無需越獄iPhone上如何查看網頁的源代碼
這個技巧對普通用戶沒啥用處了,不過對於開發者來說是相當之有用的。
大家知道,在iPhone或iPad上是沒有辦法直接查看網頁的源代碼的,如果有Mac的話還可以配合Mac來進行調試並查看源代碼,如果沒有的話只有越獄之後安裝類似ViewSource這類越獄插件才行,今天我們來看一個越獄查看網頁源程序的方法,雖然麻煩些,但至少能用,:)
首先將下面這段代碼復制到iOS設備的剪貼板裡
javascript:(function(){var d=window.open(“about:blank”),a=d.document;a.write(“”);a.close();var b=a.body.appendChild(a.createElement(“form”));b.setAttribute(“method”,”post”);b.setAttribute
(“action”,”http://ole.michelsen.dk/viewsource/?uri=”+location.href);var c=b.appendChild(a.createElement(“input”));c.setAttribute(“type”,”hidden”);c.setAttribute(“name”,”DOM”);
c.setAttribute(“value”,encodeURIComponent(document.documentElement.innerHTML));b.submit()})()
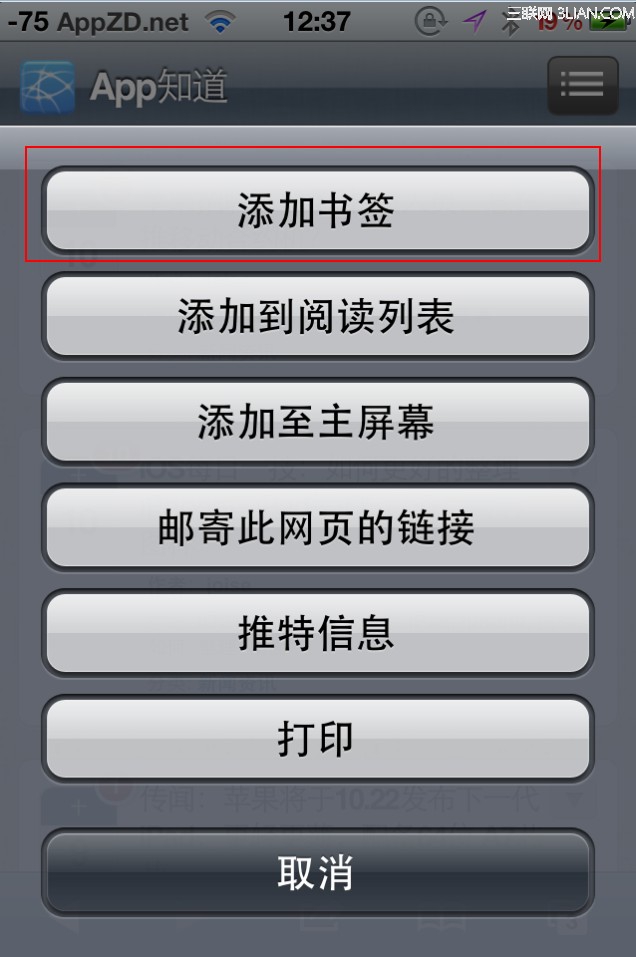
打開任意一個網站,比如www.appzd.net,點擊下面的分享按鈕

在打開的分享窗口中選擇添加書簽

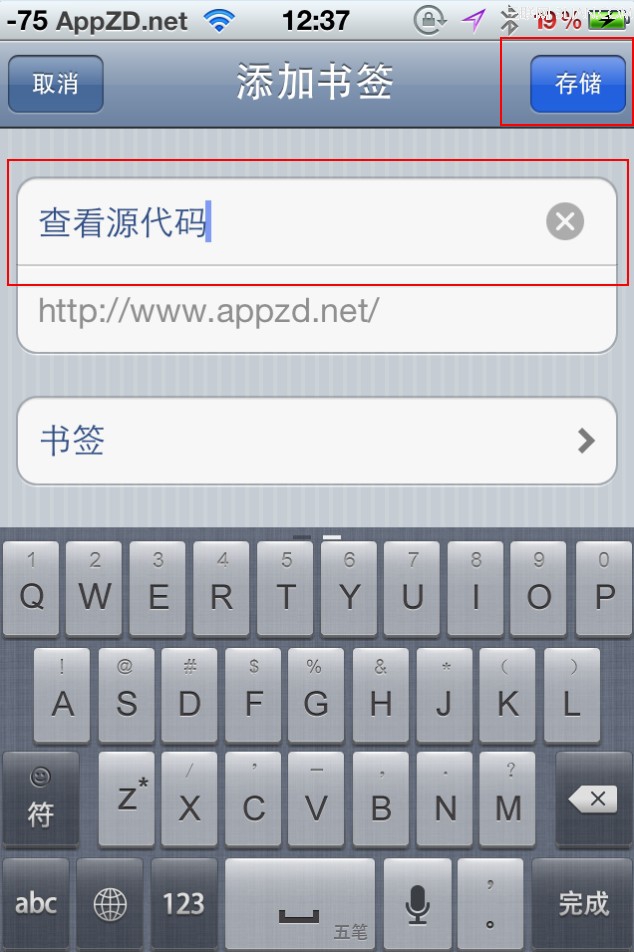
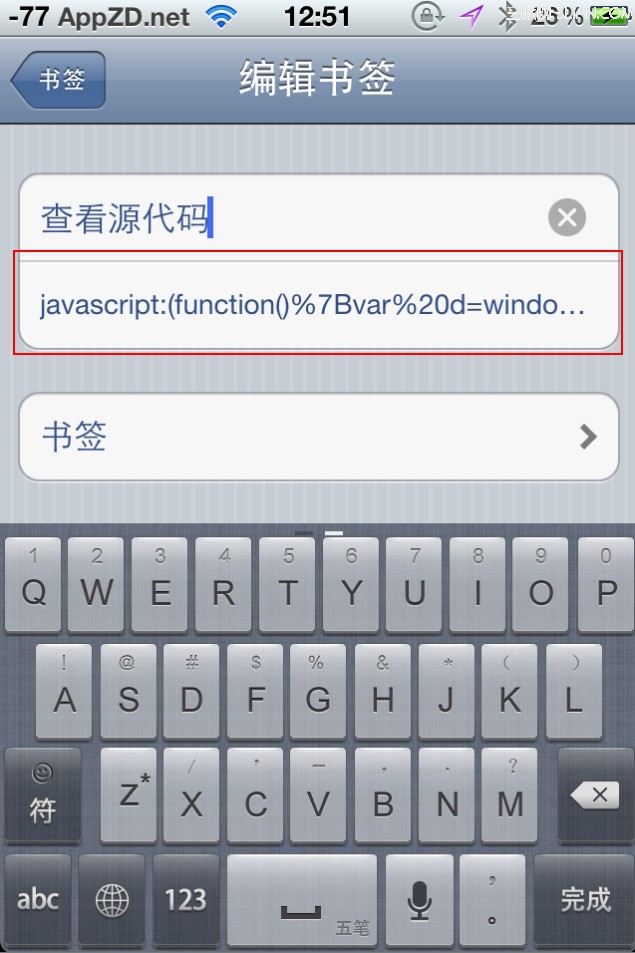
在打開的書簽編輯窗口中,將標題改為查看源代碼,保存即可

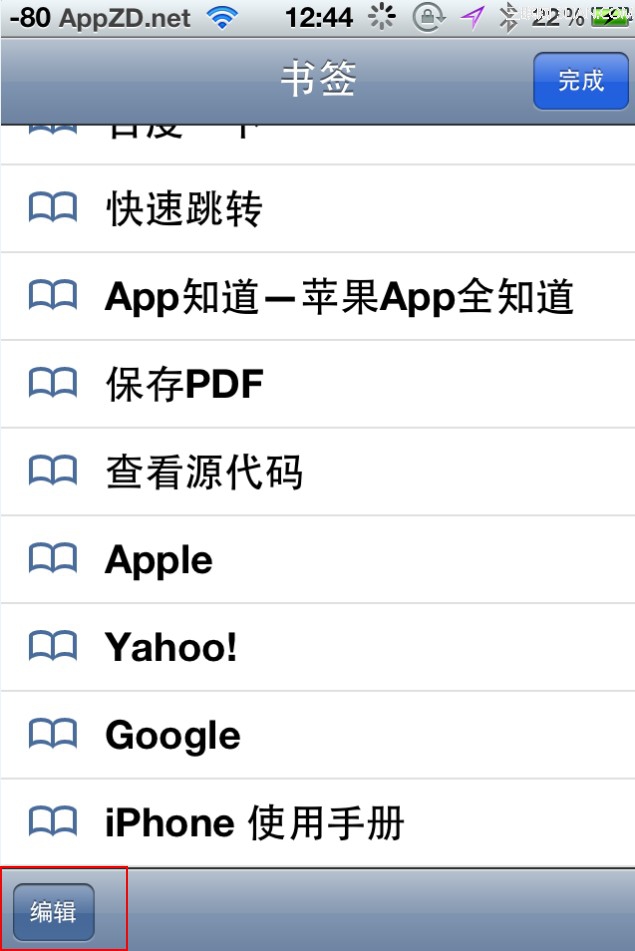
再次點擊書簽按鈕並點擊編輯

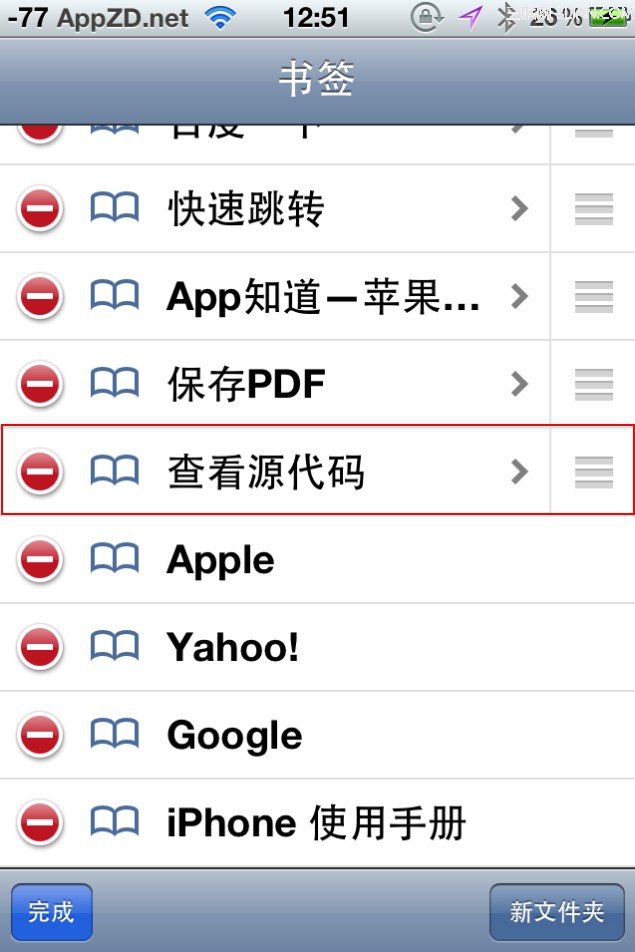
然後點擊查看源代碼進入該書簽的編輯頁面

將書簽的網址替換成第1步復制的代碼並保存

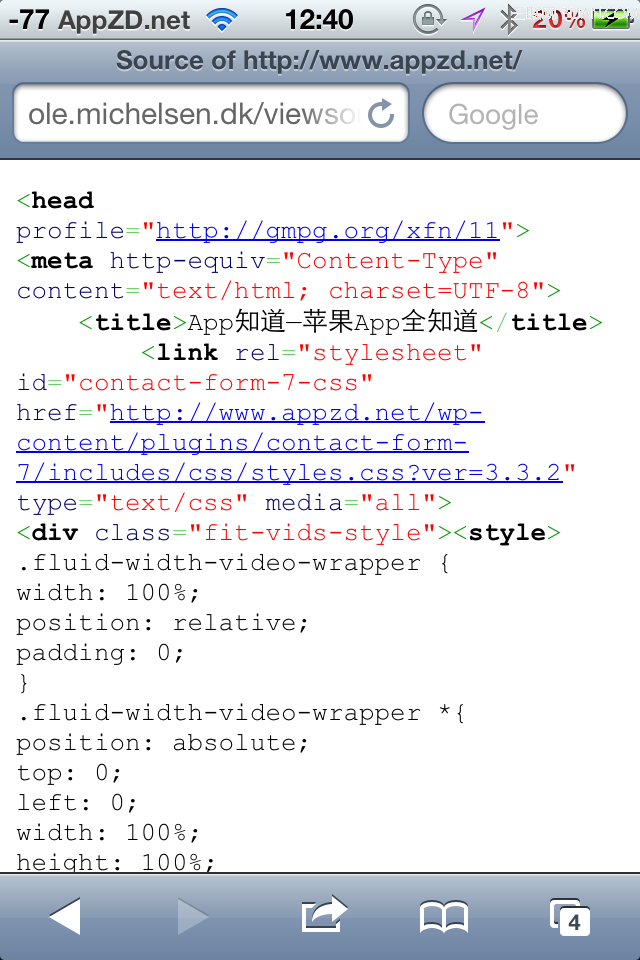
這時候就可以使用了,比如回到www.appzd.net,點擊書簽按鈕並選擇查看源代碼書簽,就會打開一個新的窗口,在該窗口中就是所需要的源代碼了

打完收工
- IOS 完成微信自動搶紅包(非越獄IPhone)
- iOS 越獄開發那些事兒之三
- iOS 越獄開發那些事兒之五
- 太極iOS8.1.3-iOS8.4完美越獄圖文教程
- iOS9未越獄關閉動畫教程
- iOS 8越獄後調出聯通234G開關圖文教程
- iOS 8.4越獄插件AppSync安裝教程
- 方便簡單 不越獄查看iPhone電池實際容量
- 手機上如何注冊Apple ID(無需綁定信用卡和銀行卡)
- 蘋果iphone6越獄後怎麼美化?iphone6美化圖文教程詳解[多圖]
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果iphone4s IOS越獄插件background manager 設置圖文教程[多圖]
- 蘋果iphone IOS6.13到IOS7.1.2越獄後更換字體詳細教程[圖]
- iphone6 plus不越獄設置來電歸屬地教程[圖]
- 蘋果iOS8和IOS7越獄狀態到底有什麼區別?[圖]




