iOS應用開發中使用UIScrollView控件來實現圖片縮放
一、知識點簡單介紹
1.UIScrollView控件是什麼?
(1)移動設備的屏幕⼤大⼩小是極其有限的,因此直接展⽰示在⽤用戶眼前的內容也相當有限
(2)當展⽰示的內容較多,超出⼀一個屏幕時,⽤用戶可通過滾動⼿手勢來查看屏幕以外的內容
(3)普通的UIView不具備滾動功能,不能顯⽰示過多的內容
(4)UIScrollView是一個能夠滾動的視圖控件,可以⽤用來展⽰示⼤大量的內容,並且可以通過滾 動查看所有的內容
(5) 舉例:手機上的“設置”、其他⽰示例程序
2.UIScrollView的簡單使用
(1)將需要展⽰的內容添加到UIScrollView中
(2)設置UIScrollView的contentSize屬性,告訴UIScrollView所有內容的尺⼨寸,也就是告訴 它滾動的范圍(能滾多遠,滾到哪⾥裡是盡頭)
3.屬性
(1)常用屬性:
1)@property(nonatomic)CGPointcontentOffset; 這個屬性⽤用來表⽰示UIScrollView滾動的位置
2)@property(nonatomic)CGSizecontentSize;這個屬性⽤用來表⽰示UIScrollView內容的尺⼨寸,滾動范圍(能滾多遠)
3)@property(nonatomic)UIEdgeInsetscontentInset; 這個屬性能夠在UIScrollView的4周增加額外的滾動區域
(2)其他屬性:
1)@property(nonatomic) BOOL bounces; 設置UIScrollView是否需要彈簧效果
2)@property(nonatomic,getter=isScrollEnabled)BOOLscrollEnabled; 設置UIScrollView是否能滾動
3)@property(nonatomic) BOOL showsHorizontalScrollIndicator; 是否顯⽰示⽔水平滾動條
4)@property(nonatomic) BOOL showsVerticalScrollIndicator; 是否顯⽰示垂直滾動條
4.注意點
• 如果UIScrollView⽆無法滾動,可能是以下原因:
(1)沒有設置contentSize
(2) scrollEnabled = NO
(3) 沒有接收到觸摸事件:userInteractionEnabled = NO
(4)沒有取消autolayout功能(要想scrollView滾動,必須取消autolayout)
二、關於UIScrollView常見屬性的一些說明
1.屬性使用的代碼示例
代碼如下:
#import "MJViewController.h"
@interface MJViewController ()
{
//在私有擴展中創建一個屬性
UIScrollView *_scrollView;
}
@end
代碼如下:
@implementation MJViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.創建UIScrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.frame = CGRectMake(0, 0, 250, 250); // frame中的size指UIScrollView的可視范圍
scrollView.backgroundColor = [UIColor grayColor];
[self.view addSubview:scrollView];
// 2.創建UIImageView(圖片)
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"big.jpg"];
CGFloat imgW = imageView.image.size.width; // 圖片的寬度
CGFloat imgH = imageView.image.size.height; // 圖片的高度
imageView.frame = CGRectMake(0, 0, imgW, imgH);
[scrollView addSubview:imageView];
// 3.設置scrollView的屬性
// 設置UIScrollView的滾動范圍(內容大小)
scrollView.contentSize = imageView.image.size;
// 隱藏水平滾動條
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
// 用來記錄scrollview滾動的位置
// scrollView.contentOffset = ;
// 去掉彈簧效果
// scrollView.bounces = NO;
// 增加額外的滾動區域(逆時針,上、左、下、右)
// top left bottom right
scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
_scrollView = scrollView;
}
- (IBAction)down:(UIButton *)sender {
[UIView animateWithDuration:1.0 animations:^{
//三個步驟
CGPoint offset = _scrollView.contentOffset;
offset.y += 150;
_scrollView.contentOffset = offset;
//_scrollView.contentOffset = CGPointMake(0, 0);
}];
}
@end
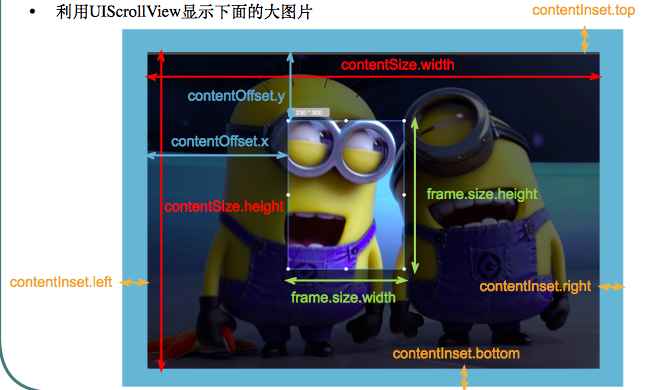
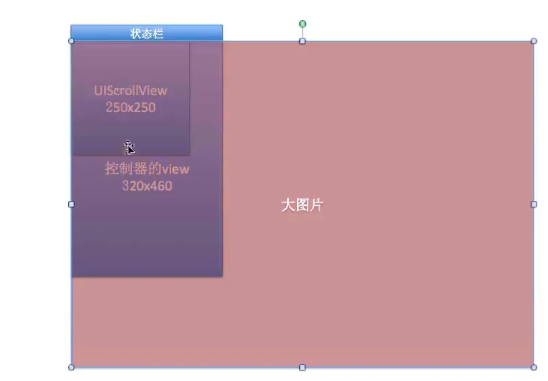
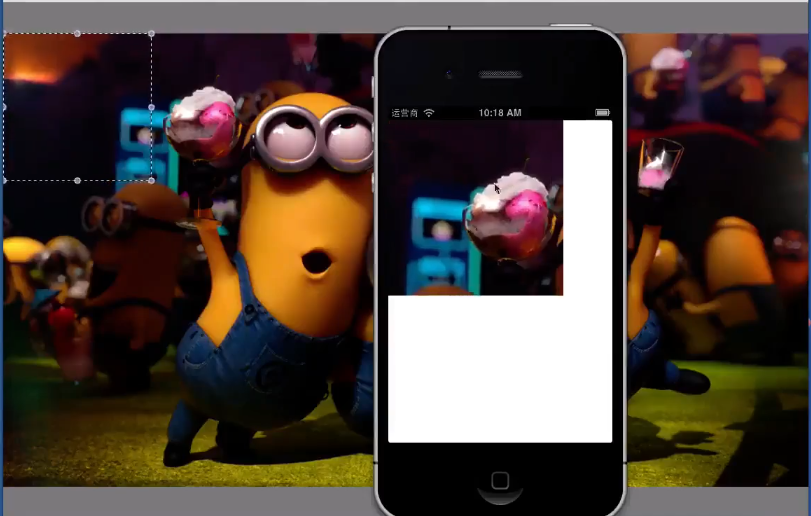
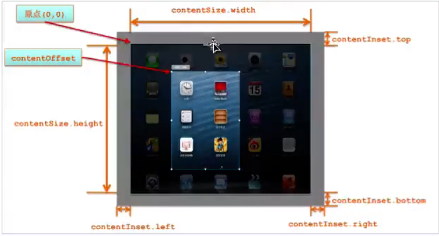
2.幾個屬性坐標示意圖

