通過Mac遠程調試iPhone/iPad上的網頁
我們知道在 Mac/PC 上的浏覽器都有 Web 檢查器這類的工具(如最著名的 Firebug)對前端開發進行調試,而在 iPhone/iPad 由於限於屏幕的大小和觸摸屏的使用習慣,直接對網頁調試非常不方便,所以一直沒有 Web 檢查器這一類工具。
但是 iOS 6 的發布解決了這個問題。
iOS 6 給 Safari 帶來了遠程的 Web 檢查器工具(Remote Web Inspector),你可以通過模擬器或者真實的設備(通過 USB 連上 Mac)進行調試。下面我講講詳細的調試過程:
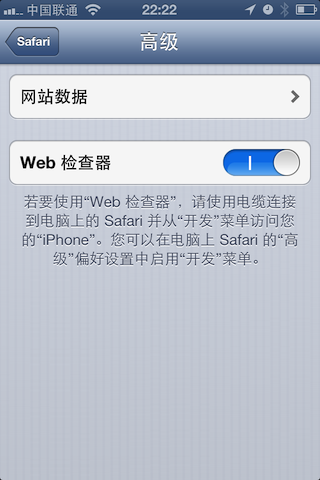
1. 要進行遠程調試,首先要打開開啟 iPhone/iPad 上的 Safari 的遠程調試功能,“通過 設置 > Safari > 高級”開啟:

2. 然後打開 Safari,開啟你要調試的網頁,當然原生應用中通過 WebView 開啟的網頁也是可以調試的。
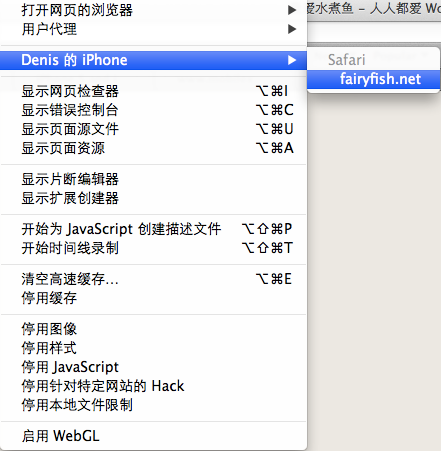
3. 最後把 iPhone 或者 iPad 通過數據線連上 Mac 電腦,打開桌面版的 Safari(目前 iOS 6 的 Safari 遠程調試只支持通過 Mac 上的桌面版的 Safari 進行,Safari for Windows 目前還沒有此項功能),點擊開發菜單,選擇你調試的 iPhone/iPad 的設備名,選擇調試的網頁。

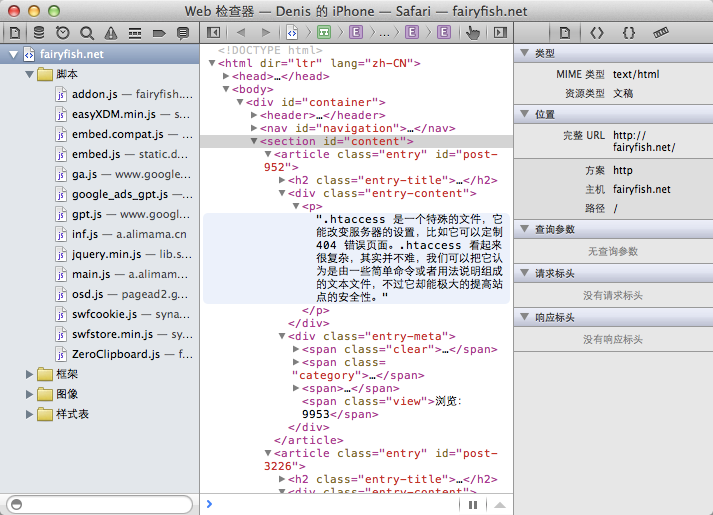
4. 最後就是調用桌面版的 Safari 的 Web 檢查器對 iPhone/iPad 上的 Safari 應用進行調試:

這個調試過程和我們平常在 Mac/PC 上調試基本一樣,比如可以對 HTML 和 CSS 做些實時的改動,查看修改後的效果。查看 cookie,本地存儲,session 等一些數據。查看 WebApp 的性能,網絡請求等,也可以查看所有錯誤和警告信息對程序進行修正。
當然我們可以通過它來調試 Javascript,設置斷點,定義未捕獲的意外等。也可以訪問 Console,直接執行 Javascript 代碼。
另外它還支持觸摸檢查(Touch to inspect):激活檢查器上的手型圖標,就可以通過在 iPhone/iPad 上觸摸,就能立即找到檢查器對應的 DOM 元素。
(Denis 供雷鋒網專稿,轉載請注明來自雷鋒網及作者)
- Mac Android Studio快捷鍵整頓
- Mac下獲得AppStore裝置包文件途徑
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- IOS CoreAnimation中layer動畫閃耀的處理辦法
- iOS中UIImagePickerController圖片拔取器的用法小結
- iOS運用開辟中對UIImage停止截取和縮放的辦法詳解
- iOS若何獲得手機的Mac地址
- IOS UI進修教程之應用UIImageView控件制造動畫
- iOS App開辟中Masonry結構框架的根本用法解析
- IOS自適配利器Masonry應用指南
- iOS開辟中UIImageView控件的經常使用操作整頓
- iOS開辟中應用Quartz2D畫圖及自界說UIImageView控件
- iOS開辟頂用imageIO漸進加載圖片及獲得exif的辦法
- iOS中運用schema協議調用APP和運用iframe翻開APP的例子




