IOS繪制動畫顏色漸變折線條
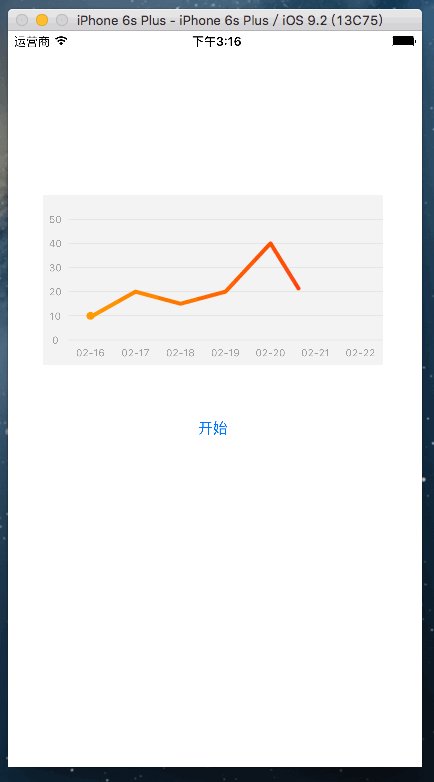
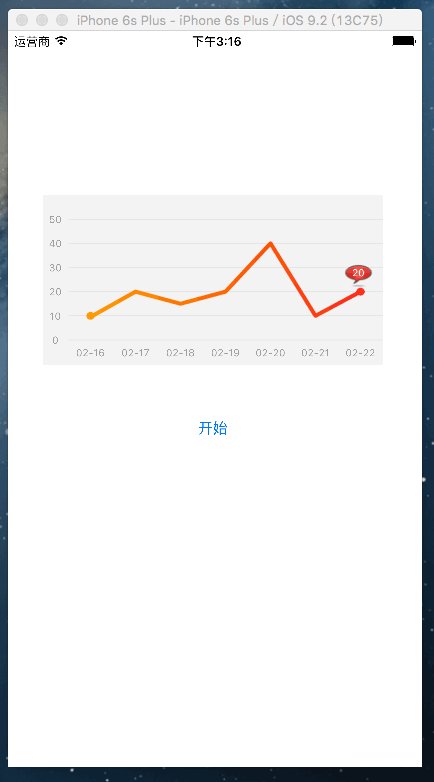
先給大家展示下效果圖:

概述
現狀
折線圖的應用比較廣泛,為了增強用戶體驗,很多應用中都嵌入了折線圖。折線圖可以更加直觀的表示數據的變化。網絡上有很多繪制折線圖的demo,有的也使用了動畫,但是線條顏色漸變的折線圖的demo少之又少,甚至可以說沒有。該Blog闡述了動畫繪制線條顏色漸變的折線圖的實現方案,以及折線圖線條顏色漸變的實現原理,並附以完整的示例。
成果
本人已將折線圖封裝到了一個UIView子類中,並提供了相應的接口。該自定義折線圖視圖,基本上可以適用於大部分需要集成折線圖的項目。若你遇到相應的需求可以直接將文件拖到項目中,調用相應的接口即可
項目文件中包含了大量的注釋代碼,若你的需求與折線圖的實現效果有差別,那麼你可以對項目文件的進行修改,也可以依照思路定義自己的折線圖視圖
Blog中涉及到的知識點
CALayer
圖層,可以簡單的看做一個不接受用戶交互的UIView
每個圖層都具有一個CALayer類型mask屬性,作用與蒙版相似
Blog中主要用到的CALayer子類有
CAGradientLayer,繪制顏色漸變的背景圖層
CAShapeLayer,繪制折線圖
CAAnimation
核心動畫的基類(不可實例化對象),實現動畫操作
Quartz 2D
一個二維的繪圖引擎,用來繪制折線(Path)和坐標軸信息(Text)
實現思路
折線圖視圖
整個折線圖將會被自定義到一個UIView子類中
坐標軸繪制
坐標軸直接繪制到折線圖視圖上,在自定義折線圖視圖的 drawRect 方法中繪制坐標軸相關信息(線條和文字)
注意坐標系的轉換
線條顏色漸變
失敗的方案
開始的時候,為了實現線條顏色漸變,我的思考方向是,如何改變路徑(UIBezierPath)的渲染顏色(strokeColor)。但是strokeColor只可以設置一種,所以最終無法實現線條顏色的漸變。
成功的方案
在探索過程中找到了CALayer的CALayer類型的mask()屬性,最終找到了解決方案,即:使用UIView對象封裝漸變背景視圖(frame為折線圖視圖的減去坐標軸後的frame),創建一個CAGradientLayer漸變圖層添加到背景視圖上。
創建一個CAShapeLayer對象,用於繪制線條,線條的渲染顏色(strokeColor)為whiteColor,填充顏色(fillColor)為clearColor,從而顯示出漸變圖層的顏色。將CAShapeLayer對象設置為背景視圖的mask屬性,即背景視圖的蒙版。
折線
使用 UIBezierPath 類來繪制折線
折線轉折處尖角的處理,使用 kCALineCapRound 與 kCALineJoinRound 設置折線轉折處為圓角
折線起點與終點的圓點的處理,可以直接在 UIBezierPath 對象上添加一個圓,設置遠的半徑為路徑寬度的一半,從而保證是一個實心的圓而不是一個圓環
折線轉折處的點
折線轉折處點使用一個類來描述(不使用CGPoint的原因是:折線轉折處的點需要放到一個數組中)
坐標軸信息
X軸、Y軸的信息分別放到一個數組中
X軸顯示的是最近七天的日期,Y軸顯示的是最近七天數據變化的幅度
動畫
使用CABasicAnimation類來完成繪制折線圖時的動畫
需要注意的是,折線路徑在一開始時需要社會線寬為0,開始繪制時才設置為適當的線寬,保證一開折線路徑是隱藏的
標簽
在動畫結束時,向折線圖視圖上添加一個標簽(UIButton對象),顯示折線終點的信息
標簽的位置,需要根據折線終點的位置計算
具體實現
折線轉折處的點
使用一個類來描述折線轉折處的點,代碼如下:
// 接口
/** 折線圖上的點 */
@interface IDLineChartPoint : NSObject
/** x軸偏移量 */
@property (nonatomic, assign) float x;
/** y軸偏移量 */
@property (nonatomic, assign) float y;
/** 工廠方法 */
+ (instancetype)pointWithX:(float)x andY:(float)y;
@end
// 實現
@implementation IDLineChartPoint
+ (instancetype)pointWithX:(float)x andY:(float)y {
IDLineChartPoint *point = [[self alloc] init];
point.x = x;
point.y = y;
return point;
}
@end
自定義折線圖視圖
折線圖視圖是一個自定義的UIView子類,代碼如下:
// 接口
/** 折線圖視圖 */
@interface IDLineChartView : UIView
/** 折線轉折點數組 */
@property (nonatomic, strong) NSMutableArray<IDLineChartPoint *> *pointArray;
/** 開始繪制折線圖 */
- (void)startDrawlineChart;
@end
// 分類
@interface IDLineChartView ()
@end
// 實現
@implementation IDLineChartView
// 初始化
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 設置折線圖的背景色
self.backgroundColor = [UIColor colorWithRed:243/255.0 green:243/255.0 blue:243/255.0 alpha:1.0];
}
return self;
}
@end
效果如圖

繪制坐標軸信息
與坐標軸繪制相關的常量
/** 坐標軸信息區域寬度 */ static const CGFloat kPadding = 25.0; /** 坐標系中橫線的寬度 */ static const CGFloat kCoordinateLineWith = 1.0;
在分類中添加與坐標軸繪制相關的成員變量
/** X軸的單位長度 */ @property (nonatomic, assign) CGFloat xAxisSpacing; /** Y軸的單位長度 */ @property (nonatomic, assign) CGFloat yAxisSpacing; /** X軸的信息 */ @property (nonatomic, strong) NSMutableArray<NSString *> *xAxisInformationArray; /** Y軸的信息 */ @property (nonatomic, strong) NSMutableArray<NSString *> *yAxisInformationArray;
與坐標軸繪制相關的成員變量的get方法
- (CGFloat)xAxisSpacing {
if (_xAxisSpacing == 0) {
_xAxisSpacing = (self.bounds.size.width - kPadding) / (float)self.xAxisInformationArray.count;
}
return _xAxisSpacing;
}
- (CGFloat)yAxisSpacing {
if (_yAxisSpacing == 0) {
_yAxisSpacing = (self.bounds.size.height - kPadding) / (float)self.yAxisInformationArray.count;
}
return _yAxisSpacing;
}
- (NSMutableArray<NSString *> *)xAxisInformationArray {
if (_xAxisInformationArray == nil) {
// 創建可變數組
_xAxisInformationArray = [[NSMutableArray alloc] init];
// 當前日期和日歷
NSDate *today = [NSDate date];
NSCalendar *currentCalendar = [NSCalendar currentCalendar];
// 設置日期格式
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
dateFormatter.dateFormat = @"MM-dd";
// 獲取最近一周的日期
NSDateComponents *components = [[NSDateComponents alloc] init];
for (int i = -7; i<0; i++) {
components.day = i;
NSDate *dayOfLatestWeek = [currentCalendar dateByAddingComponents:components toDate:today options:0];
NSString *dateString = [dateFormatter stringFromDate:dayOfLatestWeek];
[_xAxisInformationArray addObject:dateString];
}
}
return _xAxisInformationArray;
}
- (NSMutableArray<NSString *> *)yAxisInformationArray {
if (_yAxisInformationArray == nil) {
_yAxisInformationArray = [NSMutableArray arrayWithObjects:@"0", @"10", @"20", @"30", @"40", @"50", nil];
}
return _yAxisInformationArray;
}
繪制坐標軸的相關信息
- (void)drawRect:(CGRect)rect {
// 獲取上下文
CGContextRef context = UIGraphicsGetCurrentContext();
// x軸信息
[self.xAxisInformationArray enumerateObjectsUsingBlock:^(NSString * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 計算文字尺寸
UIFont *informationFont = [UIFont systemFontOfSize:10];
