解析iOS應用的UI開發中懶加載和xib的簡單使用方法
懶加載
1.懶加載基本
懶加載——也稱為延遲加載,即在需要的時候才加載(效率低,占用內存小)。所謂懶加載,寫的是其get方法.
注意:如果是懶加載的話則一定要注意先判斷是否已經有了,如果沒有那麼再去進行實例化
2.使用懶加載的好處:
(1)不必將創建對象的代碼全部寫在viewDidLoad方法中,代碼的可讀性更強
(2)每個控件的getter方法中分別負責各自的實例化處理,代碼彼此之間的獨立性強,松耦合
3.代碼示例
代碼如下:
//
// YYViewController.m
// 03-圖片浏覽器初步
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#define POTOIMGW 200
#define POTOIMGH 300
#define POTOIMGX 60
#define POTOIMGY 50
@interface YYViewController ()
@property(nonatomic,strong)UILabel *firstlab;
@property(nonatomic,strong)UILabel *lastlab;
@property(nonatomic,strong)UIImageView *icon;
@property(nonatomic,strong)UIButton *leftbtn;
@property(nonatomic,strong)UIButton *rightbtn;
@property(nonatomic,strong)NSArray *array;
@property(nonatomic ,assign)int i;
-(void)change;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self change];
}
-(void)change
{
[self.firstlab setText:[NSString stringWithFormat:@"%d/5",self.i+1]];
//先get再set
self.icon.image=[UIImage imageNamed:self.array[self.i][@"name"]];
self.lastlab.text=self.array[self.i][@"desc"];
self.leftbtn.enabled=(self.i!=0);
self.rightbtn.enabled=(self.i!=4);
}
//延遲加載
/**1.圖片的序號標簽*/
-(UILabel *)firstlab
{
//判斷是否已經有了,若沒有,則進行實例化
if (!_firstlab) {
_firstlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)];
[_firstlab setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:_firstlab];
}
return _firstlab;
}
/**2.圖片控件的延遲加載*/
-(UIImageView *)icon
{
//判斷是否已經有了,若沒有,則進行實例化
if (!_icon) {
_icon=[[UIImageView alloc]initWithFrame:CGRectMake(POTOIMGX, POTOIMGY, POTOIMGW, POTOIMGH)];
UIImage *image=[UIImage imageNamed:@"biaoqingdi"];
_icon.image=image;
[self.view addSubview:_icon];
}
return _icon;
}
/**3.描述控件的延遲加載*/
-(UILabel *)lastlab
{
//判斷是否已經有了,若沒有,則進行實例化
if (!_lastlab) {
_lastlab=[[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)];
[_lastlab setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:_lastlab];
}
return _lastlab;
}
/**4.左鍵按鈕的延遲加載*/
-(UIButton *)leftbtn
{
//判斷是否已經有了,若沒有,則進行實例化
if (!_leftbtn) {
_leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
_leftbtn.frame=CGRectMake(0, self.view.center.y, 40, 40);
[_leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[_leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
[self.view addSubview:_leftbtn];
[_leftbtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside];
}
return _leftbtn;
}
/**5.右鍵按鈕的延遲加載*/
-(UIButton *)rightbtn
{
if (!_rightbtn) {
_rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
_rightbtn.frame=CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40);
[_rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[_rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[self.view addSubview:_rightbtn];
[_rightbtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside];
}
return _rightbtn;
}
//array的get方法
-(NSArray *)array
{
if (_array==nil) {
NSString *path=[[NSBundle mainBundle] pathForResource:@"data" ofType:@"plist"];
_array=[[NSArray alloc]initWithContentsOfFile:path];
}
return _array;
}
-(void)rightclick:(UIButton *)btn
{
self.i++;
[self change];
}
-(void)leftclick:(UIButton *)btn
{
self.i--;
[self change];
}
@end
xib的簡單使用
一、簡單介紹
xib和storyboard的比較,一個輕量級一個重量級。
共同點:
都用來描述軟件界面
都用Interface Builder工具來編輯
不同點:
Xib是輕量級的,用來描述局部的UI界面
Storyboard是重量級的,用來描述整個軟件的多個界面,並且能展示多個界面之間的跳轉關系
二、xib的簡單使用
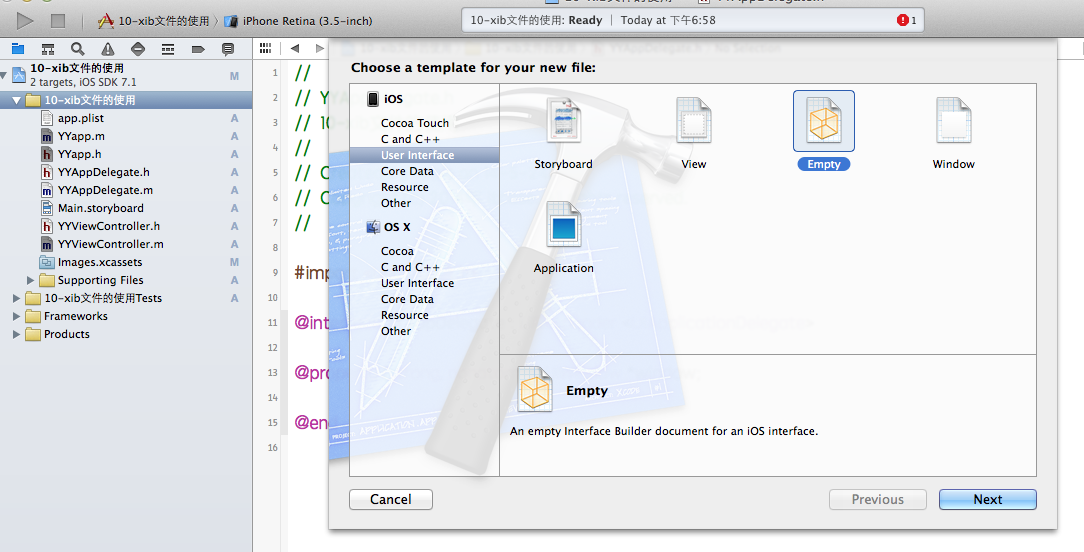
1.建立xib文件

