iOS繪制專屬於程序猿的浪漫愛心
編輯:關於IOS教程
近來無事,想想IT該怎樣才能彰顯浪漫情懷,不能口頭上說說而已,最關鍵的是要有可視化的東西展示出來才行~
廢話不多說,直接上Demo
HeartView.h
// // HeartView.h // DrawHeart // // Created by WQL on 16/3/1. // Copyright © 2016年 WQL. All rights reserved. // #import <UIKit/UIKit.h> @interface HeartView : UIView /** * 比率 */ @property (nonatomic,assign) CGFloat rate; /** * 填充的顏色 */ @property (nonatomic,strong) UIColor *fillColor; /** * 線條的顏色 */ @property (nonatomic,strong) UIColor *strokeColor; /** * 線條的寬度 */ @property (nonatomic,assign) CGFloat lineWidth; @end
HeartView.m文件:
//
// HeartView.m
// DrawHeart
//
// Created by WQL on 16/3/1.
// Copyright © 2016年 WQL. All rights reserved.
//
#import "HeartView.h"
//間距
NSInteger const spaceWidth = 5;
//波浪的振幅
NSInteger const waveAmplitude = 5;
@interface HeartView ()
{
CGFloat t;
}
@end
@implementation HeartView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self loadTimer];
}
return self;
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
//上面的兩個半圓 半徑為整個frame的四分之一
CGFloat radius = MIN((self.frame.size.width-spaceWidth*2)/4, (self.frame.size.height-spaceWidth*2)/4);
//左側圓心 位於左側邊距+半徑寬度
CGPoint leftCenter = CGPointMake(spaceWidth+radius, spaceWidth+radius);
//右側圓心 位於左側圓心的右側 距離為兩倍半徑
CGPoint rightCenter = CGPointMake(spaceWidth+radius*3, spaceWidth+radius);
//左側半圓
UIBezierPath *heartLine = [UIBezierPath bezierPathWithArcCenter:leftCenter radius:radius startAngle:M_PI endAngle:0 clockwise:YES];
//右側半圓
[heartLine addArcWithCenter:rightCenter radius:radius startAngle:M_PI endAngle:0 clockwise:YES];
//曲線連接到新的底部頂點 為了弧線的效果,控制點,坐標x為總寬度減spaceWidth,剛好可以相切,平滑過度 y可以根據需要進行調整,y越大,所畫出來的線越接近內切圓弧
[heartLine addQuadCurveToPoint:CGPointMake((self.frame.size.width/2), self.frame.size.height-spaceWidth*2) controlPoint:CGPointMake(self.frame.size.width-spaceWidth, self.frame.size.height*0.6)];
//用曲線 底部的頂點連接到左側半圓的左起點 為了弧線的效果,控制點,坐標x為spaceWidth,剛好可以相切,平滑過度。y可以根據需要進行調整,y越大,所畫出來的線越接近內切圓弧(效果是越胖)
[heartLine addQuadCurveToPoint:CGPointMake(spaceWidth, spaceWidth+radius) controlPoint:CGPointMake(spaceWidth, self.frame.size.height*0.6)];
//線條處理
[heartLine setLineCapStyle:kCGLineCapRound];
//線寬
[self setHeartLineWidthWithPath:heartLine];
//線條的顏色
[self setHeartStrokeColor];
//根據坐標點連線
[heartLine stroke];
//clipToBounds 切掉多余的部分
[heartLine addClip];
//初始化波浪的構成
UIBezierPath *waves = [UIBezierPath bezierPath];
//首先 把起始點設置為左側 x坐標為spaceWidth 心形從下往上填充,y坐標需要滿足一定的函數關系式,當rate為0時,位置為總高度-2倍的留白距離(spaceWidth)+波浪的振幅;當rate為1時,位置為留白距離(spaceWidth)-振幅。由這兩個狀態構建函數表達式,即可得到如下表達式
CGPoint startPoint = CGPointMake(spaceWidth, (self.frame.size.height-3*spaceWidth+waveAmplitude*2)*(1-self.rate)+spaceWidth-waveAmplitude);
[waves moveToPoint:startPoint];
//關鍵的地方來了 波浪線怎麼畫?
