iOS 6 下 Safari 上手測試:諸多細節改進

Safari 是 iPhone 設備上最重要的應用之一,我至今仍然記得使用雙指縮放頁面所帶來的驚喜感覺。但是在之後的升級中,Safari的策略基本上是采用緩增功能做透細節的方式逐步優化用戶體驗和感知。在iOS 6的演進過程中,Safari也隨著系統的演進而有小幅的優化。我很高興能夠第一時間體驗到 iOS 6並給大家介紹下 iOS 6 Safari 的變化。
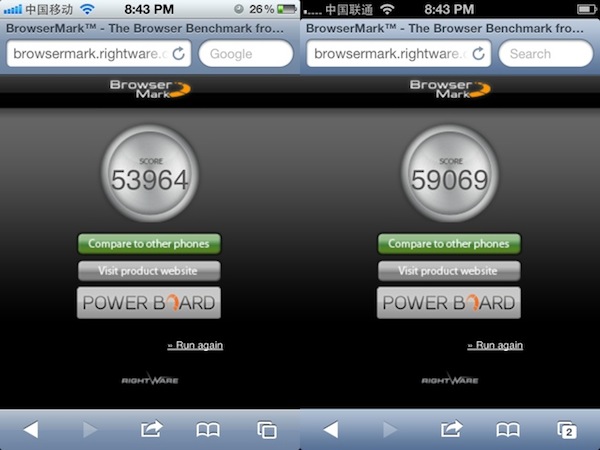
性能對比

如圖所示,iOS 6 下 Safari 的分數為 59069,而 iOS 5 分數為 53964,前者比後者高。
性能提升在分數上是相當明顯,而在實際體驗中也覺得更為流暢。
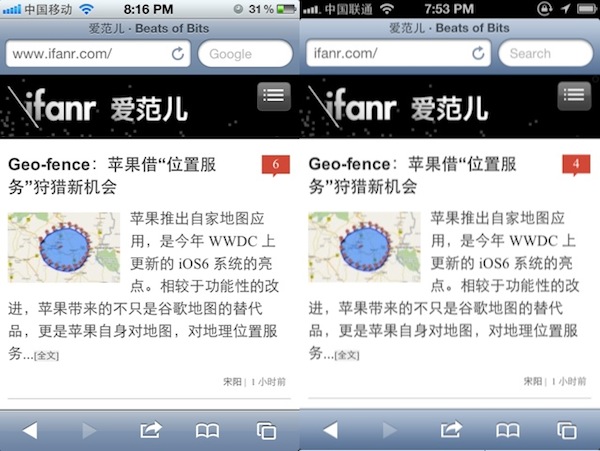
視覺優化

Safari 的頂部狀態欄改為黑色,浏覽器窗口底紋和 iOS 6 的通知系統更為一致,沒有察覺到其他細節的變化。
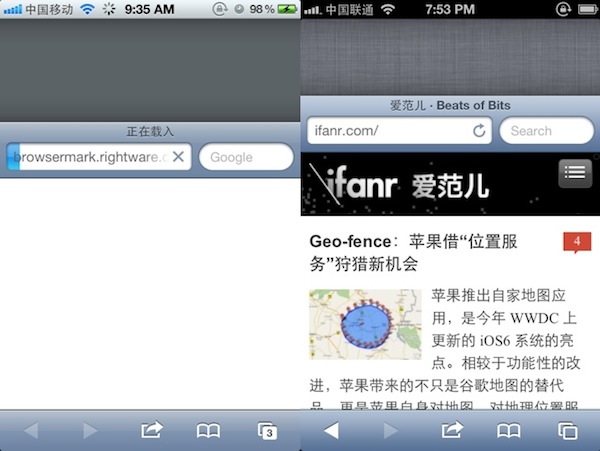
搜索框默認文字

在過去的搜索框中,浏覽器默認的文字顯示的是 Google, 而現在換成了 Search,弱化了 Google 的存在。
橫屏狀態支持全屏

浏覽器呈現橫屏狀態之後,在底部工具欄上會新增一個全屏切換的按鈕,切換到全屏模式後,會有後退和退出全屏的按鈕,當然還有前進。
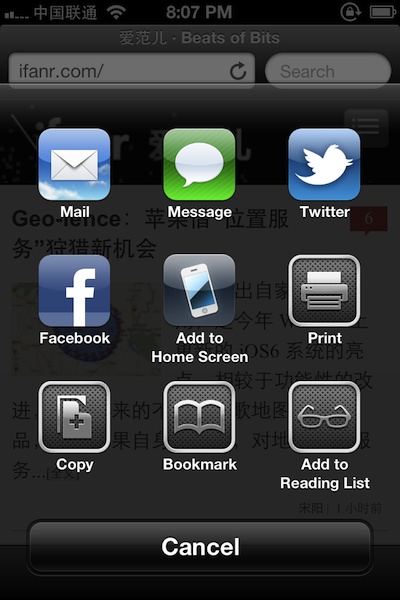
菜單的巨大變化

