iOS上的這些神細節你注意到了嗎?
iPhone的靈魂在於IOS系統,恐怕這一點只要是果粉就絕對會同意。但我們喜歡IOS系統,並不僅僅因為其強大的應用生態,也是因為蘋果精益求精到了吹毛求疵地步的細節設計能力。正是因為這,一批又一批的IOS死忠才會源源不絕。甚至有些人用過IOS很多年,也未曾真正注意到那些讓他們十分舒適的設計細節。
今天,筆者就斗膽去和大家分享一下在使用iPhone過程中發現到的設計細節。這些細節有些考慮到了極致的美感,有些考慮到了極致的用戶感受,有些甚至完全到了變態的地步。那麼究竟是哪些呢?
一:鎖屏與主屏字體自動適配壁紙
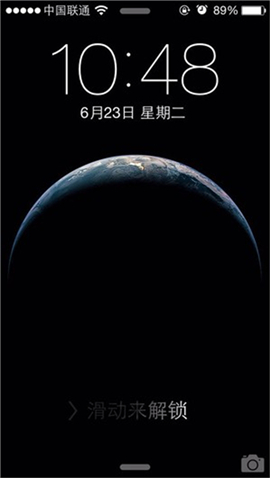
大部分果粉都知道,早期IOS系統其實是不支持自定義壁紙功能的。如果你將這僅僅視作是喬布斯變態的掌控欲,那你恐怕就把這個功能想得太簡單了。想要壁紙更換?這很容易。但是想在壁紙更換的同時,保持主屏與鎖屏界面上文字的辨識度,就不是一件容易的事情。


由於無法提前得知用戶要換哪張圖片,所以蘋果只能夠做了一個覆蓋所有可能性的萬能適配方案。正因為如此,我們才不會在iPhone上遭遇到換壁紙後無法看清楚字的尴尬。那麼究竟是怎麼實現的呢?我們一起來看看。
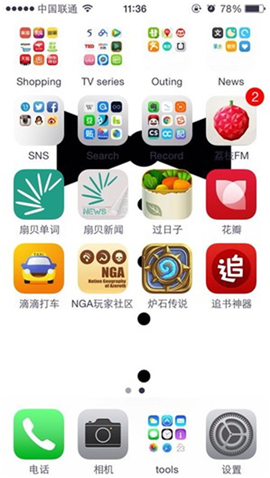
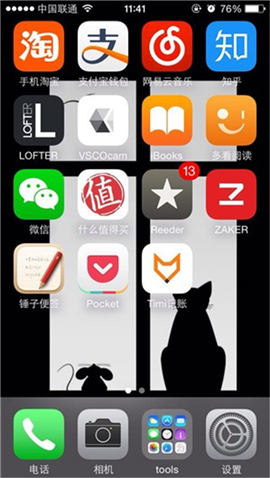
首先,字體的主色調會和壁紙的主色調呈反色,譬如壁紙大體偏黑,則字體為白色;壁紙大體偏白,則字體為黑色。如果遇到半黑半白的情況,蘋果會按照比例選擇與之相對的反色。


另外,如果字體顏色與壁紙某部分接近(黑或者白),那麼蘋果就會在白字底部擠上一層灰黑色的玻璃蒙版,而黑字則會變成類似暗紫色的樣子。這樣一來,無論你換任何壁紙,鎖屏與主屏界面上的字都會清晰可見。
二:界面元素上的那些暗喻
學過設計的人都知道,暗喻是設計中十分常用的一種手法,而在手機系統中,暗喻也是減少用戶學習成本的不二法門。雖然IOS系統從IOS 6之後就摒棄了擬物化的設計方向,但是“暗喻”手法卻仍然能夠在新系統中看到大量應用。
控制中心與通知中心“小橫槓”
或許我們最熟悉的暗喻,就是控制中心或者通知中心的“小橫槓”了。如果你在鎖屏界面看屏幕中央頂部與底部,你就可以清楚得看到它們。設計者賦予它們的第一個暗喻,就是“這裡有可以下拉或者上拉的選項”,當然這只是在鎖屏界面而已。


如果你下拉出通知中心界面,你就會發現最下面的小橫槓變成了一個向上的勾,這是暗喻著上滑操作。當你上滑超過一半屏幕區域的時候,這個小橫槓又會變成向下的勾(當你不觸碰屏幕時),暗喻著下滑操作。當然,當你手指觸碰屏幕時,小橫槓就一直是橫的。
世界時鐘上的黑白表盤
當你查看時鐘界面時,如果你在世界時鐘上添加兩個時差在12小時左右的國家,你會發現兩者的表盤顏色必定是一黑一白。如果你再仔細觀察一下,你就會發現黑色表盤代表了當地正處在18點到6點的黑夜,而白色表盤則代表了當地正處在6點到18點的白天。


