iOS - UIButton(UIEdgeInsets)/設置button上的文字和圖片上下垂直居中對齊
編輯:關於IOS教程
UIEdgeInsets
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;
在UIButton中有三個對EdgeInsets的設置:ContentEdgeInsets、titleEdgeInsets、imageEdgeInsets
@property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR; // default is UIEdgeInsetsZero @property(nonatomic) UIEdgeInsets titleEdgeInsets; // default is UIEdgeInsetsZero @property(nonatomic) BOOL reversesTitleShadowWhenHighlighted; // default is NO. if YES, shadow reverses to shift between engrave and emboss appearance @property(nonatomic) UIEdgeInsets imageEdgeInsets; // default is UIEdgeInsetsZero
UIEdgeInsetsMake
裡面的四個參數表示距離上邊界、左邊界、下邊界、右邊界的距離,默認都為零,title/image在button的正中央
UIKIT_STATIC_INLINE UIEdgeInsets UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right) {
UIEdgeInsets insets = {top, left, bottom, right};
return insets;
}
self.view.backgroundColor = [UIColor blackColor];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];//button的類型
button.frame = CGRectMake(100, 100,90, 90);//button的frame
button.backgroundColor = [UIColor cyanColor];//button的背景顏色
// [button setBackgroundImage:[UIImage imageNamed:@"man_64.png"] forState:UIControlStateNormal];
// 在UIButton中有三個對EdgeInsets的設置:ContentEdgeInsets、titleEdgeInsets、imageEdgeInsets
[button setImage:[UIImage imageNamed:@"[email protected]"] forState:UIControlStateNormal];//給button添加image
button.imageEdgeInsets = UIEdgeInsetsMake(5,13,21,button.titleLabel.bounds.size.width);//設置image在button上的位置(上top,左left,下bottom,右right)這裡可以寫負值,對上寫-5,那麼image就象上移動5個像素
[button setTitle:@"首頁" forState:UIControlStateNormal];//設置button的title
button.titleLabel.font = [UIFont systemFontOfSize:16];//title字體大小
button.titleLabel.textAlignment = NSTextAlignmentCenter;//設置title的字體居中
[button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];//設置title在一般情況下為白色字體
[button setTitleColor:[UIColor grayColor] forState:UIControlStateHighlighted];//設置title在button被選中情況下為灰色字體
button.titleEdgeInsets = UIEdgeInsetsMake(71, -button.titleLabel.bounds.size.width-50, 0, 0);//設置title在button上的位置(上top,左left,下bottom,右right)
// [button setContentEdgeInsets:UIEdgeInsetsMake(70, 0, 0, 0)];//
// button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;//設置button的內容橫向居中。。設置content是title和image一起變化
[button addTarget:self action:@selector(tap) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
//button相應的事件
-(void)tap {
NSLog(@"tap a button");
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"hello" message:@"willingseal" delegate:self cancelButtonTitle:@"ok" otherButtonTitles: nil];
[alertView show];
}
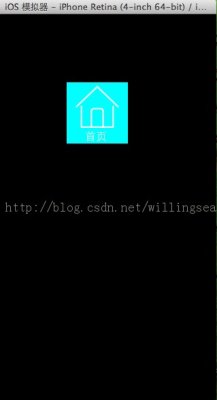
效果圖:
我這裡使用的image是64*64的


--
那就一個button,這個button的背景圖片中既有圖片又有文字就可以了,找個美工幫忙弄一下應該很逼真的。。。!!
以上就是本文給大家分享的iOS - UIButton(UIEdgeInsets)/設置button上的文字和圖片上下垂直居中對齊,希望大家喜歡。
相關文章
+



