iOS開發之路--微博“更多”頁面
編輯:關於IOS教程
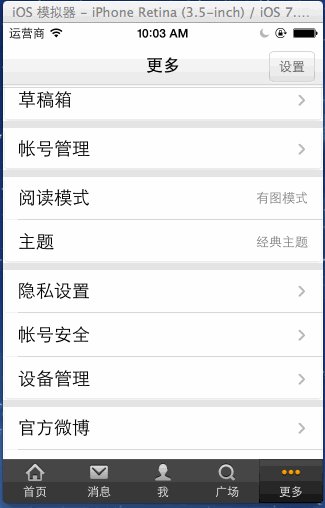
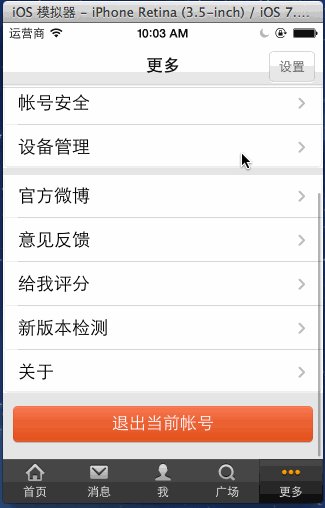
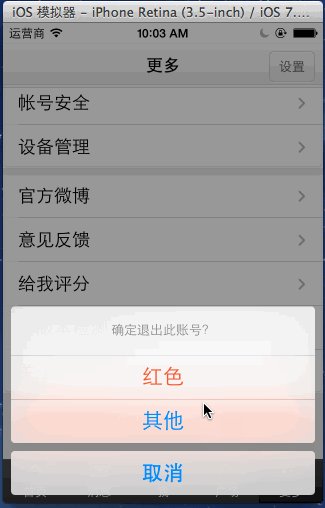
最終效果圖:

MoreViewController.m
//
// MoreViewController.m
// 20_帥哥no微博
//
// Created by beyond on 14-8-4.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "MoreViewController.h"
@interface MoreViewController ()
{
// more.plist根是字典,有兩對Key Value,其中有一對是zh_CN,對應的值是數組,數組的長度就是有多少個分組,數組的每一個元素也是一個數組,
// 由不同的分組,組成的數組
NSArray *_groups;
}
@end
@implementation MoreViewController
- (void)viewDidLoad
{
[super viewDidLoad];
log(@"view %@",NSStringFromCGRect(self.view.frame)) ;
// 1.設置導航條上面 右邊的設置按鈕
[self setRightBarButtonItem];
// 2.加載more.plist
[self loadPlistOfMore];
// 3.設置tableView的全局背景
[self setTableViewGlobalBg];
// 4.添加 退出按鈕 到tableView的最底部的TableFooterView
[self addEixtBtnAtBottom];
}
// 1,設置導航條上面 右邊的按鈕
- (void)setRightBarButtonItem
{
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"設置" style:UIBarButtonItemStylePlain target:self action:@selector(settings)];
}
// 2,加載more.plist文件
- (void)loadPlistOfMore
{
NSURL *url = [[NSBundle mainBundle] URLForResource:@"more" withExtension:@"plist"];
// 由一個個分組 組成的數組,分組的成員也就是數組,則一行行組成的數組
_groups = [NSDictionary dictionaryWithContentsOfURL:url][@"zh_CN"];
}
// 3,設置tableView的全局背景
- (void)setTableViewGlobalBg
{
// 清除ios 7 中tableView頂部的多出的空白區域
self.automaticallyAdjustsScrollViewInsets = NO;
// 設置scrollView額外的滾動區域
// self.tableView.contentInset = UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>)
// 重要~ ~當tableview的樣式為group時,如果想更換背景,必須先清除條紋狀的自帶的backgroundView,然後才可以設置tableView的背景顏色
self.tableView.backgroundView = nil;
self.tableView.backgroundColor = kGlobalBg;
// 縮小每一分組之間的間距
self.tableView.sectionHeaderHeight = 0;
self.tableView.sectionFooterHeight = 5;
}
// 4,創建退出按鈕 並添加到tableView的最底部的TableFooterView
- (void)addEixtBtnAtBottom
{
// 1,創建一個footerView,將它作為tableView的TableFooterView
UIView *footerView = [[UIView alloc] init];
// tableView的TableFooterView的寬度固定是320,只有高度可調節
footerView.frame = CGRectMake(0, 0, 320, 60);
// 將剛才創建的footerView作為tableView的TableFooterView,目的是防止用戶點擊底部dockItem時不小心點到了退出按鈕,因此要設置一個額外的空間,補充一下TableFooterView的寬度固定是320
self.tableView.tableFooterView = footerView;
// 2,創建退出按鈕 並添加到tableView的最底部的TableFooterView
UIButton *btnExit = [UIButton buttonWithType:UIButtonTypeCustom];
// footerView是作為tableView的TableFooterView存在,按鈕是加到了footerView裡面,這兒按鈕的frame x 10 y 5是相對於footerView的
btnExit.frame = CGRectMake(10, 5, 300, 40);
// 按鈕上字體大小
btnExit.titleLabel.font = [UIFont systemFontOfSize:17];
// 按鈕的監聽點擊事件
[btnExit addTarget:self action:@selector(exitBtnClick) forControlEvents:UIControlEventTouchUpInside];
// 分類方法,設置按鈕正常和高亮時背景圖片(可拉伸)
[btnExit setBtnBgImgForNormalAndHighightedWithName:@"common_button_red.png"];
// 設置按鈕上的文字,最後一組,數組只有一行,每一行就是一個字典
NSString *btnTitle = [_groups lastObject][0][@"name"];
[btnExit setTitle:btnTitle forState:UIControlStateNormal];
// 3,最重要的一步,將剛才創建的 退出按鈕 添加到tableView的TableFooterView
//[footerView addSubview:btnExit];
[self.tableView.tableFooterView addSubview:btnExit];
}
// 響應點擊設置點擊事件
- (void)settings
{
log(@"點擊了設置按鈕");
}
// 點擊 退出按鈕
- (void)exitBtnClick
{
// cancelButtonTitle 黑色
// destructiveButtonTitle 紅色
// otherButtonTitles 灰白色
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:@"確定退出此賬號?" delegate:nil cancelButtonTitle:@"取消" destructiveButtonTitle:@"紅色" otherButtonTitles:@"其他", nil];
// UIActionSheet最好是顯示到Window上面,這樣就不怕點不中了,因為有時候控制器的view不一定占整個窗口大小
[actionSheet showInView:self.view.window];
}
// 點擊 設置按鈕
- (void)setting
{
log(@"設置");
}
// 代理方法,點擊了某行時調用
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
#pragma mark - 數據源方法
// 共有多少組 最後一個組是特別的退出按鈕,故不進入循環使用
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return _groups.count - 1;
}
// 每一組的行數
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// 取得由每一行組成的數組
NSArray *rows = _groups[section];
// 返回該組的行數
return rows.count;
}
// 每一組的每一行顯示特有的內容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellID = @"beyond";
// 1.先獲得池中的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
// 如果為空,才創建新的
if (cell == nil) {
// 創建新的cell
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellID];
// 1.1.清除文本標簽的背景
cell.textLabel.backgroundColor = [UIColor clearColor];
// 1.2.設置文本標簽高亮時的文字顏色同樣為默認的文字顏色 (不讓它變色)
cell.textLabel.highlightedTextColor = cell.textLabel.textColor;
// 1.3.重點,創建時就,初始化cell的背景view和選中時的背景view
UIImageView *bgImgView = [[UIImageView alloc] init];
cell.backgroundView = bgImgView;
UIImageView *selectedBgImgView = [[UIImageView alloc] init];
cell.selectedBackgroundView = selectedBgImgView;
}
// 2.設置cell獨一無二的內容
// 設置顯示的標題文字 第幾組-->第幾行--->字典
cell.textLabel.text = _groups[indexPath.section][indexPath.row][@"name"];
// 3.設置cell的背景圖片
// 先取出cell背景view
UIImageView *bgImgView = (UIImageView *)cell.backgroundView;
UIImageView *selectedBgImgView = (UIImageView *)cell.selectedBackgroundView;
// 分情況得出cell的背景圖片文件名
// 該組中,由每一行組成的數組
NSArray *rows = _groups[indexPath.section];
// 得到該組的,總行數
int rowNum = rows.count;
NSString *name = nil;
if (rowNum == 1) {
// 如果所在組只有一行,使用四角全是半角的圖片
name = @"common_card_background.png";
} else if (indexPath.row == 0) {
// 如果所在組不只一行,且當前行是所在組的第一行,使用上半為圓角的圖片
name = @"common_card_top_background.png";
} else if (indexPath.row == rowNum - 1) {
// 如果所在組不只一行,且當前行是所在組的最後一行,使用下半為圓角的圖片
name = @"common_card_bottom_background.png";
} else { // 中間
// 如果所在組不只一行,且當前行不在組的第一行也不在組的最後一行,使用四周無圓角的圖片
name = @"common_card_middle_background.png";
}
// 設置cell的正常和選中時的背景圖片
bgImgView.image = [UIImage imageStretchedWithName:name];
selectedBgImgView.image = [UIImage imageStretchedWithName:[name fileNameInsertSuffixBeforeExtension:@"_highlighted"]];
// 4.設置最右邊的箭頭指示器,分文字和圖片兩種情況討論
if (indexPath.section == 2) {
// 如果是第2組 ,則顯示文字,"閱讀模式 - 主題"
UILabel *label = [[UILabel alloc] init];
// 清除標簽背景色
label.backgroundColor = [UIColor clearColor];
// 標簽文字大小
label.font = [UIFont systemFontOfSize:13];
// 標簽文字顏色
label.textColor = [UIColor grayColor];
// 標簽文字靠右
label.textAlignment = NSTextAlignmentRight;
// 標簽frame的寬高
label.bounds = CGRectMake(0, 0, 100, 30);
// 該組的第1行顯示 "有圖模式" ,第2行顯示 "經典主題"
label.text = (indexPath.row == 0) ? @"有圖模式" : @"經典主題";
// 最後將自定義最右邊的view設置為cell的附屬view
cell.accessoryView = label;
} else {
// 如果是其他的組,顯示向右的圖片箭頭
cell.accessoryView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"common_icon_arrow.png"]];
}
// 5.返回cell
return cell;
}
@end
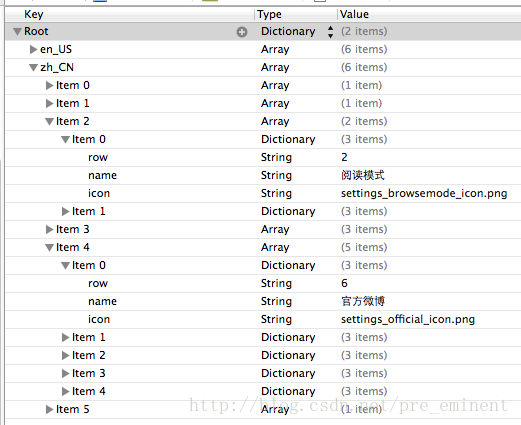
『更多』頁面的數據來源more.plist

相關文章
+



