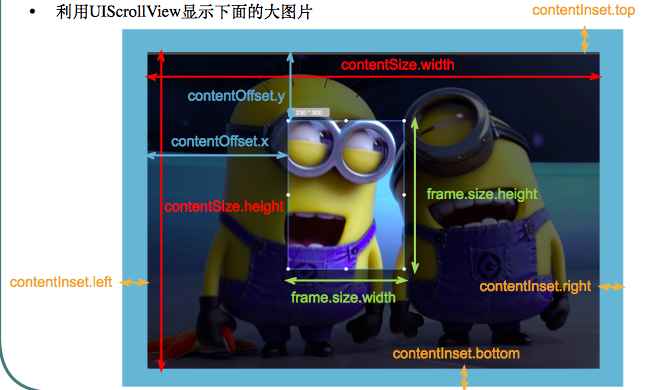
iOS開發之路--微博新特性頁面
編輯:關於IOS教程
BeyondAppDelegate.m
//
// BeyondAppDelegate.m
// 20_帥哥no微博
//
// Created by beyond on 14-8-3.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "BeyondAppDelegate.h"
#import "BeyondViewController.h"
#import "NewFeatureViewController.h"
#import "OauthViewController.h"
#define kVersionCodeKey (NSString *)kCFBundleVersionKey
@implementation BeyondAppDelegate
// 應用最先執行的方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 1,創建窗口
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// 2,設置窗口的背景色
self.window.backgroundColor = [UIColor whiteColor];
// 3,調用自定義方法,判斷是不是第一次使用本版本的app,如果是第一次使用,則將窗口的根控制器設為了NewFeature控制器,否則 就直接讓主控制器成為了窗口的根控制器
[self versionCodeCheck];
// 4,讓窗口可見
[self.window makeKeyAndVisible];
return YES;
}
// 自定義方法,判斷是不是第一次使用本版本的app,如果是第一次使用,則將窗口的根控制器設為了NewFeature控制器,否則 就直接讓主控制器成為了窗口的根控制器
- (void)versionCodeCheck
{
// 1,使用用戶偏好,從沙盒中取出舊的版本號
NSString *oldVersionCode = [[NSUserDefaults standardUserDefaults] objectForKey:kVersionCodeKey];
NSString *currentVersionCode = [[[NSBundle mainBundle]infoDictionary] objectForKey:kVersionCodeKey];
// 根據版本號的比較結果 進入不同的控制器
//[self stepIntoViewController:currentVersionCode oldVersion:oldVersionCode];
//return;
#warning block test -===============以下內容,和其中調用的方法,僅用於block調用測試
if ([currentVersionCode isEqualToString:oldVersionCode]) {
//if(0){
[self enterBeyondVC];
} else {
// 關鍵 ,並且保存版本號
[[NSUserDefaults standardUserDefaults]setObject:currentVersionCode forKey:kVersionCodeKey];
// 進入新特性控制器
NewFeatureViewController *newVC = [[NewFeatureViewController alloc]init];
newVC.startBlock = ^(BOOL isSelected){
log(@"%d",isSelected);
[self enterBeyondVC];
};
self.window.rootViewController = newVC;
}
}
#warning block test
- (void) enterBeyondVC
{
// 1,如果進行過Oauth授權,則直接進入主控制器,否則 進行Oauth授權控制器
if (1) {
OauthViewController *oauthVC = [[OauthViewController alloc]init];
self.window.rootViewController = oauthVC;
return;
}
// 進入主控制器
BeyondViewController *vc =[[BeyondViewController alloc]init];
self.window.rootViewController = vc;
}
- (void)stepIntoViewController:(NSString *)curVersion oldVersion:(NSString *)oldVersion
{
// 比較新舊版本號
UIViewController *rootViewController = nil;
#warning 測試新特性的view
if ([curVersion isEqualToString:oldVersion]) {
// if (0){
// 說明不是第一次運行,直接實例化主控制器,將主控制器設置為窗口的根控制器
// 進入主控制器(主界面之前 先把狀態欄,恢復) ios 7 無效
// [[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationFade];
rootViewController = [[BeyondViewController alloc]init];
} else {
// 說明是第一次運行,進入新特性控制器,將新特性控制器設置為窗口的根控制器,並且保存版本號
// 進入新特性控制器(新特性界面之前 先把狀態欄,隱藏) ios 7 無效
// [UIApplication sharedApplication].statusBarHidden = YES;
// [[UIApplication sharedApplication]setStatusBarHidden:YES withAnimation:UIStatusBarAnimationSlide];
rootViewController = [[NewFeatureViewController alloc]init];
// 關鍵 ,並且保存版本號
[[NSUserDefaults standardUserDefaults]setObject:curVersion forKey:kVersionCodeKey];
}
// 設置窗口的根控制器,為相應的控制器
self.window.rootViewController = rootViewController;
}
@end
NewFeatureViewController.h
