iOS開發中實現一個簡單的圖片浏覽器的實例講解
一、程序實現要求
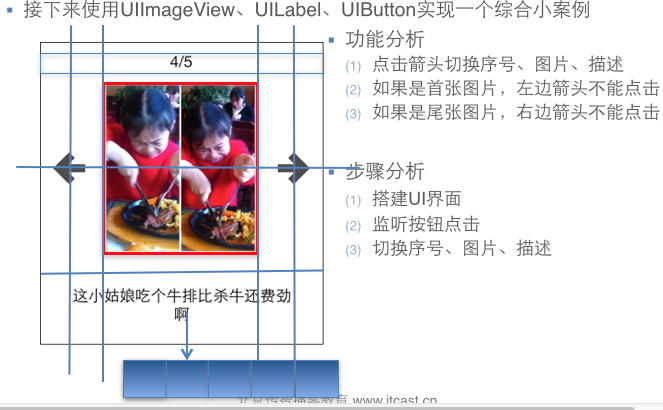
1.要求

2. 界面分析
(1) 需要讀取或修改屬性的控件需要設置屬性
- 序號標簽
- 圖片
- 圖片描述
- 左邊按鈕
- 右邊按鈕
(2) 需要監聽響應事件的對象,需要添加監聽方法
- 左邊按鈕
- 右邊按鈕
二、實現基本功能的程序
代碼如下:
//
// YYViewController.m
// 03-圖片浏覽器初步
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#define POTOIMGW 200
#define POTOIMGH 300
#define POTOIMGX 60
#define POTOIMGY 50
@interface YYViewController ()
//變量聲明!
@property(nonatomic,strong)UILabel *firstlab;
@property(nonatomic,strong)UILabel *lastlab;
@property(nonatomic,strong)UIImageView *icon;
@property(nonatomic,strong)UIButton *leftbtn;
@property(nonatomic,strong)UIButton *rightbtn;
-(void)change;
@property(nonatomic ,assign)int i;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.i=0;
//創建一個用來顯示序號的lable控件
UILabel *headlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)];
// [headlab setText:@"1/5"];
[headlab setTextAlignment:NSTextAlignmentCenter];
[headlab setTextColor:[UIColor blackColor]];
[self.view addSubview:headlab];
self.firstlab=headlab;
//創建一個裝載圖片的控件
UIImageView *potoimg=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)];
UIImage *image=[UIImage imageNamed:@"biaoqingdi"];
potoimg.image=image;
[self.view addSubview:potoimg];
self.icon=potoimg;
//創建最下邊的描述圖片的lable控件
UILabel *desclab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)];
// [desclab setText:@"表情弱爆了!"];
[desclab setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:desclab];
self.lastlab=desclab;
//創建兩個方向鍵按鈕
//設置為自定義類型
//1.使用類創建對象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性(不要忘記設置坐標)
leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
//3.提交對象到視圖
[self.view addSubview:leftbtn];
self.leftbtn=leftbtn;
[leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside];
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[self.view addSubview:rightbtn];
self.rightbtn=rightbtn;
[rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside];
//這是一個初始化方法,調用change可以完成初始化的工作
[self change];
}
-(void)change
{
[self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]];
switch (self.i) {
case 0:
self.lastlab.text=@"什麼表情都弱爆了!";
self.icon.image=[UIImage imageNamed:@"biaoqingdi"];
break;
case 1:
self.lastlab.text=@"病例";
self.icon.image=[UIImage imageNamed:@"bingli"];
break;
case 2:
self.lastlab.text=@"王八";
self.icon.image=[UIImage imageNamed:@"wangba"];
break;
case 3:
self.lastlab.text=@"吃牛扒";
self.icon.image=[UIImage imageNamed:@"chiniupa"];
break;
case 4:
self.lastlab.text=@"蛋疼!";
self.icon.image=[UIImage imageNamed:@"danteng"];
break;
}
//控制按鈕的點擊,如果為5則右鍵失效,如果為1,則左鍵失效
self.leftbtn.enabled=(self.i!=0);
self.rightbtn.enabled=(self.i!=4);
}
//向右按鍵
-(void)rightclick:(UIButton *)btn
{
self.i++;
[self change];
//NSLog(@"點我了");
}
-(void)leftclick:(UIButton *)btn
{
self.i--;
[self change];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
三、程序優化
代碼如下:
//
// YYViewController.m
// 03-圖片浏覽器初步
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#define POTOIMGW 200
#define POTOIMGH 300
#define POTOIMGX 60
#define POTOIMGY 50
@interface YYViewController ()
//變量聲明!
