iOS毛玻璃效果的實現及圖片模糊效果的三種方法
App設計時往往會用到一些模糊效果或者毛玻璃效果,iOS目前已提供一些模糊API可以讓我們方便是使用。
話說蘋果在iOS7.0之後,很多系統界面都使用了毛玻璃效果,增加了界面的美觀性,比如下圖的通知中心界面;

但是其iOS7.0的SDK並沒有提供給開發者實現毛玻璃效果的API,所以很多人都是通過一些別人封裝的框架來實現,後面我也會講到一個;
其實在iOS7.0(包括)之前還是有系統的類可以實現毛玻璃效果的, 就是 UIToolbar這個類,並且使用相當簡單,幾行代碼就可以搞定.
下面是代碼實現:
創建一個UIToolbar實例,設置它的frame或者也可以通過添加約束
然後UIToolbar有一個屬性:barStyle,設置對應的枚舉值來呈現毛玻璃的樣式,最後再添加到需要進行毛玻璃效果的view上即可.
/* 毛玻璃的樣式(枚舉) UIBarStyleDefault = , UIBarStyleBlack = , UIBarStyleBlackOpaque = , // Deprecated. Use UIBarStyleBlack UIBarStyleBlackTranslucent = , // Deprecated. Use UIBarStyleBlack and set the translucent property to YES */ UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; bgImgView.image = [UIImage imageNamed:@"huoying.jpg"]; [self.view addSubview:bgImgView]; UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(, , bgImgView.frame.size.width*., bgImgView.frame.size.height)]; toolbar.barStyle = UIBarStyleBlackTranslucent; [bgImgView addSubview:toolbar];
效果圖:

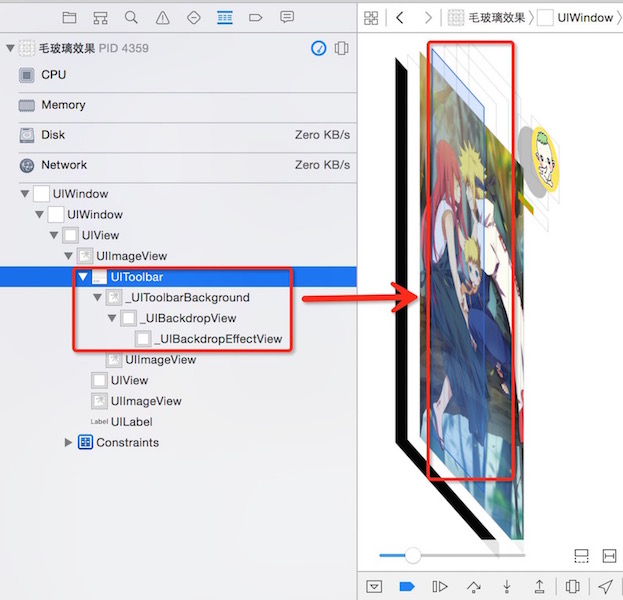
我們再來看看視圖結構:
通過視圖結構可以看到UIToolbar包含了三個子視圖
一個背景圖片和1個背景view,還有1個背景特效view,正是這幾個視圖結合在一起實現了毛玻璃的效果

在iOS8.0之後,蘋果新增了一個類UIVisualEffectView,通過這個類來實現毛玻璃效果與上面的UIToolbar一樣,而且效率也非常之高,使用也是非常簡單,幾行代碼搞定. UIVisualEffectView是一個抽象類,不能直接使用,需通過它下面的三個子類來實現(UIBlurEffect, UIVisualEffevt, UIVisualEffectView);
子類UIBlurEffect只有一個類方法,用來快速創建一個毛玻璃效果,參數是一個枚舉,用來設置毛玻璃的樣式,而UIVisualEffectView則多了兩個屬性和兩個構造方法,用來快速將創建的毛玻璃添加到這個UIVisualEffectView上.
特別注意: 這個類是iOS8.0之後才適用, 所以如果項目要兼容iOS7.0的話, 還是要考慮其它的兩種方法了.
下面來看看實現代碼:
同樣是先快速的實例化UIBlurEffect並設置毛玻璃的樣式,然後再通過UIVisualEffectView的構造方法將UIBlurEffect的實例添加上去最後設置frame或者是通過添加約束, 將effectView添加到要實現了毛玻璃的效果的view控件上,效果圖和上面的一樣.
UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; bgImgView.image = [UIImage imageNamed:@"huoying.jpg"]; bgImgView.contentMode = UIViewContentModeScaleAspectFill; //[bgImgView setImageToBlur: [UIImage imageNamed:@"huoying.jpg"] blurRadius: completionBlock:nil]; bgImgView.userInteractionEnabled = YES; [self.view addSubview:bgImgView]; /* 毛玻璃的樣式(枚舉) UIBlurEffectStyleExtraLight, UIBlurEffectStyleLight, UIBlurEffectStyleDark */ UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]; UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:effect]; effectView.frame = CGRectMake(, , bgImgView.frame.size.width*., bgImgView.frame.size.height); [bgImgView addSubview:effectView];
但是我們來看看視圖結構,大家會發現和Toolbar不一樣哦!
其實是因為UIVisualEffectView這個類,構造方法幫我們創建了一個view,而這個view我們給它做了毛玻璃處理,再將其覆蓋到了背景圖之上

