iOS開發中UITabBarController的使用示例
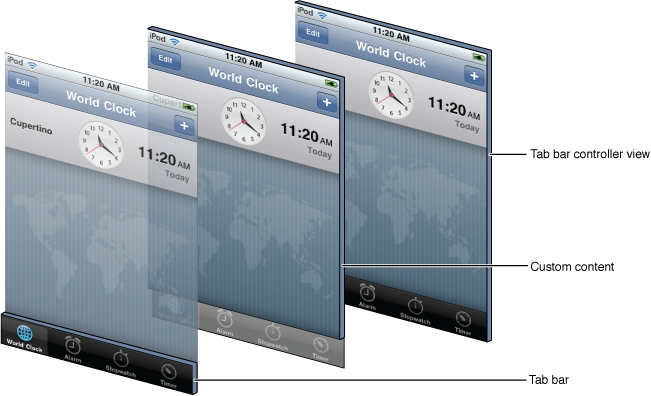
首先我們看一下它的view層級圖:

代碼如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
#pragma mark - 設置tabBarItem
#pragma mark 第一個視圖ViewController
HMT_AViewController * tabBarViewA = [[HMT_AViewController alloc] init];
// 設置A視圖下----標簽欄標題文字(可參照微信或者QQ體會)
tabBarViewA.tabBarItem.title = @"微信";
// 設置A視圖下----標簽欄圖片(因為自己沒有圖片,在這裡隨便設置了個名字)
//tabBarViewA.tabBarItem.image = [UIImage imageNamed:@"1.png"];
// 設置A視圖下----標簽欄信息提示(住:badgeValue是NSString類型 如下設置了3,就像QQ消息有3條未接受一樣,給人一種提醒)
tabBarViewA.tabBarItem.badgeValue = @"3";
// ios7棄用了----標簽欄選中的時候顯示一張圖片,沒選中的時候顯示另一張圖片
//[tabBarViewA.tabBarItem setFinishedSelectedImage:actionMenu.selectedIcon withFinishedUnselectedImage:actionMenu.icon];
// ios7的方法(自己沒有圖片,所以代碼裡面的圖片都是一個隨便取的名字,沒有實用意義)
//tabBarViewA.tabBarItem.selectedImage = actionMenu.selectedIcon;
#pragma mark 第二個視圖ViewController
// 第二個視圖ViewController
HMT_BViewController * tabBarViewB = [[HMT_BViewController alloc] init];
// 設置B視圖下----標簽欄
// 用系統提供的標識(可以算等價於圖標和文字)進行設置(參數:UITabBarSystemItem是個枚舉值,想要什麼形式,就去系統提供的API中找)
tabBarViewB.tabBarItem = [[UITabBarItem alloc]initWithTabBarSystemItem:UITabBarSystemItemSearch tag:1];
// 設置B視圖下----標簽欄信息提示
tabBarViewB.tabBarItem.badgeValue = @"GO";
#pragma mark 第三個視圖ViewController
HMT_CViewController * tabBarViewC = [[HMT_CViewController alloc] init];
tabBarViewC.tabBarItem = [[UITabBarItem alloc]initWithTabBarSystemItem:UITabBarSystemItemDownloads tag:2];
// 設置B視圖下----標簽欄信息提示
tabBarViewC.tabBarItem.badgeValue = @"new";
#pragma mark 第四個視圖ViewController
HMT_DViewController * tabBarViewD = [[HMT_DViewController alloc] init];
tabBarViewD.tabBarItem = [[UITabBarItem alloc]initWithTabBarSystemItem:UITabBarSystemItemFavorites tag:3];
// 設置B視圖下----標簽欄信息提示
tabBarViewD.tabBarItem.badgeValue = @"99";
#pragma mark 第五個視圖ViewController
HMT_EViewController * tabBarViewE = [[HMT_EViewController alloc] init];
tabBarViewE.tabBarItem = [[UITabBarItem alloc]initWithTabBarSystemItem:UITabBarSystemItemHistory tag:4];
// 設置B視圖下----標簽欄信息提示
tabBarViewE.tabBarItem.badgeValue = @"sky";
#pragma mark 第六個視圖ViewController(系統默認能顯示的最大視圖個數是5個)
/* 如果你的viewControllers屬性添加了多於五個的items,那tab bar controller將會自動插入一個特殊的view controller,
稱為 More view controller,該 controller 將會負責管理多於的items,這個More view controller提供一個自定義的界面,
用table的方式呈現多余的view controller,並且view controller的數量是不限制的*/
HMT_FViewController * tabBarViewF = [[HMT_FViewController alloc] init];
tabBarViewF.tabBarItem = [[UITabBarItem alloc]initWithTabBarSystemItem:UITabBarSystemItemContacts tag:5];
// 設置F視圖下----標簽欄信息提示
tabBarViewF.tabBarItem.badgeValue = @"AG";
#pragma mark - 設置TabBarController
// 創建TabBarController
UITabBarController * tabBarController = [[UITabBarController alloc]init];
// TabBarController默認是放在最底部的,如果你想調整位置,可以進行下面2部操作(44是iPhone中TabBarController和UINavigationController標准高度)
//CGRect frame = CGRectMake(0, 20, 320, 44);
//tabBarController.tabBar.frame = frame;
// 每一個tab都必須有一個content view controller------->viewControllers屬性,用來存入一個應用的TabBarController有多少個界面切換
tabBarController.viewControllers = [NSArray arrayWithObjects:tabBarViewA,tabBarViewB,tabBarViewC,tabBarViewD,tabBarViewE,tabBarViewF, nil nil];
// 設置著色
tabBarController.tabBar.tintColor = [UIColor greenColor];
// 設置選中圖片時候
tabBarController.tabBar.selectedImageTintColor = [UIColor brownColor];
// 設置背景圖片(自己沒有圖片,不進行設置)
//tabBarController.tabBar.backgroundImage = [UIImage imageNamed:@"@@@@@"];
// 設置程序啟動時默認的ViewController視圖(設置為3,一共5個ViewController,進來時候顯示的視圖就是第4個-tabBarViewD,下標從0開始)
tabBarController.selectedIndex = 3;
