ios開發之Swift實現的登錄界面(帶貓頭鷹動畫效果)
這個是一個可愛的登錄框頁面,動畫效果仿自國外網站readme.io。在GitHub上有人寫了個objective-C版本,這裡我翻譯成Swift版的分享給大家。
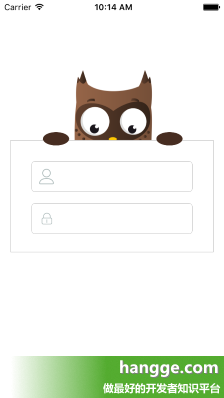
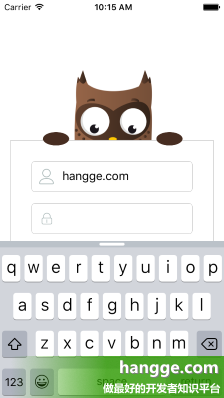
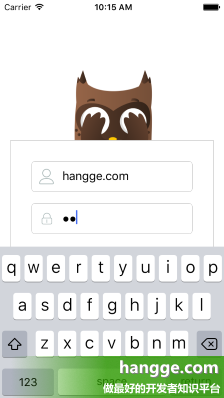
效果圖如下:
(1)當輸入用戶名時,貓頭鷹的手是搭在登錄框上
(2)當輸入密碼時,貓頭鷹的手會遮住眼睛。這個是有動畫效果的。實現方式其實就是圖片移動動畫。 (3)離開密碼框時,貓頭鷹手又會放下。


動態效果如下:

import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
//用戶密碼輸入框
var txtUser:UITextField!
var txtPwd:UITextField!
//左手離腦袋的距離
var offsetLeftHand:CGFloat = 60
//左手圖片,右手圖片(遮眼睛的)
var imgLeftHand:UIImageView!
var imgRightHand:UIImageView!
//左手圖片,右手圖片(圓形的)
var imgLeftHandGone:UIImageView!
var imgRightHandGone:UIImageView!
//登錄框狀態
var showType:LoginShowType = LoginShowType.NONE
override func viewDidLoad() {
super.viewDidLoad()
//獲取屏幕尺寸
let mainSize = UIScreen.mainScreen().bounds.size
//貓頭鷹頭部
let imgLogin = UIImageView(frame:CGRectMake(mainSize.width/2-211/2, 100, 211, 109))
imgLogin.image = UIImage(named:"owl-login")
imgLogin.layer.masksToBounds = true
self.view.addSubview(imgLogin)
//貓頭鷹左手(遮眼睛的)
let rectLeftHand = CGRectMake(61 - offsetLeftHand, 90, 40, 65)
imgLeftHand = UIImageView(frame:rectLeftHand)
imgLeftHand.image = UIImage(named:"owl-login-arm-left")
imgLogin.addSubview(imgLeftHand)
//貓頭鷹右手(遮眼睛的)
let rectRightHand = CGRectMake(imgLogin.frame.size.width / 2 + 60, 90, 40, 65)
imgRightHand = UIImageView(frame:rectRightHand)
imgRightHand.image = UIImage(named:"owl-login-arm-right")
imgLogin.addSubview(imgRightHand)
//登錄框背景
let vLogin = UIView(frame:CGRectMake(15, 200, mainSize.width - 30, 160))
vLogin.layer.borderWidth = 0.5
vLogin.layer.borderColor = UIColor.lightGrayColor().CGColor
vLogin.backgroundColor = UIColor.whiteColor()
self.view.addSubview(vLogin)
//貓頭鷹左手(圓形的)
let rectLeftHandGone = CGRectMake(mainSize.width / 2 - 100,
vLogin.frame.origin.y - 22, 40, 40)
imgLeftHandGone = UIImageView(frame:rectLeftHandGone)
imgLeftHandGone.image = UIImage(named:"icon_hand")
self.view.addSubview(imgLeftHandGone)
//貓頭鷹右手(圓形的)
let rectRightHandGone = CGRectMake(mainSize.width / 2 + 62,
vLogin.frame.origin.y - 22, 40, 40)
imgRightHandGone = UIImageView(frame:rectRightHandGone)
imgRightHandGone.image = UIImage(named:"icon_hand")
self.view.addSubview(imgRightHandGone)
//用戶名輸入框
txtUser = UITextField(frame:CGRectMake(30, 30, vLogin.frame.size.width - 60, 44))
txtUser.delegate = self
txtUser.layer.cornerRadius = 5
txtUser.layer.borderColor = UIColor.lightGrayColor().CGColor
txtUser.layer.borderWidth = 0.5
txtUser.leftView = UIView(frame:CGRectMake(0, 0, 44, 44))
txtUser.leftViewMode = UITextFieldViewMode.Always
//用戶名輸入框左側圖標