Safari 菜單絕對是 iOS 6 對用戶影響最直接的改變,添加了更多的社交分享的元素進來,視覺采取和 iOS 系統 ICON 相一致的圖標設計,大膽而統一。對於菜單的使用,之前一直在 iOS 軟件設計有所爭議,蘋果的這一改變會對此類交互產生深遠的影響。
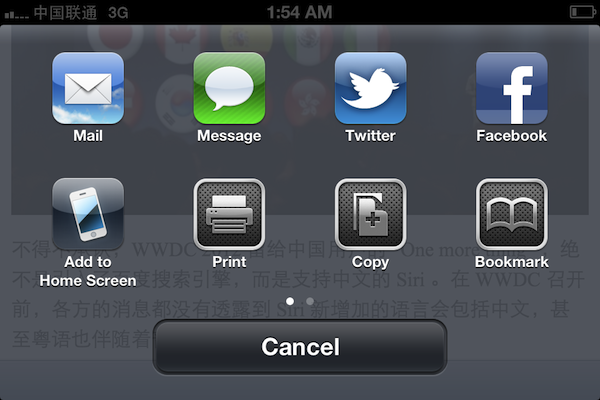
下圖是菜單在“橫屏全屏”狀態下的顯示效果:

後退、前進鍵支持長按功能
這個功能是iOS 5 Safari 的 iPad 版本已經具備的功能,終於在 iPhone 上也能體驗了,快速後退、前進還是相當的方便。
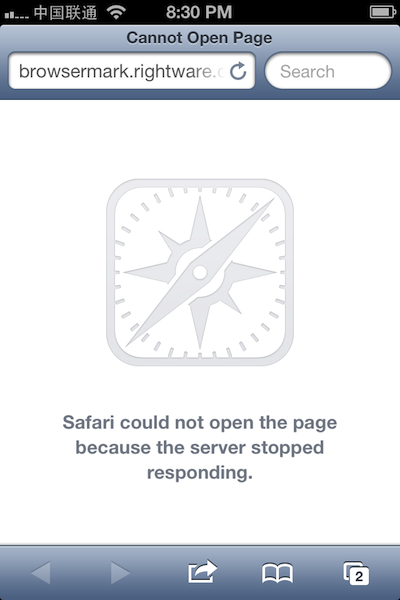
失敗頁面

失敗頁面采用了 Safari ICON 的剪影畫,和之前的感覺完全不一樣。
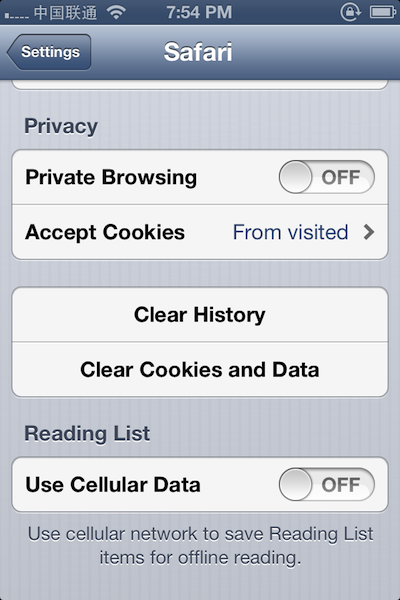
節省流量

Reading list 的同步在設置中新增了節省流量的選項。
iCloud Tabs

抱歉,因為我手中只有一部裝有 iOS 6 的設備,所以此項功能沒有完全體驗,但是可以看到蘋果的設計應該會非常的便捷。我非常關注 iOS 6 的 Safari 是否會和郵件一鍵會有氣泡產生,提醒還有未讀標簽頁。隨後我會盡快驗證。
綜上,iOS 6 的調整是比較微小的,普通用戶感知上不會立即獲得驚艷的感覺,但是,在用戶使用過程,蘋果對常用操作更深入的這些優化中,用戶會逐漸會理解,會享受。當然在搜索框中抹去 Google 似乎是有情可原,但是也是凸顯了蘋果的對 Google 的敵視情緒。
來源:愛范兒
- 上一頁:詳解iOS 6新特性在不同設備上的限制
- 下一頁:iphone如何美化主題




