iPhone5長什麼樣 最完整詳解
iPhone5長什麼樣?隨著iPhone5布日期的逐漸臨近,各種小道消息又開始陸續出現。目前基本可以確定的是,下一代 iPhone5將不再使用傳統的3.5 英寸屏幕,而是把屏幕擴大到 4 寸。
前提:改變分辨率,不改變視網膜屏幕
當屏幕達到 4 英寸的時候,如果要繼續完全保證兼容性,則應該保持原有的 960x480 分辨率和 3:2 的長寬比,這樣之前發布的所有應用都可以不加任何修改直接在 4 英寸的新 iPhone 上正常使用。然而這樣的做法有兩個致命的缺陷:
像素密度顯著降低。在不改變分辨率的情況下拉伸屏幕的尺寸,則像素密度會被降低。4 寸屏幕上的像素密度會被削減到 288 ppi,而根據喬布斯在發布 iPhone 4 時的介紹,視網膜屏幕手機上的最低像素密度為 300 ppi,很顯然,如果不改變分辨率而強行拉伸屏幕尺寸,則蘋果將失去其最引以為豪的視網膜屏幕特性。
新手機寬度過大。如果按照 3:2 的比例將現有的 3.5 英寸 iPhone 手機拉伸到 4 英寸,則機器的寬度會變得很大,會對握持手感和操作舒適度造成嚴重的影響。
因此,如果要保持用戶體驗和操作舒適度,同時保證新一代iPhone5繼續擁有高清視網膜屏幕,則剩下的路只有一條——放棄多年堅持的 3:2 的長寬比,改變現有的分辨率。
通過改變長寬比和分辨率的方式,蘋果可以在增大屏幕尺寸的同時,將屏幕的像素密度維持在現有的 326 ppi 水平,繼續保持其高分辨率視網膜屏幕的特性,而通過適當的處理,對現有應用兼容性的影響也可以被盡量地縮小和控制。
最初的推測:1152x640
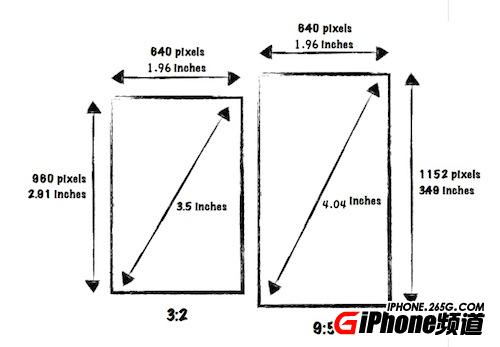
今年4 月初,國外科技媒體 The Verge 根據其讀者的分析,認為 1152x640 會是一個較為合適的新分辨率。這個分辨率保持了原有的 640 像素橫向分辨率不變,而將縱向分辨率進行了拉長。如果保持原有像素密度 326 ppi 不變的話,這意味著新一代 iPhone 屏幕尺寸將會是長 3.53 英寸,寬 1.96 英寸。這樣,屏幕對角線長度將會是 4.04 英寸,這會是一個合格的 4 英寸屏幕。這一方案與目前 iPhone 屏幕實際值的對比如下圖:

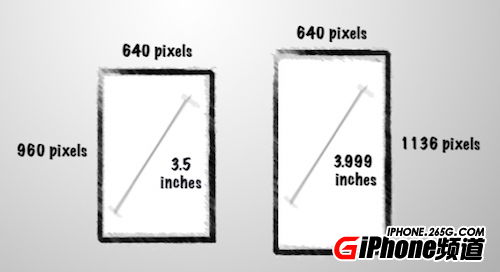
可以看到,上面這一早期推測方案的屏幕長寬比是 9:5,這是一個相當非主流的長寬比。近期國外著名蘋果主題博客 9to5 Mac 的編輯進行了一次新的計算,其結果得到了 John Gruber 等其它知名博客的認可。根據這一計算,iPhone 5 的屏幕尺寸更可能會是 1136x640,這樣的話其對角線長度將會是 3.9996 英寸,比之前推算的 4.04 英寸誤差值更小。並且根據這一方案,新 iPhone 的屏幕長寬比將會非常接近於 16:9(1136x639 是完全 16:9,與 1136x640 只在橫向上少了 1 像素),毫無疑問 16:9 會是一個比 9:5 更加靠譜更加主流的長寬比例。