3.重要說明
(1)UIScrollView的frame與contentsize屬性的區分:UIScrollView的frame指的是這個scrollview的可視范圍(可看見的區域),contentsize是其滾動范圍。
(2)contentinset(不帶*號的一般不是結構體就是枚舉),為UIScrollView增加額外的滾動區域。(上,左,下,右)逆時針。contentinset可以使用代碼或者是視圖控制器進行設置,但兩者有區別(注意區分)。
(3)contentsize屬性只能使用代碼設置。
(4)contentoffset是個CGpoint類型的結構體,用來記錄ScrollView的滾動位置,即記錄著“框”跑到了哪裡。知道了這個屬性,就知道了其位置,可以通過設置這個屬性來控制這個“框”的移動。
(5)不允許直接修改某個對象內部結構體屬性的成員,三個步驟(先拿到值,修改之,再把修改後的值賦回去)。
(6)增加了額外區域後,contentoffset的原點在哪裡?
4.有助於理解的幾個截圖
模型圖:

對比圖:

坐標圖:

三、UIScrollView控件實現圖片縮放功能
1.簡單說明:
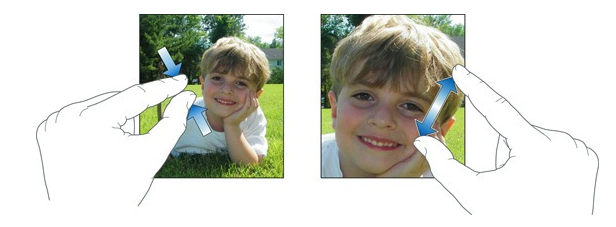
有些時候,我們可能要對某些內容進行手勢縮放,如下圖所示

UIScrollView不僅能滾動顯示大量內容,還能對其內容進行縮放處理。也就是說,要完成縮放功能的話,只需要將需要縮放的內容添加到UIScrollView中
2.縮放原理
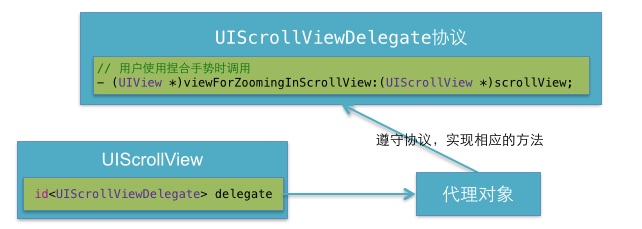
當用戶在UIScrollView身上使用捏合手勢時,UIScrollView會給代理發送一條消息,詢問代理究竟要縮放自己內部的哪一個子控件(哪一塊內容)

當用戶在UIScrollView身上使用捏合手勢時,UIScrollView會調用代理的viewForZoomingInScrollView:方法,這個方法返回的控件就是需要進行縮放的控件。
3.實現縮放功能
代碼如下:
#import "YYViewController.h"
@interface YYViewController () <UIScrollViewDelegate>
{
UIScrollView *_scrollview;
UIImageView *_imageview;
}
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//1添加 UIScrollView
//設置 UIScrollView的位置與屏幕大小相同
_scrollview=[[UIScrollView alloc]initWithFrame:self.view.bounds];
[self.view addSubview:_scrollview];
//2添加圖片
//有兩種方式
//(1)一般方式
// UIImageView *imageview=[[UIImageView alloc]init];
// UIImage *image=[UIImage imageNamed:@"minion"];
// imageview.image=image;
// imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
//(2)使用構造方法
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageView alloc]initWithImage:image];
//調用initWithImage:方法,它創建出來的imageview的寬高和圖片的寬高一樣
[_scrollview addSubview:_imageview];
//設置UIScrollView的滾動范圍和圖片的真實尺寸一致
_scrollview.contentSize=image.size;
//設置實現縮放
//設置代理scrollview的代理對象
_scrollview.delegate=self;
//設置最大伸縮比例
_scrollview.maximumZoomScale=2.0;
//設置最小伸縮比例
_scrollview.minimumZoomScale=0.5;
}
//告訴scrollview要縮放的是哪個子控件
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return _imageview;
}
@end
代碼說明
實現縮放功能的4個步驟
(1)為scrollview設置代理(self)
(2)讓控制器遵守scrollview的代理協議
(3)調用代理方法,返回需要實現縮放功能的子控件
(4)設置縮放的范圍(最大和最小比例)
思路:
a.需要告訴scrollview要縮放的時哪一個子控件,這裡為scrollview內部的imageview控件
b.誰來告訴scrollview縮放哪一個控件?代理
4.補充知識
兩種實例化UIImageView的方法:
第一種:
代碼如下:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二種:
代碼如下:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
調用initWithImage:方法,它創建出來的imageview的寬高和圖片的寬高一樣
代碼如下:
[_scrollviewaddSubview:_imageview];
跟縮放相關的其他代理方法:
縮放完畢的時候調用
代碼如下:
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在縮放的時候調用
代碼如下:
- (void)scrollViewDidZoom:(UIScrollView *)scrollView