嗯! 最後再來給大家介紹一個國外大神封裝的UIImageView的分類,裡面不管是怎麼實現的,反正使用非常簡單,只要一句代碼就搞定.
下面先看代碼:
UIImageView *bgImgView = [[UIImageView alloc] initWithFrame:self.view.bounds]; //bgImgView.image = [UIImage imageNamed:@"huoying.jpg"]; bgImgView.contentMode = UIViewContentModeScaleAspectFill; // 對背景圖片進行毛玻璃效果處理 參數blurRadius默認是,可指定,最後一個參數block回調可以為nil [bgImgView setImageToBlur: [UIImage imageNamed:@"huoying.jpg"] blurRadius: completionBlock:nil]; bgImgView.userInteractionEnabled = YES; [self.view addSubview:bgImgView];
效果圖:

再來看看添加毛玻璃效果後的視圖結構:
哈哈哈, 大家應該看懂了, 這是直接對背景圖片進行了高斯模糊處理了,其它就不解釋了.

好啦, 反正iOS中要進行毛玻璃效果處理就這幾種方式,看大家的需求,喜歡用哪種就用哪種吧.
上面的demo,包括大神封裝的分類,如果需要詳細的源代碼的話,可以到我的gitHub上Clone啦!有問題歡迎留言一起探討學習.
下面給大家介紹圖片模糊效果的三種方法
第一種使用Core Image進行模糊
- (UIImage *)blurryImage:(UIImage *)image
withBlurLevel:(CGFloat)blur {
CIImage *inputImage = [CIImage imageWithCGImage:image.CGImage];
CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"
keysAndValues:kCIInputImageKey, inputImage,
@"inputRadius", @(blur),
]; CIImage *outputImage = filter.outputImage;
CGImageRef outImage = [self.context createCGImage:outputImage
fromRect:[outputImage extent]];
return [UIImage imageWithCGImage:outImage]; }
第二種使用vImage API進行模糊
- (UIImage *)blurryImage:(UIImage *)image withBlurLevel:(CGFloat)blur {
if (blur < 0.f || blur > 1.f) {
blur = 0.5f;
}
int boxSize = (int)(blur * 100);
boxSize = boxSize - (boxSize % 2) + 1;
CGImageRef img = image.CGImage;
vImage_Buffer inBuffer, outBuffer;
vImage_Error error;
void *pixelBuffer;
CGDataProviderRef inProvider = CGImageGetDataProvider(img);
CFDataRef inBitmapData = http://www.open-open.com/code/view/CGDataProviderCopyData(inProvider);
inBuffer.width = CGImageGetWidth(img);
inBuffer.height = CGImageGetHeight(img);
inBuffer.rowBytes = CGImageGetBytesPerRow(img);
inBuffer.data = (void*)CFDataGetBytePtr(inBitmapData);
pixelBuffer = malloc(CGImageGetBytesPerRow(img) *
CGImageGetHeight(img));
if(pixelBuffer == NULL)
NSLog(@"No pixelbuffer");
outBuffer.data = pixelBuffer;
outBuffer.width = CGImageGetWidth(img);
outBuffer.height = CGImageGetHeight(img);
outBuffer.rowBytes = CGImageGetBytesPerRow(img);
error = vImageBoxConvolve_ARGB8888(&inBuffer,
&outBuffer,
NULL,
0,
0,
boxSize,
boxSize,
NULL,
kvImageEdgeExtend);
if (error) {
NSLog(@"error from convolution %ld", error);
}
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef ctx = CGBitmapContextCreate(
outBuffer.data,
outBuffer.width,
outBuffer.height,
8,
outBuffer.rowBytes,
colorSpace,
kCGImageAlphaNoneSkipLast);
CGImageRef imageRef = CGBitmapContextCreateImage (ctx);
UIImage *returnImage = [UIImage imageWithCGImage:imageRef];
//clean up
CGContextRelease(ctx);
CGColorSpaceRelease(colorSpace);
free(pixelBuffer);
CFRelease(inBitmapData);
CGColorSpaceRelease(colorSpace);
CGImageRelease(imageRef);
return returnImage; }
第三種方法是網上找到的(毛玻璃效果)
// 內部方法,核心代碼,封裝了毛玻璃效果 參數:半徑,顏色,色彩飽和度- (UIImage *)imageBluredWithRadius:(CGFloat)blurRadius tintColor:(UIColor *)tintColor saturationDeltaFactor:(CGFloat)saturationDeltaFactor maskImage:(UIImage *)maskImage {
CGRect imageRect = { CGPointZero, self.size };
UIImage *effectImage = self; BOOL hasBlur = blurRadius > __FLT_EPSILON__;
BOOL hasSaturationChange = fabs(saturationDeltaFactor - 1.) > __FLT_EPSILON__; if (hasBlur || hasSaturationChange) { UIGraphicsBeginImageContextWithOptions(self.size, NO, [[UIScreen mainScreen] scale]);
CGContextRef effectInContext = UIGraphicsGetCurrentContext();
CGContextScaleCTM(effectInContext, 1.0, -1.0);
CGContextTranslateCTM(effectInContext, 0, -self.size.height);
CGContextDrawImage(effectInContext, imageRect, self.CGImage);