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor colorWithRed:158/255.0 green:158/255.0 blue:158/255.0 alpha:1.0];
attributes[NSFontAttributeName] = informationFont;
CGSize informationSize = [obj sizeWithAttributes:attributes];
// 計算繪制起點
float drawStartPointX = kPadding + idx * self.xAxisSpacing + (self.xAxisSpacing - informationSize.width) * 0.5;
float drawStartPointY = self.bounds.size.height - kPadding + (kPadding - informationSize.height) / 2.0;
CGPoint drawStartPoint = CGPointMake(drawStartPointX, drawStartPointY);
// 繪制文字信息
[obj drawAtPoint:drawStartPoint withAttributes:attributes];
}];
// y軸
[self.yAxisInformationArray enumerateObjectsUsingBlock:^(NSString * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 計算文字尺寸
UIFont *informationFont = [UIFont systemFontOfSize:10];
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor colorWithRed:158/255.0 green:158/255.0 blue:158/255.0 alpha:1.0];
attributes[NSFontAttributeName] = informationFont;
CGSize informationSize = [obj sizeWithAttributes:attributes];
// 計算繪制起點
float drawStartPointX = (kPadding - informationSize.width) / 2.0;
float drawStartPointY = self.bounds.size.height - kPadding - idx * self.yAxisSpacing - informationSize.height * 0.5;
CGPoint drawStartPoint = CGPointMake(drawStartPointX, drawStartPointY);
// 繪制文字信息
[obj drawAtPoint:drawStartPoint withAttributes:attributes];
// 橫向標線
CGContextSetRGBStrokeColor(context, 231 / 255.0, 231 / 255.0, 231 / 255.0, 1.0);
CGContextSetLineWidth(context, kCoordinateLineWith);
CGContextMoveToPoint(context, kPadding, self.bounds.size.height - kPadding - idx * self.yAxisSpacing);
CGContextAddLineToPoint(context, self.bounds.size.width, self.bounds.size.height - kPadding - idx * self.yAxisSpacing);
CGContextStrokePath(context);
}];
}
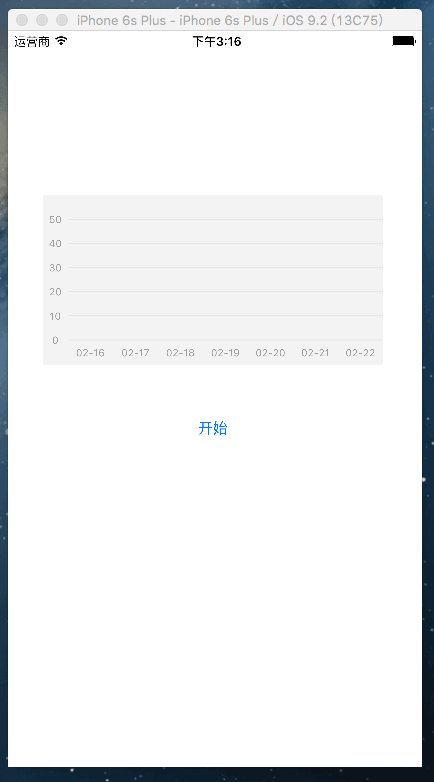
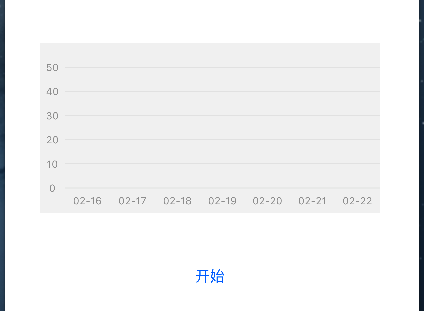
效果如圖

漸變背景視圖
在分類中添加與背景視圖相關的常量
/** 漸變背景視圖 */ @property (nonatomic, strong) UIView *gradientBackgroundView; /** 漸變圖層 */ @property (nonatomic, strong) CAGradientLayer *gradientLayer; /** 顏色數組 */ @property (nonatomic, strong) NSMutableArray *gradientLayerColors;
在初始化方法中添加調用設置背景視圖方法的代碼
設置漸變視圖方法的具體實現
- (void)drawGradientBackgroundView {
// 漸變背景視圖(不包含坐標軸)
self.gradientBackgroundView = [[UIView alloc] initWithFrame:CGRectMake(kPadding, 0, self.bounds.size.width - kPadding, self.bounds.size.height - kPadding)];
[self addSubview:self.gradientBackgroundView];