//首先,x坐標是從左往右連續的 y坐標是起始的高度加上一定的波動 這裡選擇了cos函數。5是波動的幅度大小,50控制的是波峰的間距,t是為了讓其動起來,隨時間發生波動
for (int i = 0; i<self.frame.size.width-spaceWidth*2+self.lineWidth*2; i++) {
//x是要考慮線寬的 不然的話,會導致填充的寬度不夠 y就是在某個值附近波動
CGPoint middlePoint = CGPointMake(spaceWidth+i-self.lineWidth, startPoint.y+waveAmplitude*cos(M_PI/50*i+t));
[waves addLineToPoint:middlePoint];
}
//畫波浪線的右端 到底部的垂直線
[waves addLineToPoint:CGPointMake(self.frame.size.width-spaceWidth*2, self.frame.size.height-spaceWidth*2)];
//畫右側底部的點 到達左側底部的點之間的橫線
[waves addLineToPoint:CGPointMake(spaceWidth, self.frame.size.height-spaceWidth*2)];
//設置填充顏色
[self setHeartFillColor];
//填充
[waves fill];
}
//設置線條寬度 默認為1
- (void)setHeartLineWidthWithPath:(UIBezierPath*)path
{
CGFloat lineW;
if (self.lineWidth) {
lineW = self.lineWidth;
}else{
lineW = 1;
}
[path setLineWidth:lineW];
}
//設置線條顏色
- (void)setHeartStrokeColor
{
UIColor *strokColor;
if (self.strokeColor) {
strokColor = self.strokeColor;
}else{
strokColor = [UIColor blackColor];
}
[strokColor set];
}
//設置填充的顏色
- (void)setHeartFillColor
{
UIColor *fillColor;
if (self.fillColor) {
fillColor = self.fillColor;
}else{
fillColor = [UIColor orangeColor];
}
[fillColor set];
}
//為了實現動態的效果,加一個Timer
- (void)loadTimer
{
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:0.02 target:self selector:@selector(timerAction) userInfo:nil repeats:YES];
[timer fire];
}
//t 是一個影響波浪線的參數,每次修改之,再畫,則每次的都不一樣,則有動態的效果
- (void)timerAction
{
t += M_PI/50;
if (t == M_PI) {
t = 0;
}
//修改了t之後 要調用draw方法