@property(nonatomic,strong)UILabel *firstlab;
@property(nonatomic,strong)UILabel *lastlab;
@property(nonatomic,strong)UIImageView *icon;
@property(nonatomic,strong)UIButton *leftbtn;
@property(nonatomic,strong)UIButton *rightbtn;
@property(nonatomic,strong)NSArray *array;
-(void)change;
@property(nonatomic ,assign)int i;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.i=0;
//創建一個用來顯示序號的lable控件
UILabel *headlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)];
// [headlab setText:@"1/5"];
[headlab setTextAlignment:NSTextAlignmentCenter];
[headlab setTextColor:[UIColor blackColor]];
[self.view addSubview:headlab];
self.firstlab=headlab;
//創建一個裝載圖片的控件
UIImageView *potoimg=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)];
UIImage *image=[UIImage imageNamed:@"biaoqingdi"];
potoimg.image=image;
[self.view addSubview:potoimg];
self.icon=potoimg;
//創建最下邊的描述圖片的lable控件
UILabel *desclab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)];
// [desclab setText:@"表情弱爆了!"];
[desclab setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:desclab];
self.lastlab=desclab;
//創建兩個方向鍵按鈕
//設置為自定義類型
//1.使用類創建對象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性(不要忘記設置坐標)
leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
//3.提交對象到視圖
[self.view addSubview:leftbtn];
self.leftbtn=leftbtn;
[leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside];
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[self.view addSubview:rightbtn];
self.rightbtn=rightbtn;
[rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside];
//放在這裡的話,只會創建一次,但是這個部分和[self change];部分有很嚴格的順序要求,並不人性化,可以考慮使用懶加載特性
// NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什麼表情都弱爆了!"};
// NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"};
// NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"烏龜"};
// NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"};
// NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"};
//
// self.array=@[dict1,dict2,dict3,dict4,dict5];
//這是一個初始化方法,調用change可以完成初始化的工作
[self change];
}
-(void)change
{
//每次調用都需要創建?有沒有什麼解決辦法?
// NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什麼表情都弱爆了!"};
// NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"};
// NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"烏龜"};
// NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"};
// NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"};
//
// NSArray *array=@[dict1,dict2,dict3,dict4,dict5];
//設置照片
//先根據self.i取出數組中的元素,再取出元素(字典)中鍵值對應的值
// self.icon.image=[UIImage imageNamed:array[self.i][@"name"]];
// self.lastlab.text=array[self.i][@"desc"];
// NSLog(@"%@",array[self.i][@"desc"]);
self.icon.image=[UIImage imageNamed:self.array[self.i][@"name"]];
self.lastlab.text=self.array[self.i][@"desc"];