/** 創建並設置漸變背景圖層 */
//初始化CAGradientlayer對象,使它的大小為漸變背景視圖的大小
self.gradientLayer = [CAGradientLayer layer];
self.gradientLayer.frame = self.gradientBackgroundView.bounds;
//設置漸變區域的起始和終止位置(范圍為0-1),即漸變路徑
self.gradientLayer.startPoint = CGPointMake(0, 0.0);
self.gradientLayer.endPoint = CGPointMake(1.0, 0.0);
//設置顏色的漸變過程
self.gradientLayerColors = [NSMutableArray arrayWithArray:@[(__bridge id)[UIColor colorWithRed:253 / 255.0 green:164 / 255.0 blue:8 / 255.0 alpha:1.0].CGColor, (__bridge id)[UIColor colorWithRed:251 / 255.0 green:37 / 255.0 blue:45 / 255.0 alpha:1.0].CGColor]];
self.gradientLayer.colors = self.gradientLayerColors;
//將CAGradientlayer對象添加在我們要設置背景色的視圖的layer層
[self.gradientBackgroundView.layer addSublayer:self.gradientLayer];
}
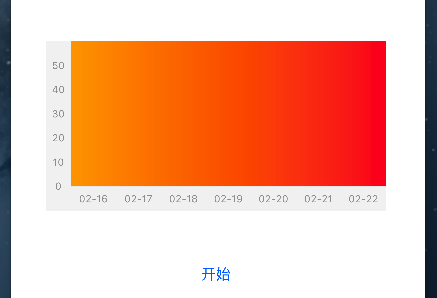
效果如圖

折線
在分類中添加與折線繪制相關的成員變量
/** 折線圖層 */ @property (nonatomic, strong) CAShapeLayer *lineChartLayer; /** 折線圖終點處的標簽 */ @property (nonatomic, strong) UIButton *tapButton;
在初始化方法中添加調用設置折線圖層方法的代碼
[self setupLineChartLayerAppearance];
設置折線圖層方法的具體實現
- (void)setupLineChartLayerAppearance {
/** 折線路徑 */
UIBezierPath *path = [UIBezierPath bezierPath];
[self.pointArray enumerateObjectsUsingBlock:^(IDLineChartPoint * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 折線
if (idx == 0) {
[path moveToPoint:CGPointMake(self.xAxisSpacing * 0.5 + (obj.x - 1) * self.xAxisSpacing, self.bounds.size.height - kPadding - obj.y * self.yAxisSpacing)];
} else {
[path addLineToPoint:CGPointMake(self.xAxisSpacing * 0.5 + (obj.x - 1) * self.xAxisSpacing, self.bounds.size.height - kPadding - obj.y * self.yAxisSpacing)];
}
// 折線起點和終點位置的圓點
if (idx == 0 || idx == self.pointArray.count - 1) {
[path addArcWithCenter:CGPointMake(self.xAxisSpacing * 0.5 + (obj.x - 1) * self.xAxisSpacing, self.bounds.size.height - kPadding - obj.y * self.yAxisSpacing) radius:2.0 startAngle:0 endAngle:2 * M_PI clockwise:YES];
}
}];
/** 將折線添加到折線圖層上,並設置相關的屬性 */
self.lineChartLayer = [CAShapeLayer layer];
self.lineChartLayer.path = path.CGPath;
self.lineChartLayer.strokeColor = [UIColor whiteColor].CGColor;
self.lineChartLayer.fillColor = [[UIColor clearColor] CGColor];
// 默認設置路徑寬度為0,使其在起始狀態下不顯示
self.lineChartLayer.lineWidth = 0;
self.lineChartLayer.lineCap = kCALineCapRound;
self.lineChartLayer.lineJoin = kCALineJoinRound;
// 設置折線圖層為漸變圖層的mask
self.gradientBackgroundView.layer.mask = self.lineChartLayer;
}
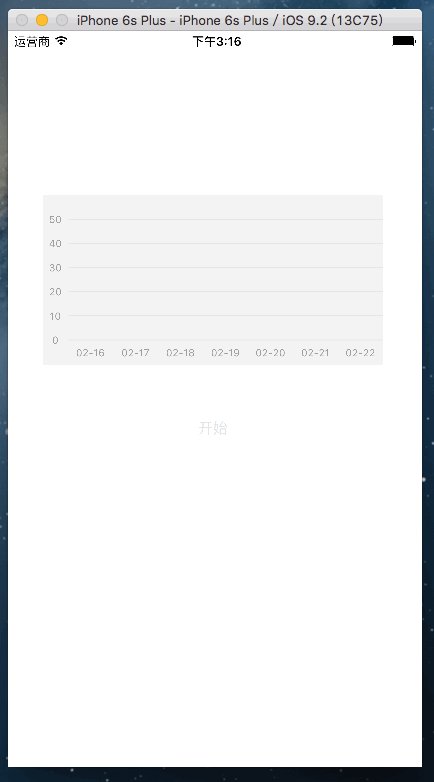
效果如圖(初始狀態不顯示折線)

動畫的開始與結束
動畫開始
/** 動畫開始,繪制折線圖 */
- (void)startDrawlineChart {
// 設置路徑寬度為4,使其能夠顯示出來
self.lineChartLayer.lineWidth = 4;
// 移除標簽,
if ([self.subviews containsObject:self.tapButton]) {
[self.tapButton removeFromSuperview];
}
// 設置動畫的相關屬性
CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
pathAnimation.duration = 2.5;
pathAnimation.repeatCount = 1;
pathAnimation.removedOnCompletion = NO;
pathAnimation.fromValue = [NSNumber numberWithFloat:0.0f];
pathAnimation.toValue = [NSNumber numberWithFloat:1.0f];
// 設置動畫代理,動畫結束時添加一個標簽,顯示折線終點的信息
pathAnimation.delegate = self;
[self.lineChartLayer addAnimation:pathAnimation forKey:@"strokeEnd"];
}
動畫結束,添加標簽
/** 動畫結束時,添加一個標簽 */
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
if (self.tapButton == nil) { // 首次添加標簽(避免多次創建和計算)
CGRect tapButtonFrame = CGRectMake(self.xAxisSpacing * 0.5 + ([self.pointArray[self.pointArray.count - 1] x] - 1) * self.xAxisSpacing + 8, self.bounds.size.height - kPadding - [self.pointArray[self.pointArray.count - 1] y] * self.yAxisSpacing - 34, 30, 30);
self.tapButton = [[UIButton alloc] initWithFrame:tapButtonFrame];
self.tapButton.enabled = NO;
[self.tapButton setBackgroundImage:[UIImage imageNamed:@"bubble"] forState:UIControlStateDisabled];
[self.tapButton.titleLabel setFont:[UIFont systemFontOfSize:10]];
[self.tapButton setTitle:@"20" forState:UIControlStateDisabled];
}
[self addSubview:self.tapButton];
}
集成折線圖視圖
創建折線圖視圖
添加成員變量
/** 折線圖 */ @property (nonatomic, strong) IDLineChartView *lineCharView;
在viewDidLoad方法中創建折線圖並添加到控制器的view上
self.lineCharView = [[IDLineChartView alloc] initWithFrame:CGRectMake(35, 164, 340, 170)]; [self.view addSubview:self.lineCharView];
添加開始繪制折線圖視圖的按鈕
添加成員變量
/** 開始繪制折線圖按鈕 */ @property (nonatomic, strong) UIButton *drawLineChartButton;
在viewDidLoad方法中創建開始按鈕並添加到控制器的view上
self.drawLineChartButton = [UIButton buttonWithType:UIButtonTypeSystem];
self.drawLineChartButton.frame = CGRectMake(180, 375, 50, 44);
[self.drawLineChartButton setTitle:@"開始" forState:UIControlStateNormal];
[self.drawLineChartButton addTarget:self action:@selector(drawLineChart) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.drawLineChartButton];
開始按鈕的點擊事件
// 開始繪制折線圖
- (void)drawLineChart {
[self.lineCharView startDrawlineChart];
}
好了,關於IOS繪制動畫顏色漸變折線條就給大家介紹這麼多,希望對大家有所幫助!