蘋果正式通過表盤的顏色,來暗喻當地所處白天或黑夜的狀態,不僅一目了然,而且非常符合直覺。
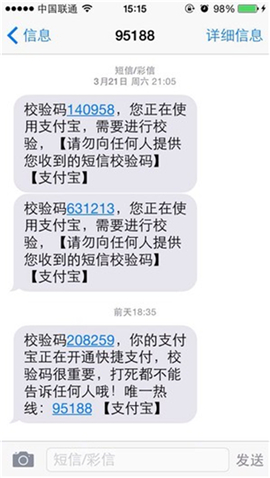
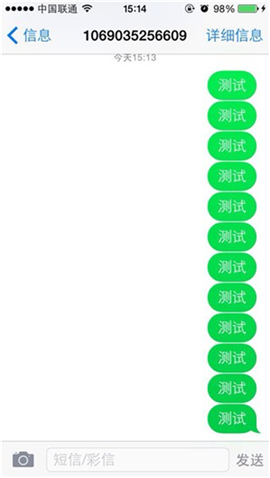
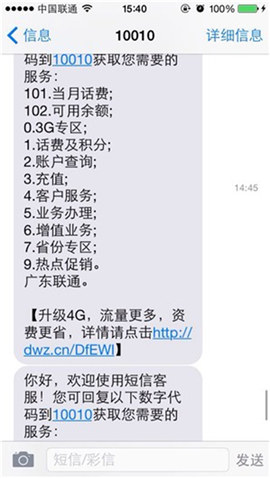
短信界面的小氣泡
在短信界面上,如果你仔細觀察,你會發現每條信息(小氣泡)之間的間隔是不同的。當兩條信息的時間間隔越近,那麼它們就越接近。蘋果這樣設計,是將時間信息具現到了視覺上,讓你能夠不用思考直接通過視覺感知,自然會十分舒服。


除此之外,你會發現你自己發送的信息會呈現綠色。但是這種綠色並非從上到下都一樣,你會發現距離現在“越遠”的信息,其顏色就越淡。這樣設計的目的也是通過顏色來表現信息在時間層級上的不同,與上面的物理接近結合起來就成了IOS的短信界面。
手電筒圖標上的“開”與“關”
在IOS系統的控制中心裡,有一個手電筒的快捷方式圖標。當你開啟手電筒的時候,這個圖標上“手電的開關”會有一個細微的變化。


你會發現這裡的“開關”真的會隨著你的開關而上下撥動,就像這是一個真的手電筒一樣。
三:那些容易忽略掉的交互
除了以上這些我們能夠用眼睛實際體會到的,實際IOS上還存在很多經過精心設計的交互操作。如果你能夠熟練使用,肯定能夠對日常的使用產生極大幫助。但是蘋果往往將其藏得很深,即便有時你會很直覺地觸發他們,但你還是需要一份比較清晰的使用說明。
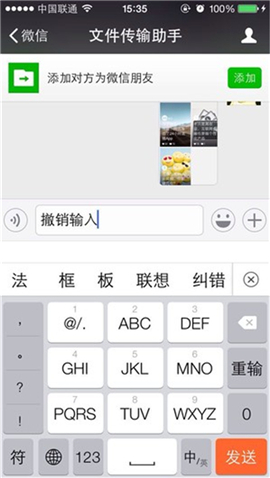
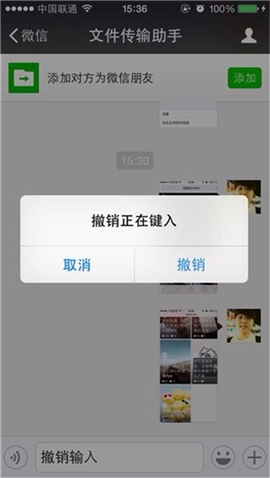
全局撤銷輸入
雖然當今微信這樣的語音工具已成為了人們輸入信息的首選,但文字輸入作為一個最常用的功能,還是有必要為其做出一些優化的。譬如撤銷輸入,就是這樣一個看上去“然並卵”的功能。
當你在任何App中輸入文字出錯,想要刪掉重新輸入時,你只需要搖動手機,就可以觸發撤銷輸入功能,而不是一個字一個字地刪除。


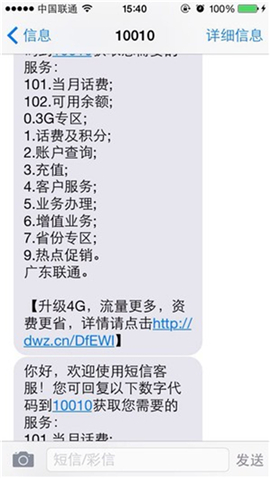
呼出短信時間線
雖然在IOS短信界面中,每條信息的頂部都有其到達時間。但如果當一條信息過長,那麼你查看的時候順便想看這條信息的到達時間就比較麻煩。