[self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]];
// switch (self.i) {
// case 0:
// self.lastlab.text=@"什麼表情都弱爆了!";
// self.icon.image=[UIImage imageNamed:@"biaoqingdi"];
// break;
// case 1:
// self.lastlab.text=@"病例";
// self.icon.image=[UIImage imageNamed:@"bingli"];
// break;
// case 2:
// self.lastlab.text=@"王八";
// self.icon.image=[UIImage imageNamed:@"wangba"];
// break;
// case 3:
// self.lastlab.text=@"吃牛扒";
// self.icon.image=[UIImage imageNamed:@"chiniupa"];
// break;
// case 4:
// self.lastlab.text=@"蛋疼!";
// self.icon.image=[UIImage imageNamed:@"danteng"];
// break;
// }
//控制按鈕的點擊,如果為5則右鍵失效,如果為1,則左鍵失效
self.leftbtn.enabled=(self.i!=0);
self.rightbtn.enabled=(self.i!=4);
}
//array的get方法
-(NSArray *)array
{
NSLog(@"需要獲取數組");
//只實例化一次
if (_array==nil) {
NSLog(@"實例化數組");
NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什麼表情都弱爆了!"};
NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"};
NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"烏龜"};
NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"};
NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"};
_array=@[dict1,dict2,dict3,dict4,dict5];
}
// NSDictionary *dict1=@{@"name": @"biaoqingdi",@"desc":@"什麼表情都弱爆了!"};
// NSDictionary *dict2=@{@"name": @"bingli",@"desc":@"病例"};
// NSDictionary *dict3=@{@"name": @"wangba",@"desc":@"烏龜"};
// NSDictionary *dict4=@{@"name": @"chiniupa",@"desc":@"吃牛扒"};
// NSDictionary *dict5=@{@"name": @"danteng",@"desc":@"蛋疼"};
// _array=@[dict1,dict2,dict3,dict4,dict5];
return _array;
}
//向右按鍵
-(void)rightclick:(UIButton *)btn
{
self.i++;
[self change];
}
//向左按鍵
-(void)leftclick:(UIButton *)btn
{
self.i--;
[self change];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
@end
說明:
1> 定義控件屬性,注意:屬性必須是strong的,示例代碼如下:
代碼如下:
@property (nonatomic, strong) UIImageView *icon;
2> 在屬性的getter方法中實現懶加載,示例代碼如下:
代碼如下:
- (UIImageView *)icon
{
if (!_icon) {
// 計算位置參數
CGFloat imageW = 200;
CGFloat imageX = (320 - imageW) / 2;
CGFloat imageH = 200;
CGFloat imageY = 80;
// 實例化圖像視圖
_icon = [[UIImageView alloc] initWithFrame:CGRectMake(imageX, imageY, imageW, imageH)];
// 將圖像視圖添加到主視圖
[self.view addSubview:_icon];
}
return _icon;
}
四、使用plist文件
(1)使用Plist文件的目的:將數據與代碼分離
(2)加載方法:
代碼如下:
NSString *path = [[NSBundle mainBundle] pathForResource:@"ImageData" ofType:@"plist"];
_imageList = [NSArray arrayWithContentsOfFile:path];
提示:通常在方法中出現File字眼,通常需要傳遞文件的全路徑作為參數
(3)代碼示例
代碼如下:
//
// YYViewController.m
// 03-圖片浏覽器初步
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#define POTOIMGW 200
#define POTOIMGH 300
#define POTOIMGX 60
#define POTOIMGY 50
@interface YYViewController ()
//變量聲明!
@property(nonatomic,strong)UILabel *firstlab;
@property(nonatomic,strong)UILabel *lastlab;
@property(nonatomic,strong)UIImageView *icon;