// // NewFeatureViewController.h // 20_帥哥no微博 // // Created by beyond on 14-8-3. // Copyright (c) 2014年 com.beyond. All rights reserved. // 只使用一次,版本新特性控制器,在第一次運行本版本時啟用 #import <UIKit/UIKit.h> @interface NewFeatureViewController : UIViewController // 定義一個block作為成員變量,點擊開始按鈕時,初始化主控制器,讓其成為窗口的根控制器 // block用copy @property (nonatomic,copy) void(^startBlock)(BOOL isShare); @end
NewFeatureViewController.m
//
// NewFeatureViewController.m
// 20_帥哥no微博
//
// Created by beyond on 14-8-3.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 只使用一次,版本新特性控制器,在第一次運行本版本時啟用
/*
寫在前面:
當一個控件不顯示 的時候,檢查下面三個屬性:
沒有寬度和高度
x y 坐標不正確
沒有添加到父控件中
當一個控制不能點擊的時候,檢查下面個屬性:
自己的userinteraction = no
父控件的userinteraction = no
控件本身已經超出了它所在的控制器范圍
pageController的高度不能更改,那麼就可以置高度為0,其他控件同理
4,居中顯示 的標准步驟:先設置center,再設置bounds
5,切換按鈕圖片可以通過切換按鈕的狀態來完成
normal:普通
highlighted : 高亮(人為長按的時候)
disabled :失效(通過代碼控制)
selected : 選中 (通過代碼控制)
*/
#import "NewFeatureViewController.h"
#define kPicNum 4
#warning viewSize 要改成kWinSize
#define viewSize self.view.bounds.size
@interface NewFeatureViewController ()<UIScrollViewDelegate>
{
// 頁面指示控制器
UIPageControl *_pageControl;
// 因為開啟按鈕的點擊事件中需要分享按鈕的選中狀態
UIButton *_shareBtn;
}
@end
@implementation NewFeatureViewController
- (BOOL)prefersStatusBarHidden
{
// 在LoadView之前 還要先
NSLog(@"prefers bar hidden");
return YES;
}
- (void)loadView
{
NSLog(@"load view");
// 新特性,讓imageView成為控制器的view,然後才再ImageView上面添加一層scrollView
UIImageView *imgView = [[UIImageView alloc]init];
// 設置控制器view(即imgView)的尺寸為全屏
imgView.frame = [UIScreen mainScreen].bounds;
NSLog(@"%@",NSStringFromCGRect(imgView.frame));
// 使用分類中的方法,如果是iphone5,加載 -568h的圖片
imgView.image = [UIImage fullScrennImageNamed:@"new_feature_background.png"];
// 讓控制器的view可以與用戶交互
imgView.userInteractionEnabled = YES;
// 直接讓imgeView成為控制器的view
self.view = imgView;
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"view did load ");
// 1,調用自定義方法,加載UIScrollView,並且批量添加UIImageView,每個ImageView中放一張圖片
[self addUIScrollView];
// 2,調用自定義方法,加載UIPageControl
[self addUIPageControl];
}
// 自定義方法,加載UIScrollView,並且批量添加UIImageView,每個ImageView中放一張圖片
- (void) addUIScrollView
{
// 1.加載UIScrollView,並且批量添加UIImageView,每個ImageView中放一張圖片
UIScrollView *scrollView = [[UIScrollView alloc] init];
// 顯示的可視區域大小
scrollView.frame = self.view.bounds;
// 水平滾動條
scrollView.showsHorizontalScrollIndicator = NO;
// 按可視區域進行分頁
scrollView.pagingEnabled = YES;
// 滾動的范圍
scrollView.contentSize = CGSizeMake(kPicNum * viewSize.width, 0);
// 代理 可以監聽滾動的各類事件
scrollView.delegate = self;
// 添加到self.view即ImageView
[self.view addSubview:scrollView];
// 2,根據索引添加kPicNum張圖片排列而成的kPicNum個imageView到scrollView裡面
for (int i = 0; i<kPicNum; i++) {
[self addImageViewToScrollView:scrollView atIndex:i];
}
}
// 自定義方法,加載UIPageControl
- (void) addUIPageControl
{
// 1,加載UIPageControl
_pageControl = [[UIPageControl alloc] init];
// 居中最好是先設置center,再設置bounds
_pageControl.center = CGPointMake(viewSize.width * 0.5, viewSize.height * 0.95);
_pageControl.bounds = CGRectMake(0, 0, 100, 0);
// 設置總頁數
_pageControl.numberOfPages = kPicNum;
// 重點~從圖片中加載顏色 默認顏色和當前頁的顏色
_pageControl.pageIndicatorTintColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"new_feature_pagecontrol_point.png"]];