那麼,屏幕變大之後新iPhone5 的機身是否也會跟著變大呢?答案是不會。
在當前的 iPhone 設計中,屏幕上方和下方都有大量的空間,如果 iPhone 的屏幕向上和向下各延伸一些的話,是完全可以在不改變大小的情況下把屏幕擴大到4 英寸的。

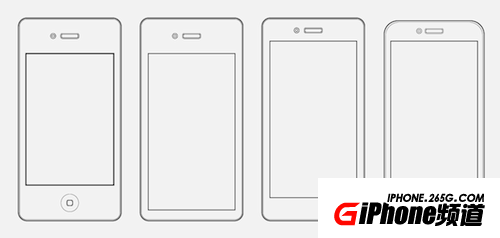
上面的這張是對 9:5 方案下機身大小與屏幕大小之間關系的精確比例圖,最左側是 iPhone 4/4S 的當前設計;第二張是保留上部面積不變的情況下 4 英寸屏幕在機身上所占的比例;第三張是當把屏幕放置在機身正中時的狀況,可以看到此時上部的空間完全可以容納攝像頭和電話聽筒,而下部的空間也完全可以放下一枚 Home 鍵。第四張圖即完整模擬了這一情況。
而 16:9 方案下同樣的設計思路依然可行。下圖是在這種情況下新舊iPhone 正面狀況的對比圖。

同時,之前很多盲目的蘋果粉絲在為蘋果堅持 3.5 英寸屏幕辯護時使用的一大論據是 3.5 英寸的屏幕大小適合手指操作。現在這種只增大屏幕不增大機身的設計依然有利於保持手指操作的舒適度。不知道號稱將在 Android 機器上采用 3.5 英寸屏幕的羅永浩老師對此做何感想 :-)
四寸屏會帶來什麼
比起屏幕分辨率和長寬比,更重要的當然是對應用的兼容性。有人認為蘋果一旦采用 4 英寸屏幕將會使已有的應用程序全部失效,然而事實並非如此。事實上大部分的應用很可能無需任何修改即可正常在 4 英寸的 iPhone 5 上正常運行。
在上面提到的兩種推測方案中,屏幕的橫向分辨率與之前的機器保持一致,只在縱向上有所增加。於是:
主屏幕
主屏幕上將會可以多放一行圖標:

內置的預裝應用將由蘋果官方負責完美支持四寸屏幕,因此不會存在問題,像 Safari 浏覽器和地圖等很多應用會從 4 英寸屏幕中獲利,可以展示更多內容,例如:
電話撥號界面:

Safari 浏覽器界面:

第三方應用
大部分第三方應用采用了標准原生的 iOS 界面元素和布局,例如上下方各有一行界面而中間用於展示內容,這些應用將無需進行任何修改,並且將從 4 英寸屏幕中獲益,得以在縱向上展示更多內容。例如:
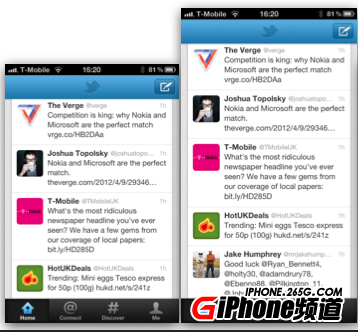
Twitter 應用界面:

Facebook 應用界面:

而對於游戲和少數定制程度較高的應用,不可避免地需要開發者做出優化和改變。然而和 iPad 剛剛出現時一樣,蘋果很可能會為應用提供一定程度的“兼容模式”以保證至少可以正常運行。比如下面這樣:
憤怒的小鳥,通過左右兩側使用黑邊的形式保證游戲可以在屏幕中間的 3.5 英寸面積中正常運行:

iOS6 可能的變化
根據以往的慣例,iOS6 會在今年 6 月的 WWDC 上進行發布,而 iPhone5 直到今年10 月才會發布。那麼,蘋果公司將會通過什麼樣的方式,既不洩漏 iPhone5 的實際參數,又提前讓開發者為 iPhone 5 的新分辨率做好准備呢?
答案是通過為 iOS6 添加新特性的名義來進行,而這個新特性,最可能會是改善iOS 廣受诟病的通知系統。
iOS 中的應用界面縮放
事實上 iOS 中的很多應用一直是可以在縱向上縮放高度的。例如當你打電話的時候切出電話應用進行其它操作,則屏幕頂端會出現一個兩倍於正常頂欄高度的綠色橫條。這個橫條不會覆蓋應用內容,因為此時主界面會自動收縮各行應用之間的間距以便能夠繼續正常顯示主屏幕上的所有應用圖標,而像 Mail、Safari 等內置應用和大部分第三方應用則會自動將最上方的 UINavigationBar 界面控件向下移動一段距離。可見,大部分應用其實是一直都具有這種界面縱向縮放能力的。

改進通知系統——最佳切入點
蘋果需要做的是進一步鼓勵應用開發者讓自己的程序能夠在縱向上靈活適應高度。為此,最好的切入點是修改通知系統的顯示方式。
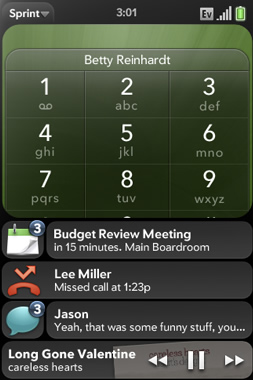
當前,iOS 的通知系統每次只能顯示一條通知,並且會覆蓋掉應用程序頂部的顯示內容。這種行為的用戶體驗並不好。在各大智能手機操作系統中,webOS 被公認擁有最好的通知系統。在 webOS 中,通知不會覆蓋掉應用程序的界面內容,也不會有一次只能顯示一條的限制,因為當多條通知疊加出現時,應用程序本身的界面會在縱向上進行收縮:

而這正是蘋果公司可以進行借鑒的。蘋果可以在 iOS 6 中引入一種類似的非覆蓋式通知系統,同時開放新的 API,並鼓勵開發者利用這些 API 實現應用程序在縱向上的高度縮放。在 iOS 6 發布時,這樣的做法可以解釋為是為了適應一次性顯示多條通知的新版通知系統,而到 iPhone 5 發布時,這些可以在縱向上靈活縮放的應用程序將會自動獲得完美適應 4 英寸新屏幕的能力。
一個另類方案
事實上,除了上述的讓應用程序在縱向上改變高度的方案以外,還有一種比較另類的猜測——采用 4 英寸屏之後,正常的應用顯示空間依然是 3.5 英寸,因此所有應用程序不需要做出任何改變。唯一不同的是原先需要雙擊 Home 鍵調出的多任務管理界面現在變為永久性顯示,並占據縱向上多出來的那一排像素。
這種猜測有一定的合理性,因為這樣的做法與蘋果的桌面系統 OS X 的行為相吻合,在 OS X 上,程序窗口可以進行縮放,但是無法與底部 Dock 上的內容相互重合。此外,最新的 Android 4.0 系統中也在屏幕底部引入了幾乎永久存在的虛擬按鍵。

這個方案被采用的可能性很小,因為用這樣的方式把屏幕擴大到 4 英寸幾乎毫無意義,沒有從根本上解決 3.5 英寸偏小的問題。而永久展現多任務界面的做法也很容易導致用戶的誤按操作。當然,不排除蘋果會在 iOS 6 中對多任務切換界面的內容進行重新設計,如果是這樣的話,這種另類方案的合理性還是存在的。
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法