@property(nonatomic,strong)UIButton *leftbtn;
@property(nonatomic,strong)UIButton *rightbtn;
@property(nonatomic,strong)NSArray *array;
-(void)change;
@property(nonatomic ,assign)int i;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.i=0;
//創建一個用來顯示序號的lable控件
UILabel *headlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)];
// [headlab setText:@"1/5"];
[headlab setTextAlignment:NSTextAlignmentCenter];
[headlab setTextColor:[UIColor blackColor]];
[self.view addSubview:headlab];
self.firstlab=headlab;
//創建一個裝載圖片的控件
UIImageView *potoimg=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)];
UIImage *image=[UIImage imageNamed:@"biaoqingdi"];
potoimg.image=image;
[self.view addSubview:potoimg];
self.icon=potoimg;
//創建最下邊的描述圖片的lable控件
UILabel *desclab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)];
// [desclab setText:@"表情弱爆了!"];
[desclab setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:desclab];
self.lastlab=desclab;
//創建兩個方向鍵按鈕
//設置為自定義類型
//1.使用類創建對象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.設置對象的屬性(不要忘記設置坐標)
leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
//3.提交對象到視圖
[self.view addSubview:leftbtn];
self.leftbtn=leftbtn;
[leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside];
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[self.view addSubview:rightbtn];
self.rightbtn=rightbtn;
[rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside];
[self change];
}
-(void)change
{
self.icon.image=[UIImage imageNamed:self.array[self.i][@"name"]];
self.lastlab.text=self.array[self.i][@"desc"];
[self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]];
self.leftbtn.enabled=(self.i!=0);
self.rightbtn.enabled=(self.i!=4);
}
//array的get方法
-(NSArray *)array
{
NSLog(@"需要獲取數組");
//只實例化一次
if (_array==nil) {
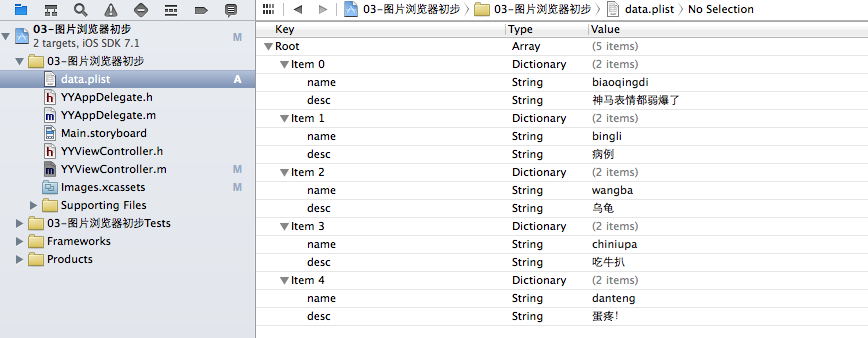
NSString *path=[[NSBundle mainBundle] pathForResource:@"data" ofType:@"plist"];
//數組的數據從文件獲取
// _array=[NSArray arrayWithContentsOfFile:path];
_array=[[NSArray alloc]initWithContentsOfFile:path];
//打印查看包的位置
NSLog(@"%@",path);
NSLog(@"實例化數組");
}
return _array;
}
//向右按鍵
-(void)rightclick:(UIButton *)btn
{
self.i++;
[self change];
}
//向左按鍵
-(void)leftclick:(UIButton *)btn
{
self.i--;
[self change];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
@end
(4)plist文件

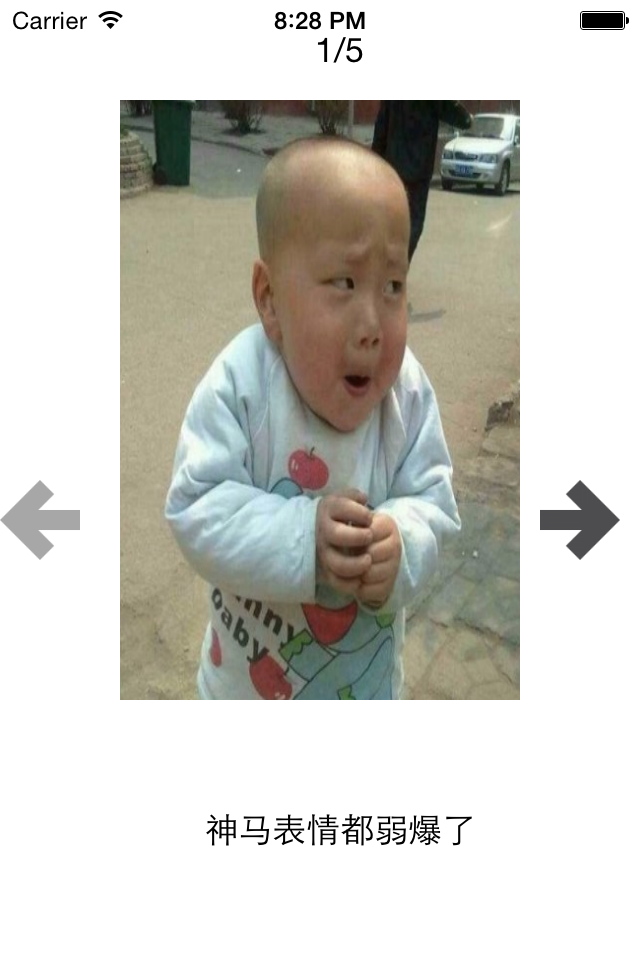
(5)實現效果

五、補充
開發思路:
1.完成基本功能
2.考慮性能
(1)(初始化操作,可以直接調用change進行)
(2)因為要控制序號和圖片兩個變量,所以考慮使用字典代替掉switch
(3)每次點擊,字典都需要創建一次,效率地下,可以考慮創建的這部分拿到初始化方法中去,這樣就只需要創建一次就ok了。
(4)考慮缺點(對代碼的順序要求極其嚴格)
(5)懶加載(需要的時候才加載,那麼什麼時候是需要的時候,及調用get方法的時候)
(6)每次都來一下?效率低下—》只有第一次調用get方法時為空,此時實例化並建立數組,其他時候直接返回成員變量(僅僅執行一次)
注意點:
1.方法的調用堆棧(順序)。
2.使用plist:讓數據的操作更加靈活,把數據弄到外面去,解除耦合性,讓耦合性不要太強。實際上是一個xml,是蘋果定義的一種特殊格式的xml。
3.bundle-包(只讀)
- 上一頁:百度地圖PC端判斷用戶是否在配送范圍內
- 下一頁:IOS封裝自定義布局的方法




