IOS實現驗證碼倒計時功能(一)
驗證碼倒計時按鈕的應用是非常普遍的,該Blog就和你一起來寫一個IDCountDownButton來實現驗證碼倒計時的效果。你可以想使用普通的UIButton類型按鈕一樣,只需要設置其倒計時時長(若未設置,默認為60秒),就可以輕松的實現點擊countDownButton開始倒計時,倒計時結束方可重新點擊。
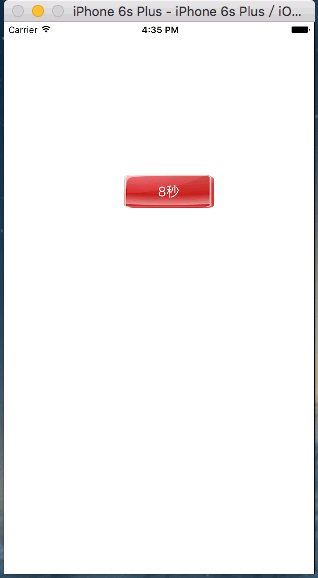
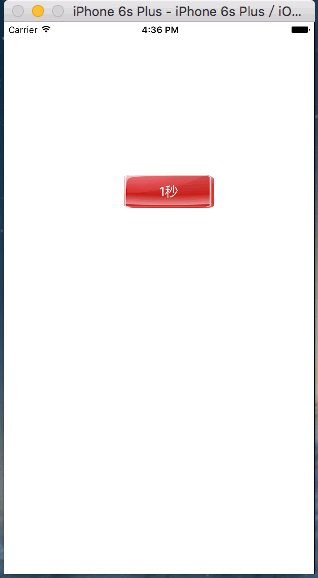
一、實現效果
如圖

