iOS美化不越獄也能換圖標
編輯:蘋果刷機越獄教程
 想要達到自定義圖標的目的,只需要通過一款名為《IconER》的應用就能輕松實現。首先簡單說明一下其實現原理:該應用可以把自定義圖標與用戶指定的 應用相關聯,然後作為一個快捷鏈接,通過Safari浏覽添加到手機桌面上。因此每一次使用自定義圖標的程序,都會經過Safari,同時應用的原圖標依 然需要保留(可以考慮統統都藏到文件夾裡)。至於特別追求完美的朋友,或許還是考慮升級iOS7,去體驗全新的扁平化吧。
言歸正傳,安裝並打開IconER,可以看到應用按照不同風格分類,提供了數套圖標模板。
想要達到自定義圖標的目的,只需要通過一款名為《IconER》的應用就能輕松實現。首先簡單說明一下其實現原理:該應用可以把自定義圖標與用戶指定的 應用相關聯,然後作為一個快捷鏈接,通過Safari浏覽添加到手機桌面上。因此每一次使用自定義圖標的程序,都會經過Safari,同時應用的原圖標依 然需要保留(可以考慮統統都藏到文件夾裡)。至於特別追求完美的朋友,或許還是考慮升級iOS7,去體驗全新的扁平化吧。
言歸正傳,安裝並打開IconER,可以看到應用按照不同風格分類,提供了數套圖標模板。
 多風格圖標模板
點選自己心儀的圖標,在彈出的菜單中選擇“保存”,圖標會被收藏進右下角“個人主頁”的下載頁中。如果這時選擇的是“添加到主屏幕”,則會直接進入到圖標設置階段。
多風格圖標模板
點選自己心儀的圖標,在彈出的菜單中選擇“保存”,圖標會被收藏進右下角“個人主頁”的下載頁中。如果這時選擇的是“添加到主屏幕”,則會直接進入到圖標設置階段。
 選擇保存
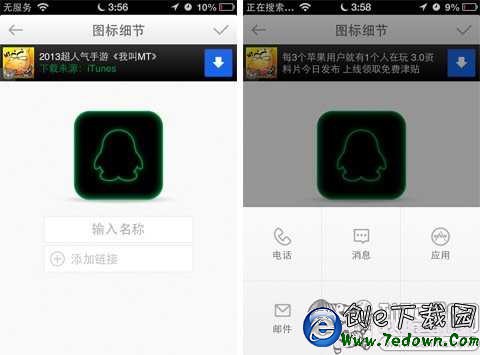
在個人主頁中選擇自己已經挑選好的圖標,即可進入具體圖標的設置階段。按照提示分別輸入該圖標要顯示的名稱,並在“添加鏈接”處選擇要關聯的功能。
選擇保存
在個人主頁中選擇自己已經挑選好的圖標,即可進入具體圖標的設置階段。按照提示分別輸入該圖標要顯示的名稱,並在“添加鏈接”處選擇要關聯的功能。
 圖標關聯設置
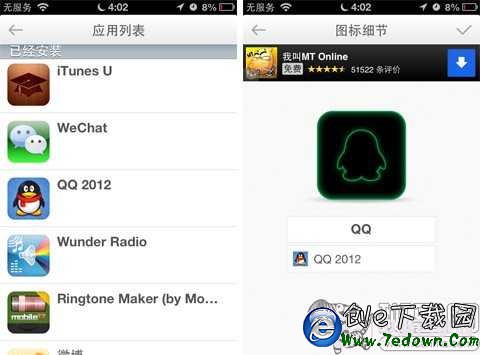
這裡我打算替代QQ的圖標,所以點選“應用”,然後在應用列表中找到並選擇QQ就可以了。
圖標關聯設置
這裡我打算替代QQ的圖標,所以點選“應用”,然後在應用列表中找到並選擇QQ就可以了。
 找到並關聯了QQ程序
最後點擊右上角的“√”,按接下來的提示確認安裝一個描述文件,之後這個自定義圖標就會出現在主屏裡了。
找到並關聯了QQ程序
最後點擊右上角的“√”,按接下來的提示確認安裝一個描述文件,之後這個自定義圖標就會出現在主屏裡了。
 確認並成功添加至主屏幕
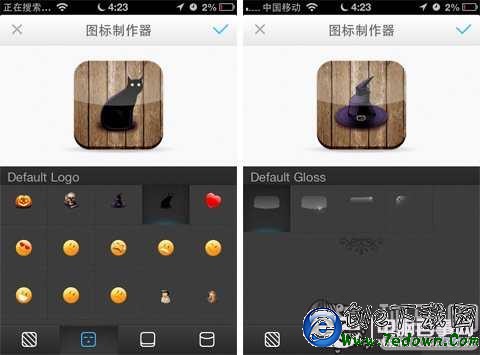
除了應用現有的圖標,你還可以自己創作。點擊應用下方彩色的“+”按鈕,即可進入個人創作界面。在這裡可以使用其提供的海量元素,自由組合出自己喜歡的圖標樣式。
確認並成功添加至主屏幕
除了應用現有的圖標,你還可以自己創作。點擊應用下方彩色的“+”按鈕,即可進入個人創作界面。在這裡可以使用其提供的海量元素,自由組合出自己喜歡的圖標樣式。
 自由組合
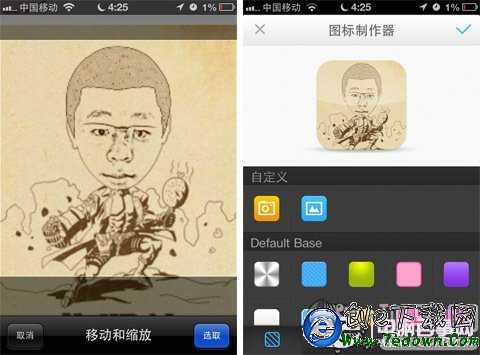
除了可以分別對圖標的底圖、Logo、邊框以及玻璃高光效果這四種元素進行組合之外,還可以通過相冊或相機直接導入自定義底圖。個人建議,這時候只選擇底圖和玻璃高光效果即可,生成效果非常不錯。如果再加入系統自帶的logo和邊框,反而有畫蛇添足的不協調感。
自由組合
除了可以分別對圖標的底圖、Logo、邊框以及玻璃高光效果這四種元素進行組合之外,還可以通過相冊或相機直接導入自定義底圖。個人建議,這時候只選擇底圖和玻璃高光效果即可,生成效果非常不錯。如果再加入系統自帶的logo和邊框,反而有畫蛇添足的不協調感。
 使用自定義底圖
創作好的圖標會保存在“個人主頁”的“已創作”標簽頁中,後面的設置與下載的圖標設置方法完全一樣。
使用自定義底圖
創作好的圖標會保存在“個人主頁”的“已創作”標簽頁中,後面的設置與下載的圖標設置方法完全一樣。
編輯點評:這款應用使用起來非常簡單,雖然在應用開啟上還有些瑕疵,不過單純的圖標效果十分完美,喜歡美化DIY的朋友絕對值得一試。另外該應用最近正在限免中,感興趣的朋友可不要錯過哦。
相關文章
+