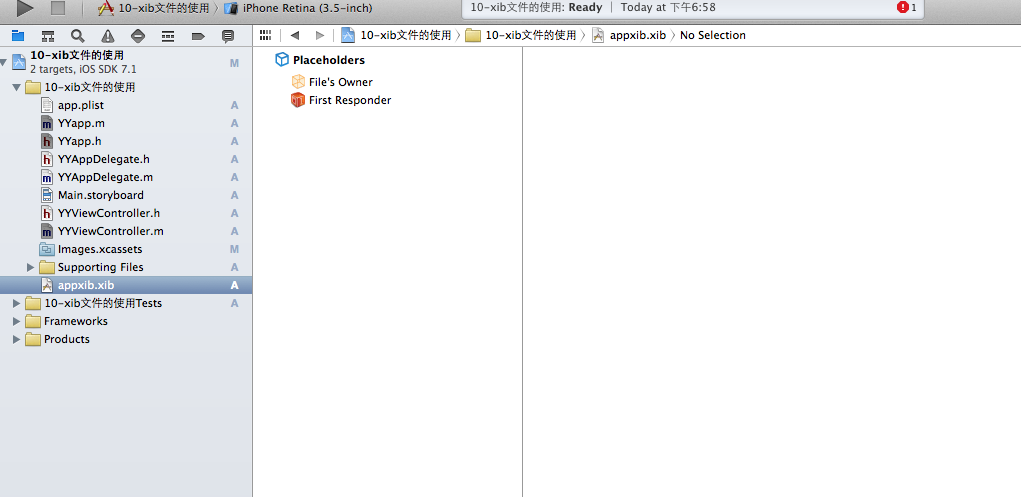
建立的xib文件命名為appxib.xib

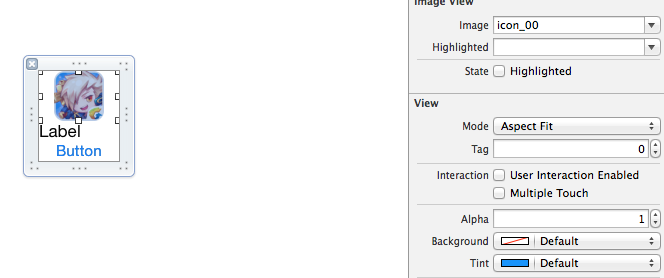
2.對xib進行設置
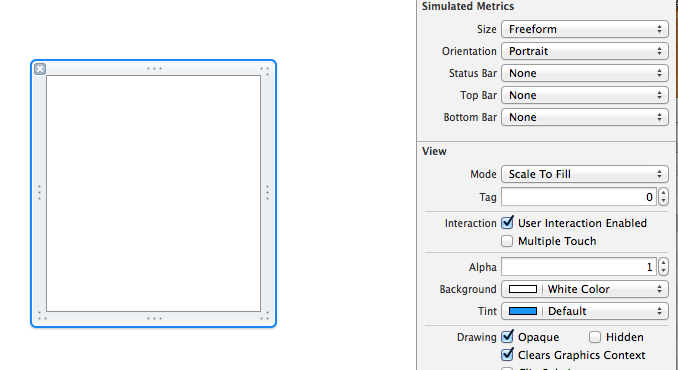
根據程序的需要,這裡把view調整為自由布局

建立view模型(設置長寬等參數)

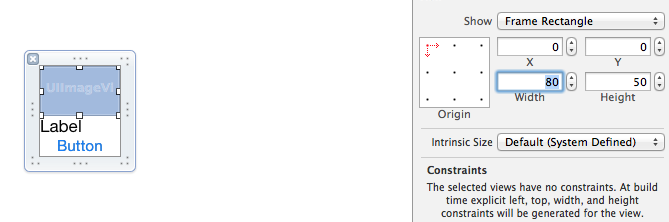
調整布局和內部的控件

完成後的單個view

3.使用xib文件的代碼示例
YYViewController.m文件代碼如下:
代碼如下:
//
// YYViewController.m
// 10-xib文件的使用
//
// Created by apple on 14-5-24.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYapp.h"
@interface YYViewController ()
@property(nonatomic,strong)NSArray *app;
@end
代碼如下:
@implementation YYViewController
//1.加載數據信息
-(NSArray *)app
{
if (!_app) {
NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:path];
//字典轉模型
NSMutableArray *arrayM=[NSMutableArray array ];
for (NSDictionary *dict in temparray) {
[arrayM addObject:[YYapp appWithDict:dict]];
}
_app=arrayM;
}
return _app;
}
//創建界面原型
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%d",self.app.count);
//九宮格布局
int totalloc=3;
CGFloat appviewW=80;
CGFloat appviewH=90;
CGFloat margin=(self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
int count=self.app.count;
for (int i=0; i<count; i++) {
int row=i/totalloc;
int loc=i%totalloc;
CGFloat appviewX=margin + (margin +appviewW)*loc;
