一張圖告訴你iPhone 6 (plus) 多難搞
編輯:蘋果手機教程

雖然從屏幕長寬比來看,16:9可以說是手機界的共識,可不要高興得太早,有個更大的坑在等著我們。
iPhone 6 (plus)的問世讓我們不得不重新考慮,iPhone的UI要怎麼做?畫布設多大?
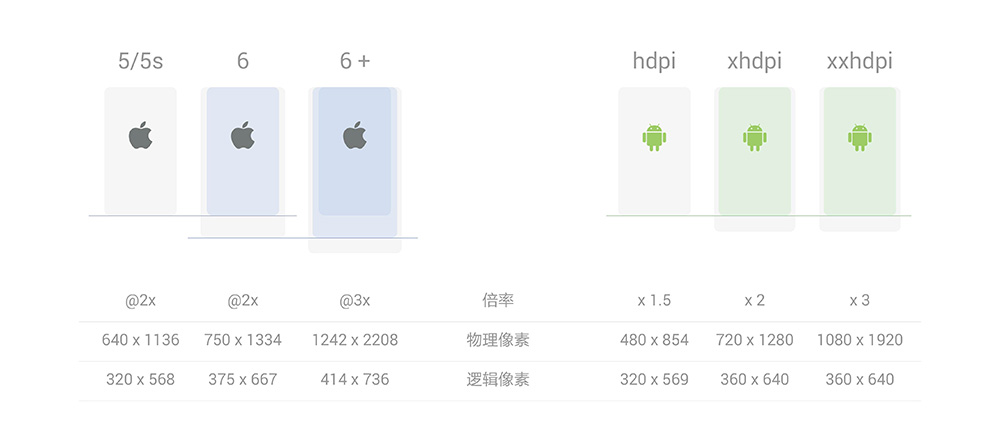
根據以往Android的經驗,盡管屏幕物理尺寸多如牛毛,但是除以相應的倍率,得到的邏輯像素比較統一,不同屏幕上顯示的信息量是一樣的。少數另類也是即將淘汰的老舊設備,稍稍偏小一點,設計時酌情考慮即可。
現在iPhone的情況似乎有點不妙,物理尺寸除以倍率,真是一種一個樣啊!不同的邏輯像素意味著屏幕的信息量不一樣,而且可以差很大。對比5s和6+的邏輯像素,真的差很遠。這會導致5s上剛剛好的設計,在6+上顯得太空曠;6+上剛剛好的設計,5s上一定變老人機。
與此相比,多切一套圖真不算什麼。真正的挑戰,是一套設計已經不夠了。當然我們可以為大屏的6+單獨設計。但5s和6即使倍率相同,邏輯像素也不一樣。這意味著我們要在一套設計中處處考慮大小兩種屏幕尺寸。
所以iOS8的更新意義重大,開發若再像以前那樣靠絕對坐標來做UI布局,一定是無法兼顧兩者的,自適應布局是唯一的出路。我們需要盡快轉變觀念,像網頁設計那樣來做App的UI布局。況且6和6+還提倡橫屏模式,響應式設計是大勢所趨。
相關文章
+- iOS App中挪用相冊中圖片及獲得比來的一張圖片的辦法
- 一張圖看懂iPhone 5八大提升
- iPhone操作手冊一張圖解釋所有狀態欄圖標
- 一張圖表告訴你蘋果為何要推出大屏iPhone6
- 五張圖教你將iPhone 5s耳機裝回耳機盒
- 一張圖片告訴你如何辨別真假蘋果iPhone6
- 一張圖告訴你iPhone不為人知的功能
- 三張圖展示iPhone6模型是如何騙過你的
- iOS9新功能:照片應用手勢選擇多張圖片
- 蘋果iPhone6sPlus如何只保存一張HDR照片?
- iPhone7 Plus開啟HDR只保存一張方法
- 首頁3張圖片有動畫效果
- 五張圖教你將iPhone 5s耳機裝回耳機盒
- 一張圖告訴你 如何玩轉匿名社交應用?
- 終級大盤點!13張圖教你保養iPhone電池




