IOS開發實現密碼生成器教程
通過仿密碼生成器軟件,練習IOS開發技術,加深對MVC設計模式的理解,對以前學習的點點滴滴復習+掌握。因為看到的例子是用拖拉界面實現的,
而為了實現和更好地學習IOS開發,我采用純編碼的方式來開發,所以相對拖拉會比較慢。例子裡面雖然有專門的布局方法,但是沒有處理屏幕方向發生變化時的事件,所以橫屏還是有問題的。此外,對於每個界面都有一個對應的控制類,在UIView類裡面實現UI元素的添加布局,在控制器裡面實現事件、邏輯的處理,以便符合MVC的設計模式。
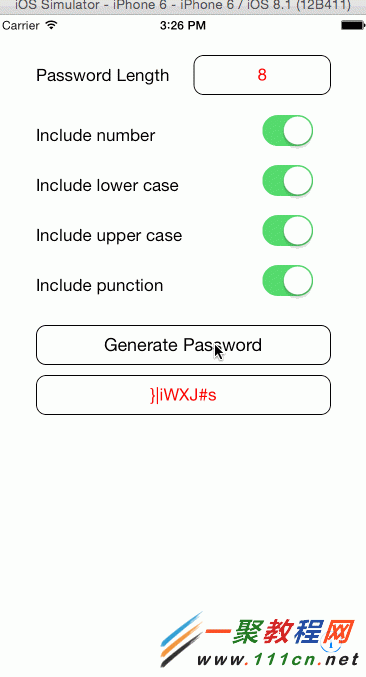
結果展示

主要技術點
程序主要有兩個界面:主頁面(MainView)和幫助頁面(InfomationView),這兩個視圖都是以程序的子視圖的方式顯示,兩者互斥出現
在主頁面顯示的時候,程序的根視圖有一個信息按鈕,通過該按鈕可導航到幫助頁面,而在幫助頁面時,程序的根視圖頂部有一個導航欄,通過導航欄的左右按鈕都可以返回到主頁面。
頁面切換時的動畫采用UIView動畫,其基本用法形如下所示:
代碼如下 復制代碼 [UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0f];
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES];
[self removeMainView];
[UIView commitAnimations];
一個UINavigationItem分為三部分:左按鈕,標題文字,右按鈕,主要用法形如:
代碼如下 復制代碼
UINavigationBar* bar = [[UINavigationBar alloc] init];
[self.view insertSubview:bar aboveSubview:self.infomationViewController.view];
UINavigationItem* item = [[UINavigationItem alloc] initWithTitle:@"About Password Generator"];
[bar pushNavigationItem:item animated:YES];
UIBarButtonItem* leftBarButton = [[UIBarButtonItem alloc] initWithTitle:@"Back" style:UIBarButtonItemStylePlain target:self action:@selector(SwitchView)];
UIBarButtonItem* rightBarButton = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStylePlain target:self action:@selector(SwitchView)];
item.leftBarButtonItem = leftBarButton;
item.rightBarButtonItem = rightBarButton;
由於UIView的類裡面初始化的時候只是添加了控件,而沒有對控件的布局進行初始化,而布局初始化又是類方法裡面的reLayout,所以為了保證顯示前能夠正確調用布局,我在視圖對應類的控制器類裡面重寫了方法- (void) viewWillAppear:(BOOL)animated,在該方法裡面調用了布局方法,如下所示:
代碼如下 復制代碼 - (void) viewWillAppear:(BOOL)animated
{
if(self.autolayout)
{
[self.view reLayout];
}
[super viewWillAppear:animated];
}
由於經驗不夠,本來想想就能完成的事情做起來還是出現亂七八糟的問題,首先昨晚花了一個多小時一直寫代碼,然後測試,居然沒有畫面。調了下,不知道是什麼原因。然後今天新建了個工程,一邊寫,一邊看效果,零零散散,總算完成了。看來..不能一口吃成胖子,也不能光說不練。
主要代碼
程序主控制器
代碼如下 復制代碼
//
// ViewController.m
// PasswordGenerator
//
// Created by arbboter on 14/12/23.
// Copyright (c) 2014ๅนด arbboter. All rights reserved.
