRecognizer *)pan {
//獲取當前觸摸點
_curp = [pan locationInView:self];
//判斷觸摸點在不在按鈕上
for (UIButton *btn in self.subviews) {
//如果在按鈕上就設置選中狀態
//觸摸點必須在button中心點30范圍內才選中,更精確,體驗更好
CGRect rect = CGRectMake(btn.center.x, btn.center.y, 30, 30);
if (CGRectContainsPoint(rect, _curp) && btn.selected == NO) {
btn.selected = YES;
//將這個選中的按鈕保存起來
[self.selectedBtn addObject:btn];
}
}
//重繪,調用drawRect方法
[self setNeedsDisplay];
//手指抬起時
if(pan.state == UIGestureRecognizerStateEnded) {
NSMutableString *strM = [NSMutableString string];
//如果當前觸摸點不在Button上,則手指抬起時,就顯示選中的Button以及連線
UIButton *lastBtn = [self.selectedBtn lastObject];
//把最後一個選中按鈕的中心點設置為當前觸摸點,清除最後多出來的一截連線
_curp = lastBtn.center;
for (UIButton *btn in self.selectedBtn) {
//保存手勢密碼
[strM appendFormat:@"%ld", btn.tag];
}
//strM就是密碼了
NSLog(@"%@",strM);
//TODO:對比之前保存的密碼,如果對了就直接跳轉界面了
//NSLog(@"手指抬起");
//這裡了執行完之後系統自動調用了重繪方法
//等待2s後清除所有連線,清除Button的選中狀態
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//取消按鈕選中
//[self.selectedBtn makeObjectsPerformSelector:@selector(setSelected:) withObject:NO];這句不知道為啥沒有效果,只好用循環了
for (UIButton *btn in self.selectedBtn) {
[btn setSelected:NO];
}
//清除連線,清空選中按鈕
[self.selectedBtn removeAllObjects];
[self setNeedsDisplay];
});
}
}
- (void)drawRect:(CGRect)rect {
NSInteger count = self.selectedBtn.count;
//如果沒有按鈕被選中,就不畫線
if (count == 0) {
return;
}
UIBezierPath *path = [UIBezierPath bezierPath];
//把所有點都連完線
for (int i = 0; i < count; i++) {
UIButton * btn = self.selectedBtn[i];
if (i == 0) {
//如果是第一個點,就設置為起點
[path moveToPoint:btn.center];
}else {
//添加連線
[path addLineToPoint: btn.center];
}
}
//畫最後一個點到手指觸摸點之間的線
[path addLineToPoint:_curp];
[[UIColor greenColor]set];
path.lineJoinStyle = kCGLineJoinRound;
path.lineWidth = 8;
[path stroke];
}
- (void)awakeFromNib {
//創建9個按鈕
for (int i = 0; i < 9; i++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
//不允許與用戶交互,也就是點擊事件不作處理
btn.userInteractionEnabled = NO;
btn.tag = i;
[btn setImage:[UIImage imageNamed:@"gesture_node_normal"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"gesture_node_highlighted"] forState:UIControlStateSelected];
[self addSubview:btn];
}
}
- (void)layoutSubviews {
[super layoutSubviews];
//布局子控件
NSInteger count = self.subviews.count;
//列數
int cols = 3;
CGFloat x = 0;
CGFloat y = 0;
CGFloat w = 74;
CGFloat h = 74;
//間距
CGFloat margin = (self.bounds.size.width - w * cols) / (cols + 1);
CGFloat col = 0;
CGFloat row = 0;
for (NSInteger i = 0; i < count; i++) {
UIButton *btn = self.subviews[i];
//計算當前button的列行以及xy值
col = i % cols;
row = i / cols;
x = margin + col * (margin + w);
y = row * (margin + w);
btn.frame = CGRectMake(x, y, w, h);
}
}
@end
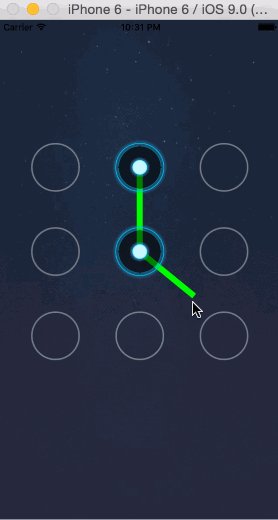
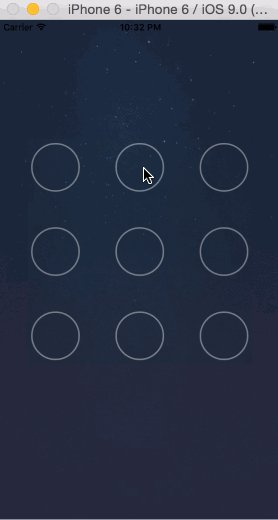
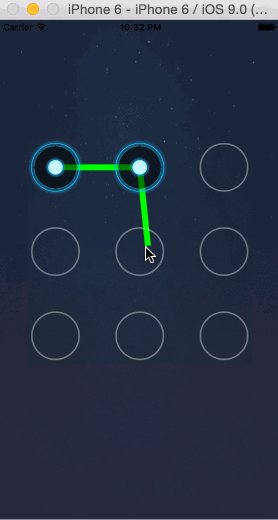
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:iOS簡單畫板開發案例分享
- 下一頁:iOS如何裁剪圓形頭像
相關文章
+