self.window.rootViewController = tabBarController;
[self.window makeKeyAndVisible];
return YES;
}
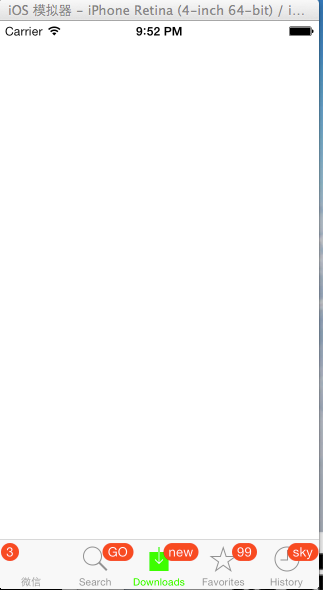
最後效果如下圖:

UITabBarController的代理方法以及模態顯示
首先要實現協議<UITabBarControllerDelegate>
代碼如下:
// 設置代理
tabBarController.delegate =self;
//UINavigationController *nav = tabBarController.moreNavigationController;
//[nav setNavigationBarHidden:YES animated:YES];
// 控制哪些ViewController的標簽欄能被點擊
- (BOOL)tabBarController:(UITabBarController *)tabBarControllershouldSelectViewController:(UIViewController *)viewController{
// 代表HMT_CViewController這個View無法顯示,無法點擊到它代表的標簽欄
if ([viewControllerisKindOfClass:[HMT_CViewControllerclass]]) {
returnNO;
}
returnYES;
}
// 選中哪個標簽欄,一個監控作用吧
- (void)tabBarController:(UITabBarController *)tabBarControllerdidSelectViewController:(UIViewController *)viewController{
}
// More view controller將要開始編輯
- (void)tabBarController:(UITabBarController *)tabBarControllerwillBeginCustomizingViewControllers:(NSArray *)viewControllers{
}
// More view controller將要結束編輯
- (void)tabBarController:(UITabBarController *)tabBarControllerwillEndCustomizingViewControllers:(NSArray *)viewControllers changed:(BOOL)changed{
}
// More view controller編輯
- (void)tabBarController:(UITabBarController *)tabBarControllerdidEndCustomizingViewControllers:(NSArray *)viewControllers changed:(BOOL)changed{
}
#import "HMT-AViewController.h"
#import "HMTModalShowViewController.h"
@interfaceHMT_AViewController ()
@end
@implementation HMT_AViewController
- (void)viewDidLoad
{
[superviewDidLoad];
self.view.backgroundColor = [UIColorredColor];
// 創建一個按鈕
UIButton * button = [UIButton buttonWithType:UIButtonTypeDetailDisclosure];
button.frame =CGRectMake(100,100,100, 100);
[button addTarget:self action:@selector(modalShow)forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
// Do any additional setup after loading the view.
}
- (void)modalShow{
HMTModalShowViewController * modalShowVC = [[HMTModalShowViewController alloc]init];
//模態視圖控制器呈現出來時候的視覺效果
modalShowVC.modalTransitionStyle =UIModalTransitionStyleCrossDissolve;
/*
UIModalTransitionStyleCoverVertical = 0, //默認,由下往上
UIModalTransitionStyleFlipHorizontal, //水平轉動效果
UIModalTransitionStyleCrossDissolve, //漸變效果
UIModalTransitionStylePartialCurl, //書頁往上翻動效果
*/
//模態視圖控制器呈現方式,默認全屏
modalShowVC.modalPresentationStyle =UIModalPresentationFullScreen;
/*
UIModalPresentationFullScreen = 0,
UIModalPresentationPageSheet,
UIModalPresentationFormSheet,
UIModalPresentationCurrentContext,
UIModalPresentationCustom,
UIModalPresentationNone = -1,
*/
UINavigationController * modalShowNC = [[UINavigationController alloc] initWithRootViewController:modalShowVC];
//推出模態視圖控制器
[self presentViewController:modalShowNC animated:YES completion:^{
NSLog(@"hello world");
}];
}
#import "HMTModalShowViewController.h"
@interfaceHMTModalShowViewController ()
@end
@implementation HMTModalShowViewController
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor yellowColor];
// 利用UINavigationController來實現退出控制器
UIBarButtonItem * barButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(modalDismiss)];
self.navigationItem.leftBarButtonItem = barButton;
self.navigationItem.title =@"humingtao";
//創建一個按鈕來實現退出控制器
/* UIButton * button = [UIButton buttonWithType:UIButtonTypeDetailDisclosure];
button.frame = CGRectMake(100, 100, 100, 100);
[button addTarget:self action:@selector(modalDismiss) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];*/
}
- (void)modalDismiss{
//退出模態視圖控制器
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"退出GoodBye");
}];
}
@end