細聊IOS 9字體的變化與使用方法
中文字體「蘋方」
在iOS9 前的中文字體「黑體」被人诟病已久:喇叭口設計、僅包含2個字重,不僅在Retina的屏幕上不能達到很好的顯示效果,並且隨著iOS 7 開始的扁平化的設計語言,兩個字重的「黑體」已經完全無法勝任設計的需求。就在去年,Google聯合Adobe發布了「思源黑體」作為Android的默認中文字體,新的「思源黑體」不僅僅在字形上更易於在屏幕的閱讀,並且擁有7個字重,充分滿足了設計的需求。終於,iOS 9帶來了全新的「蘋方」,字形更加「優美」,且在屏幕的顯示也更加清晰易讀,擁有6個字重,滿足了日常的設計和閱讀需求。

英文字體「San Francisco」
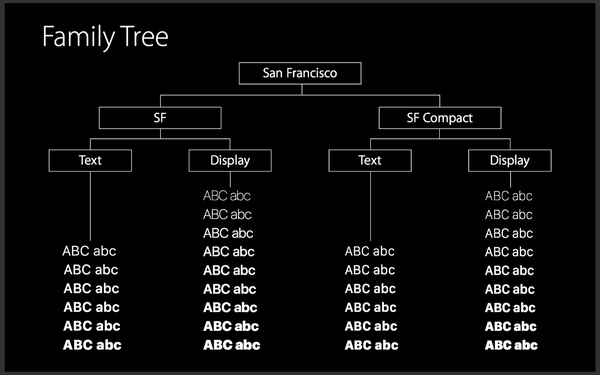
而英文方面,蘋果加入了新的字體「San Francisco」[官方網站],該字族包含了有兩個字體:為 iOS 和 OS X 設計的 SF,以及為 Watch OS 設計的 SF Compact ,而各自分為各自分為Text 和 Display,其中前者 6 個字重,後者 9 個(多了三個斜體)。

SF Compact這個字體目前專門為 Watch OS 設計,該字體最明顯的差異就是字碗(Bowl)的設計,Compact的更加平直,顯的瘦長,手表的界面非常小,通過增加字體間間距可以提高字體的閱讀性。

這個比較特別的是 SF 字體包含了兩個,分別為:SF-UI-Display 和 SF-UI-Text ,他們的差異主要是字體間距的不同,Text 的字體間距較大,再小的字體中更加易讀。

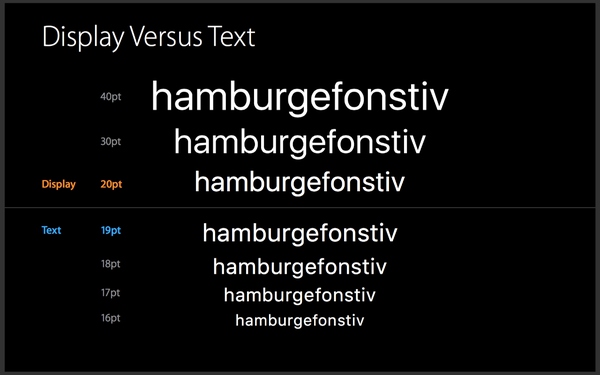
而蘋果建議使用規則是:小於 19pt 使用 Text,大於19pt 使用 Display,當你在 APP裡面使用了 SF 字體後系統會自動選擇使用SF-UI-Display 還是 SF-UI-Text。

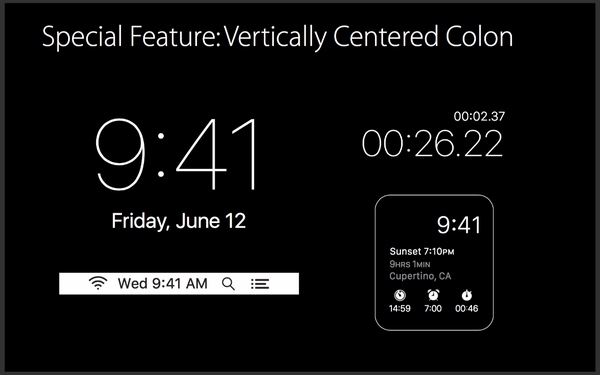
SF字體的另外一個特性是支持符號的整體居中,比如時間顯示,之前的 Helvetica 的冒號是不居中的,但是新的字體調用其 API 可以實現居中。這樣的特性有很多,感興趣的朋友可以直接去官網查看[官方網站]。