CGFloat appviewY=margin + (margin +appviewH)*row;
YYapp *app=self.app[i];
//拿出xib視圖
NSArray *apparray= [[NSBundle mainBundle]loadNibNamed:@"appxib" owner:nil options:nil];
UIView *appview=[apparray firstObject];
//加載視圖
appview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
UIImageView *appviewImg=(UIImageView *)[appview viewWithTag:1];
appviewImg.image=app.image;
UILabel *appviewlab=(UILabel *)[appview viewWithTag:2];
appviewlab.text=app.name;
UIButton *appviewbtn=(UIButton *)[appview viewWithTag:3];
[appviewbtn addTarget:self action:@selector(appviewbtnClick:) forControlEvents:UIControlEventTouchUpInside];
appviewbtn.tag=i;
[self.view addSubview:appview];
}
}
/**按鈕的點擊事件*/
-(void)appviewbtnClick:(UIButton *)btn
{
YYapp *apps=self.app[btn.tag];
UILabel *showlab=[[UILabel alloc]initWithFrame:CGRectMake(60, 450, 200, 20)];
[showlab setText:[NSString stringWithFormat: @"%@下載成功",apps.name]];
[showlab setBackgroundColor:[UIColor lightGrayColor]];
[self.view addSubview:showlab];
showlab.alpha=1.0;
//簡單的動畫效果
[UIView animateWithDuration:2.0 animations:^{
showlab.alpha=0;
} completion:^(BOOL finished) {
[showlab removeFromSuperview];
}];
}
@end
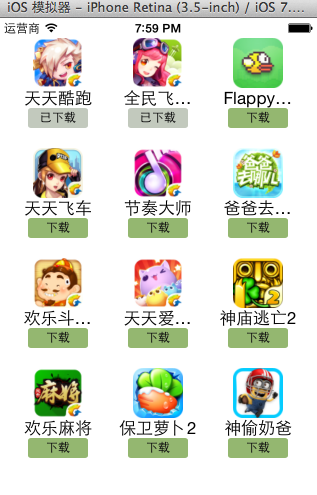
運行效果:

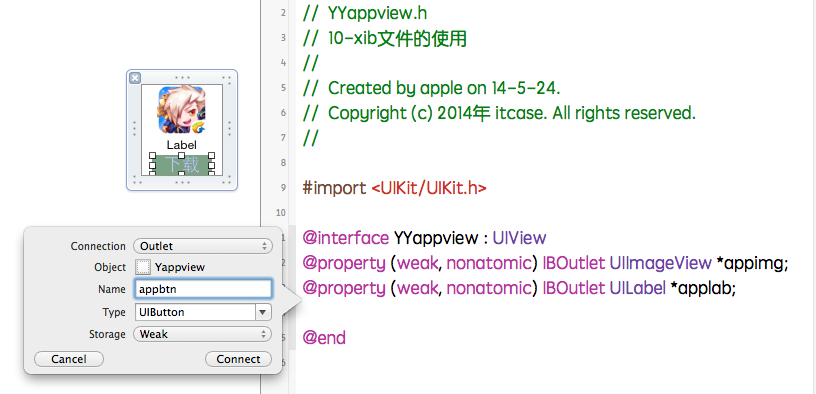
三、對xib進行連線示例
1.連線示例
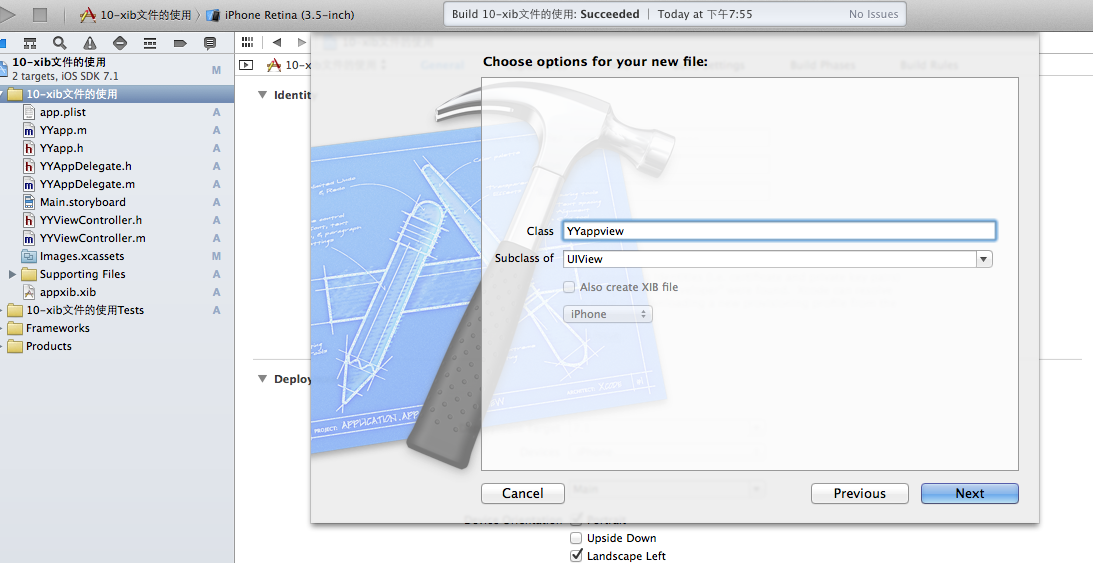
新建一個xib對應的視圖類,繼承自Uiview

