IOS定制屬於自己的個性頭像
編輯:關於IOS教程
本文實例介紹了IOS定制屬於自己的個性頭像的方法,分享給大家供大家參考,具體內容如下
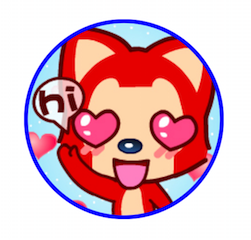
一、效果圖
1、將一張圖片剪切成圓形
2、在圖片周圍顯示指定寬度和顏色的邊框

二、實現思路
1、效果圖中主要由不同尺寸的兩大部分組成
- 藍色的背景區域,尺寸等於圖片的尺寸加上邊框的尺寸
- 圖片區域,尺寸等於圖片的尺寸
2、繪制一個圓形背景區域,用邊框顏色填充
3、繪制一個圓形的圖片區域,設置不顯示超出的部分
三、實現步驟
1、加載需要顯示的圖片
UIImage *image = [UIImage imageNamed:@"資源中圖片的名字"];
2、初始化用到的變量
//圖片的寬寬高 CGFloat imageWH = image.size.width; //邊界的寬度 CGFloat border = 1; //背景區域的寬高 CGFloat ovalWH = imageWH + 2 * border;
3、開啟圖形上下文(尺寸為背景區域的尺寸)
//設置圖形上下文的尺寸 CGSize size = CGSizeMake(ovalWH, ovalWH); //開啟圖形上下文 UIGraphicsBeginImageContextWithOptions(size, NO, 0);
4、繪制背景區域
//繪制封閉的圓形路徑 UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, ovalWH, ovalWH)]; //設置填充顏色 [[UIColor blueColor] set]; //渲染所繪制的區域 [path fill];
5、繪制圖片區域
//繪制封閉的圓形區域 UIBezierPath *clipPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(border, border, imageWH, imageWH)]; //設置超出區域的內容剪掉(不顯示) [clipPath addClip]; //見圖片繪制到圓形區域內,從點(border, border)開始 [image drawAtPoint:CGPointMake(border, border)];
6、從圖形上下文中取出繪制的圖片
UIImage *clipImage = UIGraphicsGetImageFromCurrentImageContext();
7、將圖片顯示到imageView上
self.imageView.image = clipImage;
8、關閉圖形上下文
UIGraphicsEndImageContext();
以上就是本文的全部內容,希望對大家的學習有所幫助。
相關文章
+