vImage_Buffer effectInBuffer; effectInBuffer.data = http://www.open-open.com/code/view/CGBitmapContextGetData(effectInContext);
effectInBuffer.width = CGBitmapContextGetWidth(effectInContext);
effectInBuffer.height = CGBitmapContextGetHeight(effectInContext);
effectInBuffer.rowBytes = CGBitmapContextGetBytesPerRow(effectInContext);
UIGraphicsBeginImageContextWithOptions(self.size, NO, [[UIScreen mainScreen] scale]);
CGContextRef effectOutContext = UIGraphicsGetCurrentContext();
vImage_Buffer effectOutBuffer;
effectOutBuffer.data = CGBitmapContextGetData(effectOutContext);
effectOutBuffer.width = CGBitmapContextGetWidth(effectOutContext);
effectOutBuffer.height = CGBitmapContextGetHeight(effectOutContext);
effectOutBuffer.rowBytes = CGBitmapContextGetBytesPerRow(effectOutContext); if (hasBlur) { CGFloat inputRadius = blurRadius * [[UIScreen mainScreen] scale];
NSUInteger radius = floor(inputRadius * 3. * sqrt(2 * M_PI) / 4 + 0.5);
if (radius % 2 != 1) {
radius += 1; // force radius to be odd so that the three box-blur methodology works.
}
vImageBoxConvolve_ARGB8888(&effectInBuffer, &effectOutBuffer, NULL, 0, 0, (short)radius, (short)radius, 0, kvImageEdgeExtend); vImageBoxConvolve_ARGB8888(&effectOutBuffer, &effectInBuffer, NULL, 0, 0, (short)radius, (short)radius, 0, kvImageEdgeExtend); vImageBoxConvolve_ARGB8888(&effectInBuffer, &effectOutBuffer, NULL, 0, 0, (short)radius, (short)radius, 0, kvImageEdgeExtend);
}
BOOL effectImageBuffersAreSwapped = NO;
if (hasSaturationChange) {
CGFloat s = saturationDeltaFactor;
CGFloat floatingPointSaturationMatrix[] = {
0.0722 + 0.9278 * s, 0.0722 - 0.0722 * s, 0.0722 - 0.0722 * s,
0,
0.7152 - 0.7152 * s, 0.7152 + 0.2848 * s, 0.7152 - 0.7152 * s,
0,
0.2126 - 0.2126 * s, 0.2126 - 0.2126 * s, 0.2126 + 0.7873 * s,
0,
0,
0,
0,
1,
};
const int32_t divisor = 256;
NSUInteger matrixSize = sizeof(floatingPointSaturationMatrix)/sizeof(floatingPointSaturationMatrix[0]); int16_t saturationMatrix[matrixSize]; for (NSUInteger i = 0; i < matrixSize; ++i) {
saturationMatrix[i] = (int16_t)roundf(floatingPointSaturationMatrix[i] * divisor);
}
if (hasBlur) {
vImageMatrixMultiply_ARGB8888(&effectOutBuffer, &effectInBuffer, saturationMatrix, divisor, NULL, NULL, kvImageNoFlags);
effectImageBuffersAreSwapped = YES;
}
else {
vImageMatrixMultiply_ARGB8888(&effectInBuffer, &effectOutBuffer, saturationMatrix, divisor, NULL, NULL, kvImageNoFlags);
}
}
if (!effectImageBuffersAreSwapped)
effectImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
if (effectImageBuffersAreSwapped)
effectImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
}
// 開啟上下文 用於輸出圖像
UIGraphicsBeginImageContextWithOptions(self.size, NO, [[UIScreen mainScreen] scale]);
CGContextRef outputContext = UIGraphicsGetCurrentContext();
CGContextScaleCTM(outputContext, 1.0, -1.0);
CGContextTranslateCTM(outputContext, 0, -self.size.height);
// 開始畫底圖 CGContextDrawImage(outputContext, imageRect, self.CGImage);
// 開始畫模糊效果
if (hasBlur)
{
CGContextSaveGState(outputContext);
if (maskImage)
{
CGContextClipToMask(outputContext, imageRect, maskImage.CGImage);
} CGContextDrawImage(outputContext, imageRect, effectImage.CGImage);
CGContextRestoreGState(outputContext);
}
// 添加顏色渲染
if (tintColor)
{
CGContextSaveGState(outputContext);
CGContextSetFillColorWithColor(outputContext, tintColor.CGColor);
CGContextFillRect(outputContext, imageRect);
CGContextRestoreGState(outputContext);
}
// 輸出成品,並關閉上下文
UIImage *outputImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return outputImage;}