OC - 9.基於Quartz2D繪制下載進度條(demo)
編輯:關於IOS教程
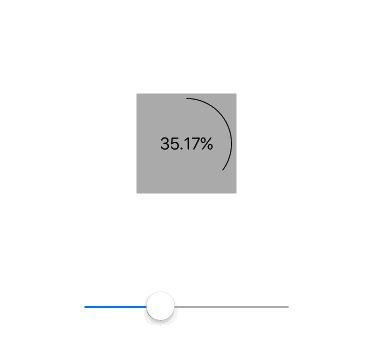
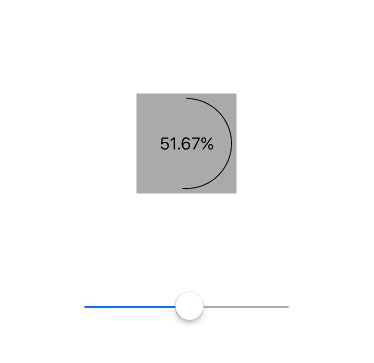
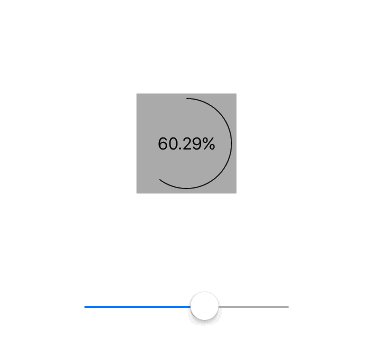
效果圖

實現思路
要實現繪圖,通常需要自定義一個UIView的子類,重寫父類的- (void)drawRect:(CGRect)rect方法,在該方法中實現繪圖操作
若想顯示下載進度,只需要實例化自定義子類的對象(若是storyboard中控件,只需修改控件的class屬性為自定義子類的類名即可)

效果圖所示的效果其實是繪制一個圓弧,動態的改變終點的位置,最終達到一個封閉的圓
中間的文字是一個UILabel控件,根據進度動態改變文字的現實
實現步驟
自定義一個UIView的子類
//提供一個成員屬性,接收下載進度值
@property (nonatomic, assign) CGFloat progress;
重寫成員屬性progress的setter
//每次改變成員屬性progress的值,就會調用它的setter
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
//當下載進度改變時,手動調用重繪方法
[self setNeedsDisplay];
}
重寫- (void)drawRect:(CGRect)rect(核心)
- (void)drawRect:(CGRect)rect
{
//設置圓弧的半徑
CGFloat radius = rect.size.width * 0.5;
//設置圓弧的圓心
CGPoint center = CGPointMake(radius, radius);
//設置圓弧的開始的角度(弧度制)
CGFloat startAngle = - M_PI_2;
//設置圓弧的終止角度
CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress;
//使用UIBezierPath類繪制圓弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES];
//將繪制的圓弧渲染到圖層上(即顯示出來)
[path stroke];
}
相關文章
+- 史上最具體的CocoaPods裝置教程(圖文)
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS中Block的回調應用息爭析詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS10添加當地推送(Local Notification)實例
- iOS App通訊之local socket示例
- iOS App之間的通訊 local socket
- IOS開辟收集篇—Socket編程詳解
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法
- iOS開辟之用javascript挪用oc辦法而非url
- IOS游戲開辟之五子棋OC版
- IOS 處理推送當地國際化 loc-key 當地化掉敗的成績
- iOS運用中應用AsyncSocket庫處置Socket通訊的用法講授




