iOS App開發中導航欄的創建及基本屬性設置教程
文件目錄如下:基本導航順序: root -> First -> Second -> Third。其中,FirstViewController作為 navigation堆棧的rootview

1、創建navigation
如果是想直接把navigation導航作為項目一開始的跟視圖,把RootViewController.h文件裡的nav屬性放到AppDelegate.h裡即可,再把RootViewController.m文件裡的action的代碼復制到 AppDelegate.m裡的didFinishLaunchingWithOptions 方法裡,最後把 self.window.rootViewController 設置 UINavigationController類型的屬性nav即可
在RootViewController.h文件
代碼如下:
#import <UIKit/UIKit.h>
@class FirstViewController;
@interface RootViewController : UIViewController
@property (strong, nonatomic) UINavigationController *nav;
- (IBAction)btnClick:(UIButton *)sender;
@end
在RootViewController.m 文件裡的隨意一個自定義action裡:
代碼如下:
- (IBAction)btnClick:(UIButton *)sender {
//創建一個viewcontroller
FirstViewController *fristview =[[[FirstViewController alloc] init] autorelease];
//初始化UINavigationController(方式一)
self.nav = [[[UINavigationController alloc] initWithRootViewController:fristview] autorelease];
//初始化UINavigationController(方式二)
// self.nav = [[[UINavigationController alloc] init] autorelease];
// [self.nav pushViewController:fristview animated:YES];
//初始化UINavigationController(方式三,失敗,xib文件加載失敗,原因暫時不明)
// self.nav = [[[UINavigationController alloc] initWithNibName:@"FirstViewController" bundle:nil] autorelease];
//跳轉到FirstView頁面
[self presentViewController:self.nav animated:YES completion:nil];
//這種寫法一般用於往view裡添加一些小控件,如button label textField之類的,不適宜用於頁面跳轉
// [self.view addSubview:self.nav.view];
}
2.navigation的常用屬性設置例子
我們的navigation就加載上去了以後,下面我們來設置navigation的屬性:
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
[self.navigationController.navigationBar setTranslucent:NO];//設置navigationbar的半透明
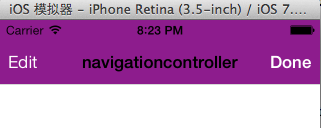
self.title = @"navigationcontroller";//設置navigationbar上顯示的標題
[self.navigationController.navigationBar setBarTintColor:[UIColor purpleColor]];//設置navigationbar的顏色
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonItemStyleDone target:self action:Nil];//設置navigationbar左邊按鈕
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonItemStylePlain target:self action:Nil];//設置navigationbar右邊按鈕
[self.navigationController.navigationBar setTintColor:[UIColor whiteColor]];//設置navigationbar上左右按鈕字體顏色
}
效果圖如下:

這裡還有一個屬性常用,就是:
代碼如下:
NSArray *arr = [NSArray arrayWithObjects:@"1",@"2", nil nil];
UISegmentedControl *segment = [[UISegmentedControl alloc]initWithItems:arr];
self.navigationItem.titleView = segment;//設置navigation上的titleview
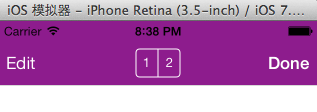
效果如下:

對,我們看到中間的字變成了兩個可選的按鈕,這就是navigation的另一個屬性:navigationitem.titleview。
下面我們再建立一個視圖,看一下兩個視圖之前是怎樣通信的。
在第二個視圖中,我添加了一個button來顯示,並加了一個成員變量來接收從第一個視圖中穿過來的值:
代碼如下:
@interface SecondViewController : UIViewController
@property (copy,nonatomic) NSString *str;
@end
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
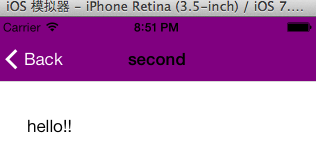
self.title = @"second";
UIButton *aBUTTON = [[UIButton alloc]initWithFrame:CGRectMake(30, 30, 50, 30)];
[aBUTTON setTitle:_str forState:UIControlStateNormal];
[aBUTTON addTarget:self action:@selector(clicked) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:aBUTTON];
}
然後我將第一個視圖的右邊按鈕添加一個事件,點擊按鈕,就會推出第二個視圖,並顯示我們傳過來的值:
代碼如下:
- (void)clicked{
SecondViewController *second = [[SecondViewController alloc]init];
[self.navigationController pushViewController:second animated:YES];
second.str = @"hello!!";
[second release];
}
下面,我們來運行一下:

點進按鈕以後,我們的第二個視圖推出,button顯示了傳過來的值。
然後我們點擊回button,還有navigation另外一個方法:
代碼如下:
- (void)clicked{
[self.navigationController popViewControllerAnimated:YES];
}
這樣就可以回到第一個視圖。
- 上一頁:iOS實現從背景圖中取色的代碼
- 下一頁:iOS繪制專屬於程序猿的浪漫愛心