不過好在蘋果早已經考慮到了這個問題,當你將短信界面從右往左滑動,即可呼出右邊隱藏的時間線。這樣一來上面的問題就解決了,而且非常地直覺。
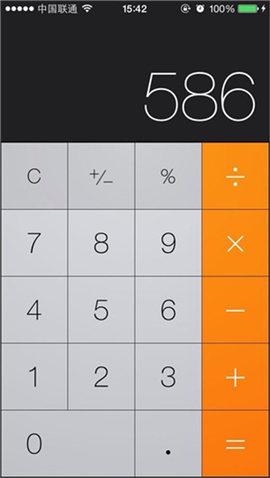
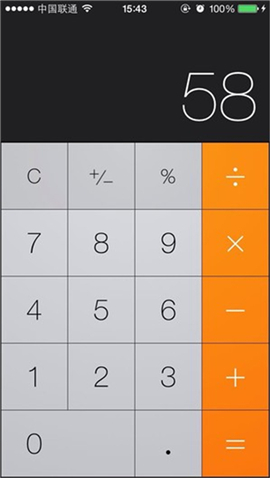
計算器數字退位
在IOS系統的計算器中,蘋果提供了AC(All Clear)和C(Clear)兩種清除操作。這兩個按鍵共享同一個位置,如果你進行到某一部計算的時候,該位置會先顯示C,讓你可以僅清除這一步計算的數字,而不影響此前的計算結果;然後才會顯示AC,讓你可以直接清除所有計算過程的緩存,重新開始計算。


但這兩個機制都沒有考慮到用戶僅需要修改一個數字的需求,所以蘋果又想出了另一個交互解決這個問題。你只需要在顯示數字的部分,滑動(左滑右滑均可)即可清除掉最右邊一位的數字,同樣十分直覺。
全局返回手勢
有許多從Android轉到IOS的用戶,最不習慣的應該就是IOS沒有一個全局的返回鍵了。但是實際上,蘋果早已在IOS中設計了相關功能。你可以嘗試用手指從屏幕左側邊緣向右滑動,你的頁面就會返回到上一頁。


當然,這一手勢並不能讓用戶退出應用回到桌面,因為蘋果將回到桌面的功能交給了Home鍵,所以便避免了Android系統中不知道會返回哪個層級的問題。如果你還想在應用內浏覽,你只需要不停左滑;假如你想回到桌面的話,那麼按Home鍵即可。
全局回到頂部
不知道大家有沒有這樣的體會,在翻一個內容頁翻了很久之後,想回到頂部只能再慢慢滾回去。但實際上蘋果也已經為此開發了很完美的“回到頂部”方案。


你只需要點擊屏幕頂部中間的區域(時間那裡),你就可以觸發回到頂部功能。該項操作與返回手勢一樣,也是全局均可觸發。
不同界面滑動阻尼不同
如果你仔細比較設置界面與浏覽器界面上下滑動的感覺,那你應該會發現兩者的阻尼是不一樣的。


浏覽器的滑動阻尼相對設置界面稍大,滑動起來會更慢,也更利於浏覽內容;而設置界面因為很熟悉,所以人們一般是用來尋找某個設置,所以阻尼小一些利於尋找。
四:其他一些易忽略小細節
速度不同的亮度調節機制
雖然目前幾乎所有手機都有了屏幕亮度自動隨環境光調節的功能,但IOS的亮度調節機制還是有一些不同的。你如果將手機拿到很亮的地方,你會發現屏幕亮度增長得比較快;但當你將手機拿到很暗的地方,屏幕亮度降低地卻非常慢,這是為什麼呢?


如果你仔細感受一下就會發現,原來人眼對於環境光線的適應程度也是有快有慢的。如果你從很暗的位置到很亮的位置,你可以很快地適應,那麼手機屏幕亮度自然要跟上你的節奏;但你如果從很亮的位置到一個很暗的位置(譬如電影院),那麼你估計要很長一段時間去適應,這時候手機屏幕亮度就得下降得慢一點來等等你,這樣就不至於一下子看不清手機了。
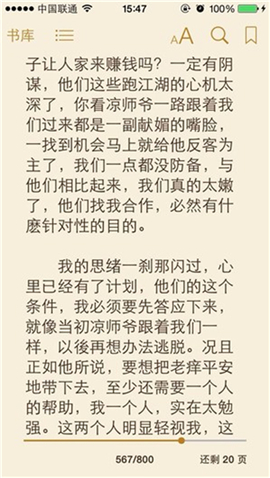
iBooks自動切換夜間模式
如果你使用iBooks來看書的話,估計很容易就發現了。如果你正好處在光線很暗的環境下,iBooks會自動幫你切換夜間模式,讓你看得更舒服。