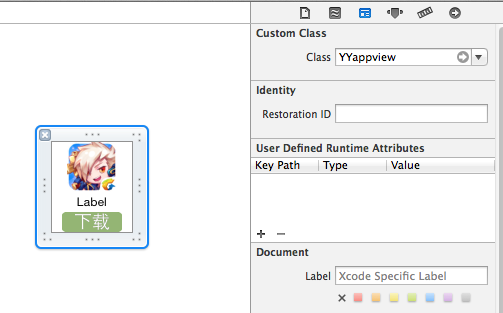
在xib界面右上角與新建的視圖類進行關聯

把xib和視圖類進行連線

注意:在使用中把weak改成為強引用。否則...
2.連線後的代碼示例
YYViewController.m文件代碼如下:
代碼如下:
//
// YYViewController.m
// 10-xib文件的使用
//
// Created by apple on 14-5-24.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYapp.h"
#import "YYappview.h"
@interface YYViewController ()
@property(nonatomic,strong)NSArray *app;
@end
代碼如下:
@implementation YYViewController
//1.加載數據信息
-(NSArray *)app
{
if (!_app) {
NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:path];
//字典轉模型
NSMutableArray *arrayM=[NSMutableArray array ];
for (NSDictionary *dict in temparray) {
[arrayM addObject:[YYapp appWithDict:dict]];
}
_app=arrayM;
}
return _app;
}
//創建界面原型
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%d",self.app.count);
//九宮格布局
int totalloc=3;
CGFloat appviewW=80;
CGFloat appviewH=90;
CGFloat margin=(self.view.frame.size.width-totalloc*appviewW)/(totalloc+1);
int count=self.app.count;
for (int i=0; i<count; i++) {
int row=i/totalloc;
int loc=i%totalloc;
CGFloat appviewX=margin + (margin +appviewW)*loc;
CGFloat appviewY=margin + (margin +appviewH)*row;
YYapp *app=self.app[i];
//拿出xib視圖
NSArray *apparray= [[NSBundle mainBundle]loadNibNamed:@"appxib" owner:nil options:nil];
//注意這裡的類型名!
//UIView *appview=[apparray firstObject];
YYappview *appview=[apparray firstObject];
//加載視圖
appview.frame=CGRectMake(appviewX, appviewY, appviewW, appviewH);
[self.view addSubview:appview];
appview.appimg.image=app.image;
appview.applab.text=app.name;
appview.appbtn.tag=i;
[ appview.appbtn addTarget:self action:@selector(appviewbtnClick:) forControlEvents:UIControlEventTouchUpInside];
}
}
/**按鈕的點擊事件*/
-(void)appviewbtnClick:(UIButton *)btn
{
YYapp *apps=self.app[btn.tag];
UILabel *showlab=[[UILabel alloc]initWithFrame:CGRectMake(60, 450, 200, 20)];
[showlab setText:[NSString stringWithFormat: @"%@下載成功",apps.name]];
[showlab setBackgroundColor:[UIColor lightGrayColor]];
[self.view addSubview:showlab];
showlab.alpha=1.0;
//簡單的動畫效果
[UIView animateWithDuration:2.0 animations:^{
showlab.alpha=0;
} completion:^(BOOL finished) {
[showlab removeFromSuperview];
}];
}
@end
YYappview.h文件代碼(已經連線)
代碼如下:
#import <UIKit/UIKit.h>
@interface YYappview : UIView
@property (strong, nonatomic) IBOutlet UIImageView *appimg;
@property (strong, nonatomic) IBOutlet UILabel *applab;
@property (strong, nonatomic) IBOutlet UIButton *appbtn;
@end