_pageControl.currentPageIndicatorTintColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"new_feature_pagecontrol_checked_point.png"]];
// 禁止默認的交互事件
_pageControl.userInteractionEnabled = NO;
// 添加到self.view即ImageView
[self.view addSubview:_pageControl];
}
// scrollView的代理方法,用於動態控制PageControl的當前圓點,滾動減速完畢就會調用(即scrollview靜止)
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
// 當前的第幾頁就是偏移的x除以單張寬度
_pageControl.currentPage = scrollView.contentOffset.x / scrollView.frame.size.width;
}
// 自定義方法,根據索引添加kPicNum張圖片排列而成的kPicNum個imageView到scrollView裡面
- (void)addImageViewToScrollView:(UIScrollView *)scrollView atIndex:(int)i
{
// 1.創建imageview
UIImageView *imageView = [[UIImageView alloc] init];
// 因為是一張張水平排列,所以根據索引計算 frame ,通過結構體必須強轉為CGRect
imageView.frame = (CGRect){{i * viewSize.width, 0} , viewSize};
// 2.設置圖片
NSString *name = [NSString stringWithFormat:@"new_feature_%d.png", i + 1];
// 使用分類中的方法,如果是iphone5,加載 -568h的圖片
imageView.image = [UIImage fullScrennImageNamed:name];
// 3.添加
[scrollView addSubview:imageView];
// 4.如果是最後一張圖片,添加2個按鈕(分享、開始)
if (i == kPicNum - 1) {
// 必須讓最後一張imageView可以進行點擊,這樣它裡面的2個按鈕才可以點擊
imageView.userInteractionEnabled = YES;
// 最後一張圖片頁面,有兩個按鈕,一個是開始
[self addStartBtnInImageView:imageView];
// 最後一張圖片頁面,有兩個按鈕,另一個是分享微博按鈕,默認是選中狀態
[self addShareBtnInImageView:imageView];
}
}
// 最後一張圖片頁面,有兩個按鈕,一個是分享
- (void) addShareBtnInImageView:(UIImageView *)imageView
{
// 2.1.創建自定義樣式的按鈕
_shareBtn = [UIButton buttonWithType:UIButtonTypeCustom];
// 添加到最後一張imageView裡面
[imageView addSubview:_shareBtn];
// 2.2.設置按鈕背景圖片
// 調用自己寫的分類方法,設置按鈕正常和高亮狀態的背景圖片,並且返回 圖片的尺寸
CGSize shareBtnNormalBgImgSize = [_shareBtn setBtnBgImgForNormalAndSelectedWithName:@"new_feature_share_false.png" selectedName:@"new_feature_share_true.png"];
// 2.3.邊框(居中,先center,後bounds)
_shareBtn.center = CGPointMake(viewSize.width * 0.5, viewSize.height * 0.75);
// 按鈕寬高,就按背景圖片寬高
_shareBtn.bounds = (CGRect){CGPointZero, shareBtnNormalBgImgSize};
// 2.4.監聽
[_shareBtn addTarget:self action:@selector(shareBtnClick:) forControlEvents:UIControlEventTouchUpInside];
// 2.5.高亮狀態下不要改變圖片顏色
_shareBtn.adjustsImageWhenHighlighted = NO;
// 2.6.默認選中
_shareBtn.selected = YES;
}
// 分享按鈕點擊事件,只要切換不同的選中狀態,就可以顯示不同的兩張圖片(正常圖片是不勾選,選中狀態的圖片是勾選)
- (void)shareBtnClick:(UIButton *)shareBtn
{
shareBtn.selected = !shareBtn.isSelected;
}
// 最後一張圖片頁面,有兩個按鈕,一個是開始
- (void) addStartBtnInImageView:(UIImageView *)imageView
{
// 1.1.創建開啟按鈕
// 使用自定義樣式
UIButton *startBtn = [UIButton buttonWithType:UIButtonTypeCustom];
// 添加到最後一張imageView裡面
[imageView addSubview:startBtn];
// 1.2.設置背景圖片等個性樣式
// 調用自己寫的分類方法,設置按鈕正常和高亮狀態的背景圖片,並且返回 圖片的尺寸
CGSize startBtnBgImgSize = [startBtn setBtnBgImgForNormalAndHighightedWithName:@"new_feature_finish_button.png"];
// 1.3.邊框
startBtn.center = CGPointMake(viewSize.width * 0.5, viewSize.height * 0.85);
// 按鈕的寬高 與 背景圖片的寬高一樣大
startBtn.bounds = (CGRect){CGPointZero, startBtnBgImgSize};
// 1.4.監聽
[startBtn addTarget:self action:@selector(startBtnClick) forControlEvents:UIControlEventTouchUpInside];
}
// 點擊開始按鈕時,調用block完成,以下功能:初始化主控制器,讓其成為窗口的根控制器
- (void)startBtnClick
{
// 直接調用block (即另外一個類裡面的一段代碼來執行)
if (_startBlock) {
_startBlock(_shareBtn.isSelected);
}
}
@end
相關文章
+