其實有許多朋友覺得iBooks導入書籍麻煩,需要用到坑爹的iTunes。但其實有一個小竅門,可以讓你不用連接電腦也能同步書籍。你只需要給自己發一封帶有書籍文件的郵件,然後在手機或iPad上打開就可以了。這時候系統會提示你用什麼軟件打開,你選擇iBooks即可。
全局停止播放功能
我們都知道IOS的計時器可以從控制中心直接呼出,許多人對這項功能的利用率也很高。但是大家可能都沒有發現計數器的一個隱藏功能,就是全局停止播放。


計時器有一個“計時結束時,啟用”選項,這裡的絕大多數選項都是鈴聲,但最下面有一個“停止運行”選項。如果選擇這個,等計時器到時間後就會停止所有正在播放的音樂與視頻。這就相當於有了一個適用於所有音樂或視頻應用的計時停止功能。對於晚上晚上喜歡聽歌入睡的小伙伴來講,這個功能還是很貼心的。
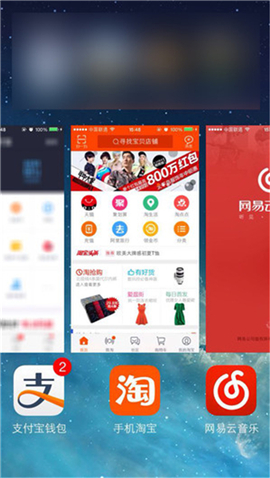
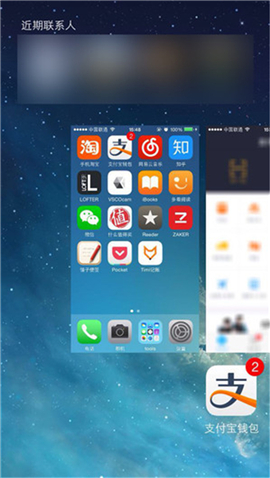
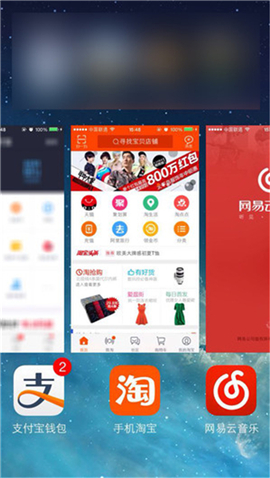
多任務界面的安全考慮
像支付寶、京東錢包這些,屬於個人金融管理類應用。由於涉及到Money,所以安全就十分重要。阿裡和京東都給應用設置了手勢解鎖功能,但是在系統的多任務界面,依然是會出現應用的略縮圖。


但如果你仔細觀察IOS的多任務界面,你就會發現其他應用的略縮圖都是清晰的,而支付寶和京東錢包卻都做了模糊處理。這樣一來,你在借給其他人手機的時候,就不必擔心別人通過多任務界面窺探到你的財務情況了。
五:值得一看的動畫效果
除了以上這些目的性與實用性都很強的功能與交互外,IOS系統還充斥著大量精致而又流暢的過場動畫。這些動畫看上去沒多大用,但卻是IOS系統用起來舒服流暢的重要原因。下面筆者列舉幾個值得一看的動畫效果,大家可以慢慢看:
1.時鐘應用上的指針會實時轉動這個大家都知道,但當你進入應用編輯模式時,指針的移動會從連續變為“滴答滴答”的樣子。
2.當你開啟飛行模式時,會有小飛機從頂部左側飛入,而當你取消時,小飛機會向右邊飛走並逐漸消失。
3.當你開啟勿擾模式時,屏幕頂部右側會出現月亮的月相變化動畫。
4.當你正在更新系統時,代表正在下載系統的那個齒輪會轉動
5.你的應用圖標,還有Safari標簽頁均會受重力影響,你如果將手機側到一邊,你會發現圖標會裡那邊更近。
6.當你點亮屏幕時,鎖屏界面會有輕微的放大效果。
7.當你在短信界面上下滑動時,每條短信息都會有一個慢慢跟隨靠攏的特效。
總結
俗話說得好:The Devil is in the details(魔鬼藏於細節之中)。有許多極大影響用戶體驗的設計,都是在一些毫不起眼的細節處存在著。而這些細節,正是IOS系統完美流暢體驗的基礎。當然,IOS系統的設計細節還有許多許多,筆者發現的這些不過是冰山一角