二、實現思路
1、自定義一個IDCountDownButton,重寫 beginTrackingWithTouch:withEvent: 攔截button的點擊事件,根據是否正在倒計時決定是否響應並傳遞button的點擊事件(若倒計時正在進行中,再次點擊不會重新開始倒計時)
2、是用NSTimer定時器,定時改變IDCountDownButton的title
3、若倒計時結束,取消定時器並回復倒計時時長(使IDCountDownButton具備再次開始倒計時的能力)
4、在IDCountDownButton銷毀時,同樣取消定時器
三、實現步驟
1、添加相關的屬性
公有屬性(public)
@interface IDCountDownButton : UIButton /** 驗證碼倒計時的時長 */ @property (nonatomic, assign) NSInteger durationOfCountDown; @end
私有屬性
@interface IDCountDownButton () /** 保存倒計時按鈕的非倒計時狀態的title */ @property (nonatomic, copy) NSString *originalTitle; /** 保存倒計時的時長 */ @property (nonatomic, assign) NSInteger tempDurationOfCountDown; /** 定時器對象 */ @property (nonatomic, strong) NSTimer *countDownTimer; @end
2、重寫setter
title屬性的setter
1)、私有屬性originalTitle用來暫存開始計時前button的標題,即用戶設置的button的標題,通常是“獲取驗證碼”
2)、需要屏蔽計時過程中,title更新時改變originalTitle的值
- (void)setTitle:(NSString *)title forState:(UIControlState)state {
[super setTitle:title forState:state];
// 倒計時過程中title的改變不更新originalTitle
if (self.tempDurationOfCountDown == self.durationOfCountDown) {
self.originalTitle = title;
}
}
durationOfCountDown屬性的setter
1)、設置tempDurationOfCountDown的值
2)、tempDurationOfCountDown的作用:倒計時;與durationOfCountDown配合判斷當前IDCountDownButton是否具備重新開始倒計時的能力
- (void)setDurationOfCountDown:(NSInteger)durationOfCountDown {
_durationOfCountDown = durationOfCountDown;
self.tempDurationOfCountDown = _durationOfCountDown;
}
初始化
1)、設置倒計時的默認時長為60妙
2)、設置IDCountDownButton默認的title為“獲取驗證碼”
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 設置默認的倒計時時長為60秒
self.durationOfCountDown = 60;
// 設置button的默認標題為“獲取驗證碼”
[self setTitle:@"獲取驗證碼" forState:UIControlStateNormal];
}
return self;
}
- (instancetype)initWithCoder:(NSCoder *)aDecoder {
if (self = [super initWithCoder:aDecoder]) {
// 設置默認的倒計時時長為60秒
self.durationOfCountDown = 60;
// 設置button的默認標題為“獲取驗證碼”
[self setTitle:@"獲取驗證碼" forState:UIControlStateNormal];
}
return self;
}
攔截IDCountDownButton的點擊事件,判斷是否開始倒計時
1)、若tempDurationOfCountDown等於durationOfCountDown,說明未開始倒計時,響應並傳遞IDCountDownButton的點擊事件;否則,不響應且不傳遞。
- (BOOL)beginTrackingWithTouch:(UITouch *)touch withEvent:(UIEvent *)event {
// 若正在倒計時,不響應點擊事件
if (self.tempDurationOfCountDown != self.durationOfCountDown) {
return NO;
}
// 若未開始倒計時,響應並傳遞點擊事件,開始倒計時
[self startCountDown];
return [super beginTrackingWithTouch:touch withEvent:event];
}
倒計時
1)、創建定時器,開始倒計時
- (void)startCountDown {
// 創建定時器
self.countDownTimer = [NSTimer timerWithTimeInterval:1 target:self selector:@selector(updateIDCountDownButtonTitle) userInfo:nil repeats:YES];
// 將定時器添加到當前的RunLoop中(自動開啟定時器)
[[NSRunLoop currentRunLoop] addTimer:self.countDownTimer forMode:NSRunLoopCommonModes];
}
2)、更新IDCountDownButton的title為倒計時剩余的時間
- (void)updateIDCountDownButtonTitle {
if (self.tempDurationOfCountDown == 0) {
// 設置IDCountDownButton的title為開始倒計時前的title
[self setTitle:self.originalTitle forState:UIControlStateNormal];
// 恢復IDCountDownButton開始倒計時的能力
self.tempDurationOfCountDown = self.durationOfCountDown;
[self.countDownTimer invalidate];
} else {
// 設置IDCountDownButton的title為當前倒計時剩余的時間
[self setTitle:[NSString stringWithFormat:@"%zd秒", self.tempDurationOfCountDown--] forState:UIControlStateNormal];
}
}
3)、移除定時器
- (void)dealloc {
[self.countDownTimer invalidate];
}
使用示例
1)、添加vertificationCodeIDCountDownButton屬性
@interface ViewController () /** 驗證碼倒計時的button */ @property (nonatomic, strong) IDCountDownButton *vertificationCodeIDCountDownButton; @end
2)、創建vertificationCodeIDCountDownButton並進行相關設置
- (void)viewDidLoad {
[super viewDidLoad];
// 創建vertificationCodeIDCountDownButton
self.vertificationCodeIDCountDownButton = [[IDCountDownButton alloc] initWithFrame:CGRectMake(160, 204, 120, 44)];
// 添加點擊事件
[self.vertificationCodeIDCountDownButton addTarget:self action:@selector(vertificationCodeIDCountDownButtonClick:) forControlEvents:UIControlEventTouchUpInside];
// 設置標題相關屬性
[self.vertificationCodeIDCountDownButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.vertificationCodeIDCountDownButton setTitle:@"獲取驗證碼" forState:UIControlStateNormal];
// 設置背景圖片
[self.vertificationCodeIDCountDownButton setBackgroundImage:[UIImage imageNamed:@"redButton"] forState:UIControlStateNormal];
// 設置倒計時時長
self.vertificationCodeIDCountDownButton.durationOfCountDown = 10;
// 將vertificationCodeIDCountDownButton添加的控制器的view中
[self.view addSubview:self.vertificationCodeIDCountDownButton];
}
3)、實現點擊事件觸發的操作
- (void)vertificationCodeIDCountDownButtonClick:(UIButton *)button {
// TODO:調用服務器接口,獲取驗證碼
}
四、關於AppIcon
添加AppIcon時需要遵循以下規則
1)、命名,以Icon開頭(首字母大寫),跟上@2x/@3x,如圖:

2)、尺寸,必須按要求設置尺寸,如圖

3)、圖中所示的60pt對應的圖片尺寸是
2x:120px X 120px
3x:180px X 180px
以上就是本文的全部內容,希望對大家的學習有所幫助。
- 上一頁:IOS封裝自定義布局的方法
- 下一頁:IOS實現簡單的進度條功能