字體使用規則與實際中注意的問題
中文字體使用(字體選擇與字體調用名稱)
如果安裝了 Mac 最新的 El Capitan(10.11) 裡面就已經包含了該字體,較老的蘋果系統,或者 Windows 用戶就需要自行下載了。簡體中文字體的英文名稱是「PingFangSC」, 其中有6個字重可供選擇。現在很多的App都是內嵌 Html 5,那麼在設計的時候如何選擇字體的字重呢?在 Html 中我們選擇Font-Weight 來設置字體的粗細,下圖就是字體的粗細與Font-Weight數字相對應的關系:

老設計稿的調整
如果之前在設計App使用的「黑體-簡」,它擁有兩個字重:細體和中等,對應的可以調整為蘋方的細體 和 常規體或中粗體,為什麼有個「或」呢?其實「黑體-簡」的中等字重是偏粗的,因為該字重是直接由「華文黑體」的中黑體拿來湊合使用的!
字體渲染問題
現在做 UI 界面設計主流都是使用 Photoshop 和 Sketch。在字體的選擇以外,怎麼樣設計稿才能更加接近 iOS 系統真實的渲染效果呢?我們需要注意兩點:渲染方式和字體大小選擇。
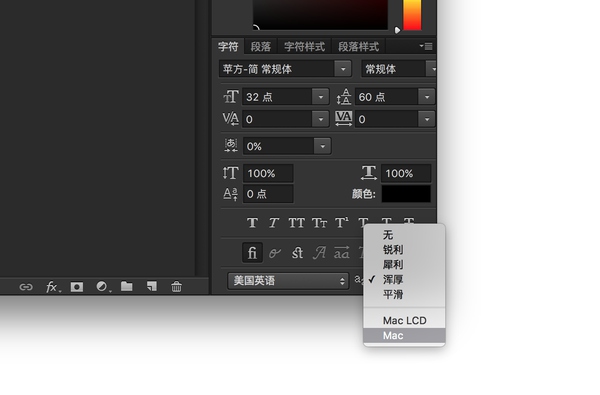
1. PS中選擇蘋方字體,渲染方式選擇「Mac」

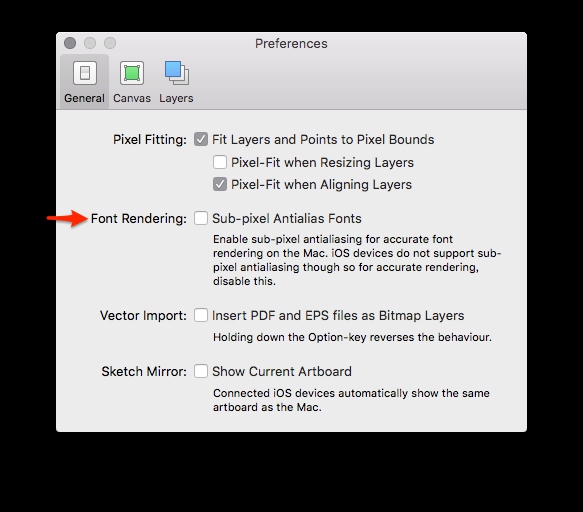
2. Sketch因為使用的是 Mac 默認的渲染方式,所以不需要選擇,但是對與中文卻有問題,如下圖(上),解決方案就是:打開Perferences → General 去掉 Font Rendering的勾選就正常了。

sketch渲染對比

sketch設置 (Sketch 3.41 已經將改設置改到第二個選項「Canvas」中)
英文字體使用
1. SF Compact 和 SF 字體區別,Watch OS 使用SF Compact
2. 不同字號時候字體選擇,大於19pt 選擇SF-UI-Display,小於19pt 選擇SF-UI-Text
iOS 9 的新字體介紹就這些了,如有錯誤或者疑問,都可以告訴我。