iOS開發中Quartz2D繪圖路徑的使用以及條紋效果的實現
繪圖路徑
A.簡單說明
在畫線的時候,方法的內部默認創建一個path。它把路徑都放到了path裡面去。
1.創建路徑 cgmutablepathref 調用該方法相當於創建了一個路徑,這個路徑用來保存繪圖信息。
2.把繪圖信息添加到路徑裡邊。
以前的方法是點的位置添加到ctx(圖形上下文信息)中,ctx 默認會在內部創建一個path用來保存繪圖信息。
在圖形上下文中有一塊存儲空間專門用來存儲繪圖信息,其實這塊空間就是CGMutablePathRef。
3.把路徑添加到上下文中。
代碼示例:
繪制一條直線的代碼:
代碼如下:
//1.獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.繪圖(畫線)
//設置起點
CGContextMoveToPoint(ctx, 20, 20);
//設置終點
CGContextAddLineToPoint(ctx, 200, 300);
//渲染
CGContextStrokePath(ctx);
上面的代碼和下面的代碼是等價的。
代碼如下:
//1.獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.繪圖
//2.1創建一條直線繪圖的路徑
//注意:但凡通過Quartz2D中帶有creat/copy/retain方法創建出來的值都必須要釋放
CGMutablePathRef path=CGPathCreateMutable();
//2.2把繪圖信息添加到路徑裡
CGPathMoveToPoint(path, NULL, 20, 20);
CGPathAddLineToPoint(path, NULL, 200, 300);
//2.3把路徑添加到上下文中
//把繪制直線的繪圖信息保存到圖形上下文中
CGContextAddPath(ctx, path);
//3.渲染
CGContextStrokePath(ctx);
//4.釋放前面創建的兩條路徑
//第一種方法
CGPathRelease(path);
//第二種方法
// CFRelease(path);
}
B.直接使用path的好處:
第一種代碼的閱讀性不好,不便於區分。使用path,則一個path就代表一條路徑。
比如:如果要在上下文中繪制多個圖形,這種情況下建議使用path。
代碼示例:
代碼如下:
- (void)drawRect:(CGRect)rect
{
//1.獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.繪圖
//2.a 畫一條直線
//2.a.1創建一條繪圖的路徑
//注意:但凡通過Quartz2D中帶有creat/copy/retain方法創建出來的值都必須要釋放
CGMutablePathRef path=CGPathCreateMutable();
//2.a.2把繪圖信息添加到路徑裡
CGPathMoveToPoint(path, NULL, 20, 20);
CGPathAddLineToPoint(path, NULL, 200, 300);
//2.a.3把路徑添加到上下文中
//把繪制直線的繪圖信息保存到圖形上下文中
CGContextAddPath(ctx, path);
//2.b畫一個圓
//2.b.1創建一條畫圓的繪圖路徑(注意這裡是可變的,不是CGPathRef)
CGMutablePathRef path1=CGPathCreateMutable();
//2.b.2把圓的繪圖信息添加到路徑裡
CGPathAddEllipseInRect(path1, NULL, CGRectMake(50, 50, 100, 100));
//2.b.3把圓的路徑添加到圖形上下文中
CGContextAddPath(ctx, path1);
//3.渲染
CGContextStrokePath(ctx);
//4.釋放前面創建的兩條路徑
//第一種方法
CGPathRelease(path);
CGPathRelease(path1);
//第二種方法
// CFRelease(path);
}
效果:

提示:如果是畫線,那麼就創建一條路徑(path)用來保存畫線的繪圖信息,如果又要重新畫一個圓,那麼就可以創建一條新的路徑來專門保存畫圓的繪圖信息。
注意:
但凡通過quarzt2d中帶有creat/copy/retain方法創建出來的值都必須手動的釋放
有兩種方法可以釋放前面創建的路徑:
(1)CGPathRelease(path);
(2)CFRelease(path);
說明:CFRelease屬於更底層的cocafoundation框架
PS:補充知識點:
畫四邊形的一些方法:
第一種方式:通過連接固定的點繪制四邊形
第二種方式:指定起點和寬高繪制四邊形
第三種方式:把第二種方式中的兩步合並成一步。
第四種方式(oc的方法):繪制實心的四邊形,注意沒有空心的方法
第五種:畫根線,設置線條的寬度(通過這種方式可以畫斜的四邊形)
代碼示例:
代碼如下:
//
// YYview.m
// 06-四邊形的五種畫法
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYview.h"
@implementation YYview
- (void)drawRect:(CGRect)rect
{
//獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//第一種畫法,通過連接固定的點繪制四邊形
// CGContextMoveToPoint(ctx, 0, 20);
// CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
// CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
// CGContextAddLineToPoint(<#CGContextRef c#>, <#CGFloat x#>, <#CGFloat y#>);
//第二種方式:指定起點和寬高繪制四邊形
// CGContextAddRect(ctx, CGRectMake(20, 20, 200, 100));
// //渲染
// CGContextStrokePath(ctx);
//第三種方式:二種的兩步合並成一步。
//畫空心的四邊形
// CGContextStrokeRect(ctx, CGRectMake(20, 20, 200, 100));
// //畫實心的四邊形
// CGContextFillRect(ctx, CGRectMake(20, 20, 200, 100));
//第四種方式(oc的方法):繪制實心的四邊形,注意沒有空心的方法
UIRectFill(CGRectMake(20, 20, 200, 100));
//第五種方式:畫根線,設置線條的寬度(通過這種方式可以畫斜的四邊形)
// CGContextMoveToPoint(ctx, 20, 20);
// CGContextAddLineToPoint(ctx, 100, 200);
// CGContextSetLineWidth(ctx, 50);
// //注意,線條只能畫成是空心的
// CGContextStrokePath(ctx);
}
@end
第五種方法可以畫斜的四邊形。

信紙條紋
一、前導程序
新建一個項目,在主控制器文件中實現以下幾行代碼,就能輕松的完成圖片在視圖中的平鋪。
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
UIImage *image=[UIImage imageNamed:@"me"];
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
}
@end
效果:

二、實現信紙條紋的效果
利用上面的這種特性來做一個信紙的效果。
默認的view上沒有分割線,要在view上加上分割線有兩種方式:
(1)讓美工做一張專門用來做背景的圖片,把圖片設置為背景。缺點:信的長度不確定,所以背景圖片的長度也難以確定。
(2)通過一張小的圖片來創建一個顏色,平鋪實現背景效果。
第一步:生成一張以後用以平鋪的小圖片。
畫矩形。
畫線條。
第二步:從上下文中取出圖片設置為背景。黑乎乎一片?(其他地方時透明的,控制器的顏色,如果不設置那麼默認為黑色的)
實現代碼:
代碼如下:
//
// YYViewController.m
// 01-信紙條紋
//
// Created by 孔醫己 on 14-6-11.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.生成一張以後用於平鋪的小圖片
CGSize size = CGSizeMake(self.view.frame.size.width, 35);
UIGraphicsBeginImageContextWithOptions(size , NO, 0);
// 2.畫矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = 35;
CGContextAddRect(ctx, CGRectMake(0, 0, self.view.frame.size.width, height));
[[UIColor whiteColor] set];
CGContextFillPath(ctx);
// 3.畫線條
CGFloat lineWidth = 2;
CGFloat lineY = height - lineWidth;
CGFloat lineX = 0;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, 320, lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx);
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
}
@end
效果:

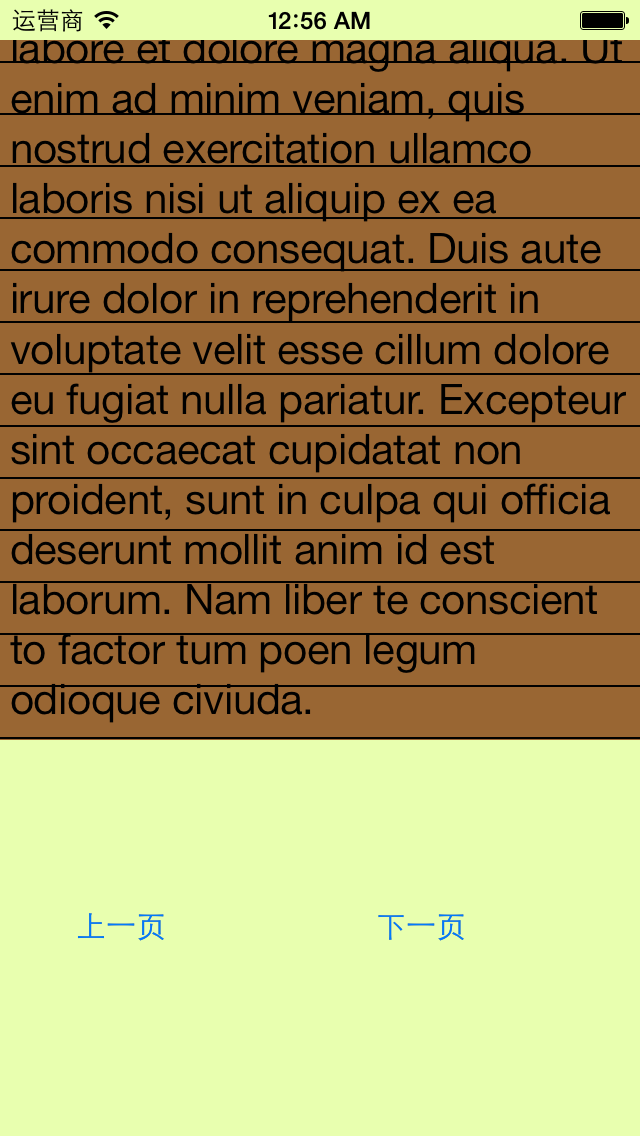
三、應用場景
完成一個簡陋的電子書閱讀器
代碼:
代碼如下:
//
// YYViewController.m
// 01-信紙條紋
//
// Created by 孔醫己 on 14-6-11.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UITextView *textview;
- (IBAction)perBtnClick:(UIButton *)sender;
- (IBAction)nextBtnClick:(UIButton *)sender;
@property(nonatomic,assign)int index;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.生成一張以後用於平鋪的小圖片
CGSize size = CGSizeMake(self.view.frame.size.width, 26);
UIGraphicsBeginImageContextWithOptions(size , NO, 0);
// 2.畫矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = 26;
CGContextAddRect(ctx, CGRectMake(0, 0, self.view.frame.size.width, height));
[[UIColor brownColor] set];
CGContextFillPath(ctx);
// 3.畫線條
CGFloat lineWidth = 2;
CGFloat lineY = height - lineWidth;
CGFloat lineX = 0;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, 320, lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx);
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
//self.view.backgroundColor=color;
self.textview.backgroundColor=color;
}
- (IBAction)perBtnClick:(UIButton *)sender {
self.index--;
self.textview.text=[NSString stringWithFormat:@"第%d頁",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl";
[self.textview.layer addAnimation:ca forKey:nil];
}
- (IBAction)nextBtnClick:(UIButton *)sender {
self.index++;
self.textview.text=[NSString stringWithFormat:@"第%d頁",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl";
[self.textview.layer addAnimation:ca forKey:nil];
}
@end
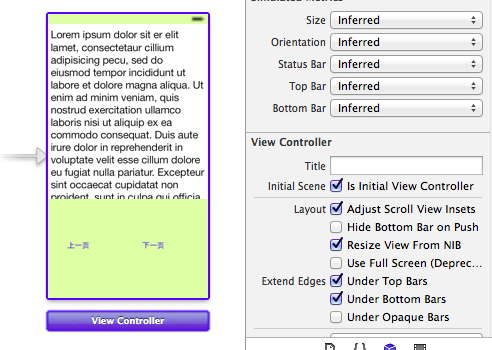
storyboard中的界面布局

實現的簡單效果: