Send2Mac:五秒內快速發送網頁到你的Mac
通過點擊一個浏覽器書簽,Send2Mac 可以立即從任何設備發送一個你正在浏覽的網頁到你的 Mac 上。無需保持設備在同一網絡環境下運作,是它區別於同類其他應用的最大特點。

Send2Mac 主要特點
1.反應迅速,一般 5 秒內該網頁就會在你的 Mac 上自動彈出。
2.發送目標只能是 Mac 上的默認浏覽器(可以是 Safari、Chrome、Firefox 等),來源可以是你的 iPhone,iPad,或者你的另外一台 Mac,甚至是 PC(Android 我沒測試過,各位有興趣的話可以試一下)。

3.不需要兩部設備在同一個網絡環境下,只要你的發送設備能使用浏覽器浏覽網頁,目標 Mac 也連著網絡,就能發送。
4.只占用極少的 CPU 和內存,官網的描述是:0–0.1% CPU and about 7 MB of RAM.
Send2Mac 設置方法
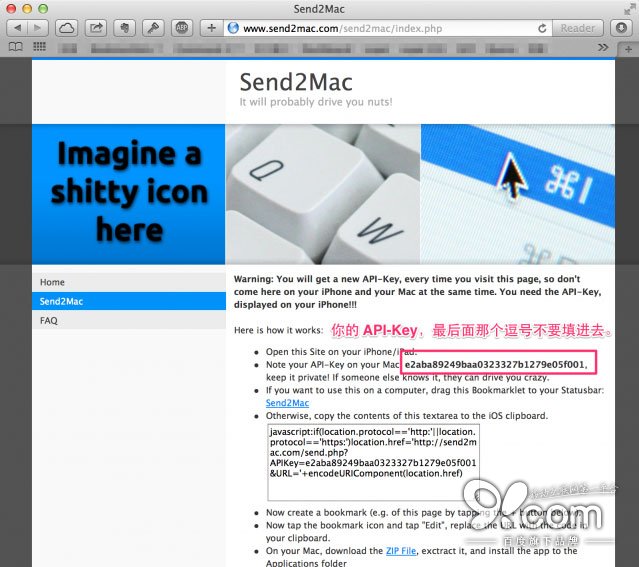
1. Mac 端以 Safari 為例,在你的 Mac 上打開這個網頁。
2. 記下你的 API-Key,永遠不要讓別人知道它。

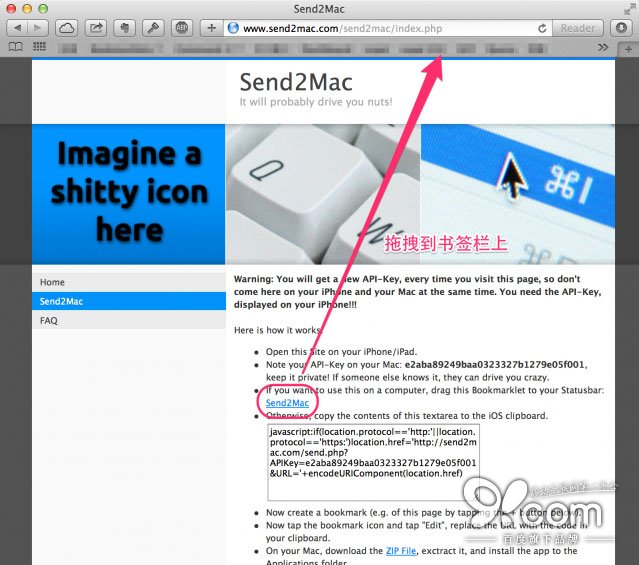
3. 把「Send2Mac」拖拽到浏覽器的書簽欄上,它會自動同步到 iOS 的 Safari 上。

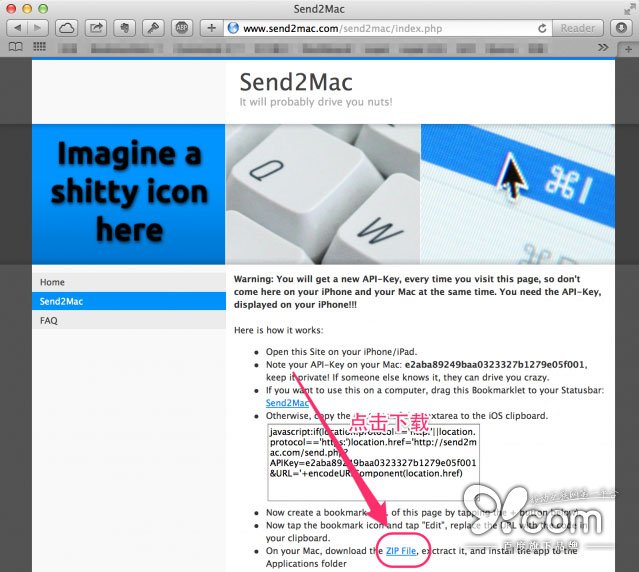
4. 下載圖中的壓縮包,解壓然後安裝這個 App 到你的「應用程序 (Applications)」文件夾中。

5. 在 Launchpad 中打開 Send2Mac,接著在彈出來的提示框中輸入你之前保存的 API-Key,就設置完成了。
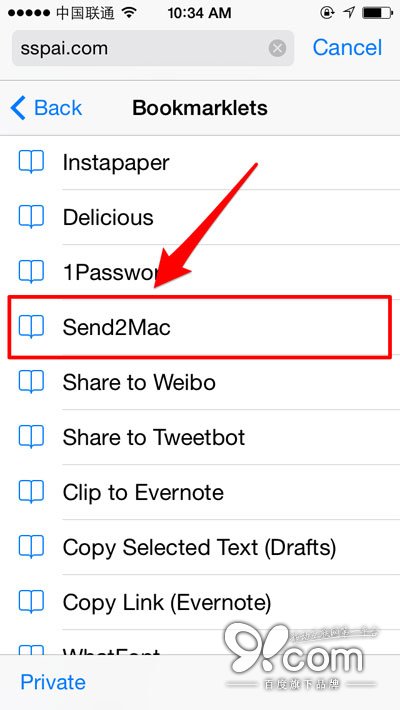
6. 當你需要將當前網頁發送到 Mac 時,只需要點擊右下角的書簽欄(也可以點擊上方的地址欄)

7.然後再點擊你設置好的「Send2Mac」書簽,該網頁就會自動發送到你的 Mac 啦。

注意事項
1.每次訪問這個網頁都會獲得一個新的 API-Key,所以不要在配置過程中刷新網頁。因為第 2 步的 API-Key 會隨之變化,而第 3 步需要拖拽的「Send2Mac」也會和每次的 API-Key 關聯(當然你可以進行編輯書簽改成相對應的 API-Key)。下載壓縮包那一步與 API-Key 無關。
2.經測試,在 iPhone 上使用 Chrome 失敗,應該是需要改寫 API-Key 裡的代碼,如果有懂 JavaScript 語法的同學可以幫忙改寫一下:)
3.這還是一個 Alpha 應用(比 Beta 還要 Beta),所以有可能存在一些 bug,請大家謹慎使用。
- Mac Android Studio快捷鍵整頓
- iOS10告訴框架UserNotification懂得與運用
- iOS 和 Android 哪一個更利於賺錢?
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS Remote Notification長途新聞推送處置
- UIMenuController在Cell外部沒法顯示的處理方法(iOS9.2)
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- iOS中長按調出菜單組件UIMenuController的應用實例
- iOS App開辟中的UISegmentedControl分段組件用法總結
- iOS中的UISearchBar搜刮框組件基本應用指南
- iOS中UIActivityIndicatorView的用法及齒輪期待動畫實例