[self setNeedsDisplay];
}
@end一些關鍵點,我已經注釋啦~
下面就是看看怎麼使用這個視圖了:
ViewController.m中:
//
// ViewController.m
// DrawHeart
//
// Created by WQL on 16/3/1.
// Copyright © 2016年 WQL. All rights reserved.
//
#import "ViewController.h"
#import "HeartView.h"
NSInteger const heartWidth = 200;
NSInteger const heartHeight = 200;
@interface ViewController ()
{
HeartView *heartView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
heartView = [[HeartView alloc]initWithFrame:CGRectMake((self.view.frame.size.width-heartWidth)/2, (self.view.frame.size.height-heartHeight)/2, heartWidth, heartHeight)];
heartView.rate = 0.5;
heartView.lineWidth = 1;
heartView.strokeColor = [UIColor blackColor];
heartView.fillColor = [UIColor redColor];
heartView.backgroundColor = [UIColor clearColor];
[self.view addSubview:heartView];
[self loadSlider];
}
- (void)loadSlider
{
UISlider *valueSlider = [[UISlider alloc]initWithFrame:CGRectMake((self.view.frame.size.width-300)/2, self.view.frame.size.height-150, 300, 50)];
valueSlider.minimumValue = 0.0;
valueSlider.maximumValue = 1.0;
valueSlider.value = 0.5;
[valueSlider addTarget:self action:@selector(valueChangedAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:valueSlider];
}
- (void)valueChangedAction:(UISlider*)slider
{
heartView.rate = slider.value;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
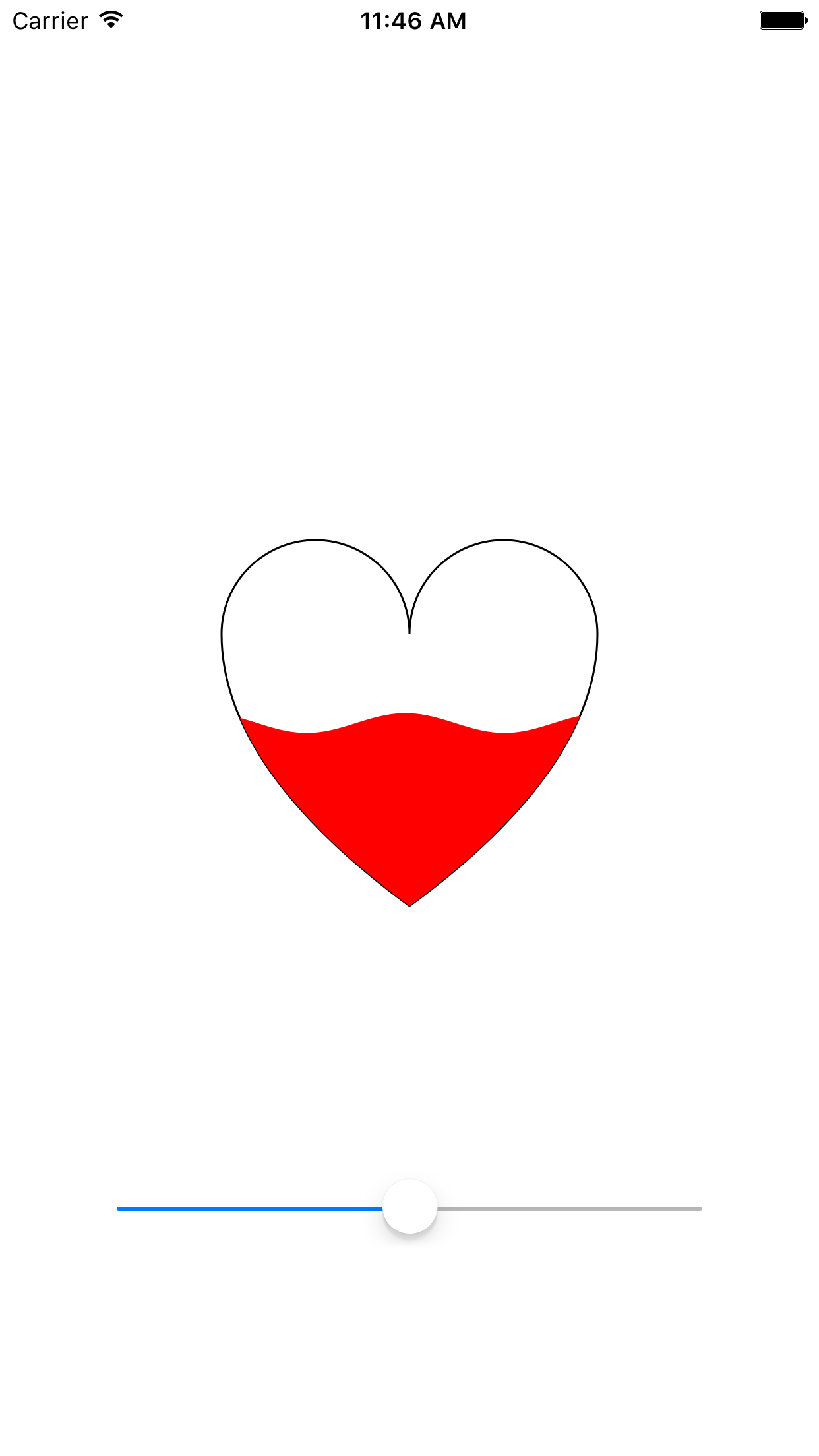
這裡我添加了一個slider,為了實現隨意設置愛心填充的rate。
哈,下面就是看看效果了:

以上就是本文的全部內容,希望對大家的學習有所幫助,快點制作屬於自己浪漫愛心送給自己吧。
相關文章
+