//
#import "ViewController.h"
#import "MainViewController.h"
#import "InfomationViewController.h"
@interface ViewController ()
@property(nonatomic, retain) UIButton* infomationButton;
@property(nonatomic, retain) MainViewController* mainViewController;
@property(nonatomic, retain) InfomationViewController* infomationViewController;
@property (nonatomic, retain) UINavigationBar* navagationBar;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self SwitchView];
}
- (void) onInfomationView
{
InfomationViewController* viewController = [[InfomationViewController alloc] init];
self.infomationViewController = viewController;
[self.view addSubview:viewController.view];
[viewController release];
UINavigationBar* bar = [[UINavigationBar alloc] init];
[self.view insertSubview:bar aboveSubview:self.infomationViewController.view];
self.navagationBar = bar;
[bar release];
UINavigationItem* item = [[UINavigationItem alloc] initWithTitle:@"About Password Generator"];
[bar pushNavigationItem:item animated:YES];
UIBarButtonItem* leftBarButton = [[UIBarButtonItem alloc] initWithTitle:@"Back" style:UIBarButtonItemStylePlain target:self action:@selector(SwitchView)];
UIBarButtonItem* rightBarButton = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStylePlain target:self action:@selector(SwitchView)];
item.leftBarButtonItem = leftBarButton;
item.rightBarButtonItem = rightBarButton;
[item release];
[leftBarButton release];
[rightBarButton release];
}
- (void) removeInfomationView
{
[_infomationViewController.view removeFromSuperview];
[_infomationViewController release];
_infomationViewController = nil;
[_navagationBar removeFromSuperview];
[_navagationBar release];
_navagationBar = nil;
}
- (void) SwitchView
{
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0f];
if ([self.infomationButton superview])
{
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES];
[self removeMainView];
[UIView commitAnimations];
[self onInfomationView];
}
else
{
[UIView setAnimationTransition:UIViewAnimationTransitionCurlDown forView:self.view cache:YES];
[self removeInfomationView];
[UIView commitAnimations];
[self onMainView];
}
[self reLayout];
}
- (void) removeMainView
{
[_infomationButton removeFromSuperview];
[_infomationButton release];
_infomationButton = nil;
[_mainViewController.view removeFromSuperview];
[_mainViewController release];
_mainViewController = nil;
}
- (void) onMainView
{
UIButton* button = [UIButton buttonWithType:UIButtonTypeInfoDark];
[self.view addSubview:button];
[button addTarget:self action:@selector(SwitchView) forControlEvents:UIControlEventTouchUpInside];
self.infomationButton = button;
MainViewController* viewController = [[MainViewController alloc] init];
[self.view insertSubview:viewController.view belowSubview:self.infomationButton];
self.mainViewController = viewController;
[viewController release];
}
- (void) reLayout
{
CGPoint origin = self.view.frame.origin;
CGSize size = self.view.frame.size;
CGFloat w = 40;
CGFloat h = 40;
CGFloat yMargin = 10;
CGFloat xMargin = 10;
CGFloat x = origin.x + size.width-2*xMargin-w;
CGFloat y = origin.y + size.height - 2*yMargin - h;
_navagationBar.frame = CGRectMake(origin.x, origin.y+20, size.width, 40);
_infomationButton.frame = CGRectMake(x, y, w, h);
}
-(void) viewWillAppear:(BOOL)animated
{
[self reLayout];
[super viewWillAppear:animated];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) dealloc
{
[self removeInfomationView];
[self removeMainView];
[super dealloc];
}
@end
幫助頁面視圖類
代碼如下 復制代碼
//
// InfomationView.m
// PasswordGenerator
//
// Created by arbboter on 14/12/23.
// Copyright (c) 2014年 arbboter. All rights reserved.
//
#import "InfomationView.h"
@interface InfomationView ()
@property (nonatomic, retain) UILabel* logoLabel;
@property (nonatomic, retain) UIImageView* bkImageView;
@end
@implementation InfomationView
- (id)init
{
self = [super init];
if(self == nil)
{
return self;
}
UILabel* label = nil;
label = [[UILabel alloc] init];
label.text = @"Copyright (c) 2014年 arbboter.";
label.textAlignment = NSTextAlignmentCenter;
self.logoLabel = label;
[self addSubview:label];
[label release];
UIImageView* imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"bk.jpg"];
imageView.contentMode = UIViewContentModeScaleAspectFit;
self.bkImageView = imageView;
[self insertSubview:imageView belowSubview:self.logoLabel];
[imageView release];
return self;
}
- (void) reLayout
{
CGPoint origin = self.frame.origin;
CGSize size = self.frame.size;
CGFloat yMargin = 10;
CGFloat xMargin = 10;
CGFloat w = size.width-2*xMargin;
CGFloat h = 40;
CGFloat x = origin.x + xMargin;
CGFloat y = origin.y + size.height - 2*yMargin - h;
_bkImageView.frame = self.frame;
_logoLabel.frame = CGRectMake(x, y, w, h);
}
- (void) dealloc
{
[_bkImageView release];
[_logoLabel release];
[super dealloc];
}
@end