let imgUser = UIImageView(frame:CGRectMake(11, 11, 22, 22))
imgUser.image = UIImage(named:"iconfont-user")
txtUser.leftView!.addSubview(imgUser)
vLogin.addSubview(txtUser)
//密碼輸入框
txtPwd = UITextField(frame:CGRectMake(30, 90, vLogin.frame.size.width - 60, 44))
txtPwd.delegate = self
txtPwd.layer.cornerRadius = 5
txtPwd.layer.borderColor = UIColor.lightGrayColor().CGColor
txtPwd.layer.borderWidth = 0.5
txtPwd.secureTextEntry = true
txtPwd.leftView = UIView(frame:CGRectMake(0, 0, 44, 44))
txtPwd.leftViewMode = UITextFieldViewMode.Always
//密碼輸入框左側圖標
let imgPwd = UIImageView(frame:CGRectMake(11, 11, 22, 22))
imgPwd.image = UIImage(named:"iconfont-password")
txtPwd.leftView!.addSubview(imgPwd)
vLogin.addSubview(txtPwd)
}
//輸入框獲取焦點開始編輯
func textFieldDidBeginEditing(textField:UITextField)
{
//如果當前是用戶名輸入
if textField.isEqual(txtUser){
if (showType != LoginShowType.PASS)
{
showType = LoginShowType.USER
return
}
showType = LoginShowType.USER
//播放不遮眼動畫
UIView.animateWithDuration(0.5, animations: { () -> Void in
self.imgLeftHand.frame = CGRectMake(
self.imgLeftHand.frame.origin.x - self.offsetLeftHand,
self.imgLeftHand.frame.origin.y + 30,
self.imgLeftHand.frame.size.width, self.imgLeftHand.frame.size.height)
self.imgRightHand.frame = CGRectMake(
self.imgRightHand.frame.origin.x + 48,
self.imgRightHand.frame.origin.y + 30,
self.imgRightHand.frame.size.width, self.imgRightHand.frame.size.height)
self.imgLeftHandGone.frame = CGRectMake(
self.imgLeftHandGone.frame.origin.x - 70,
self.imgLeftHandGone.frame.origin.y, 40, 40)
self.imgRightHandGone.frame = CGRectMake(
self.imgRightHandGone.frame.origin.x + 30,
self.imgRightHandGone.frame.origin.y, 40, 40)
})
}
//如果當前是密碼名輸入
else if textField.isEqual(txtPwd){
if (showType == LoginShowType.PASS)
{
showType = LoginShowType.PASS
return
}
showType = LoginShowType.PASS
//播放遮眼動畫
UIView.animateWithDuration(0.5, animations: { () -> Void in
self.imgLeftHand.frame = CGRectMake(
self.imgLeftHand.frame.origin.x + self.offsetLeftHand,
self.imgLeftHand.frame.origin.y - 30,
self.imgLeftHand.frame.size.width, self.imgLeftHand.frame.size.height)
self.imgRightHand.frame = CGRectMake(
self.imgRightHand.frame.origin.x - 48,
self.imgRightHand.frame.origin.y - 30,
self.imgRightHand.frame.size.width, self.imgRightHand.frame.size.height)
self.imgLeftHandGone.frame = CGRectMake(
self.imgLeftHandGone.frame.origin.x + 70,
self.imgLeftHandGone.frame.origin.y, 0, 0)
self.imgRightHandGone.frame = CGRectMake(
self.imgRightHandGone.frame.origin.x - 30,
self.imgRightHandGone.frame.origin.y, 0, 0)
})
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//登錄框狀態枚舉
enum LoginShowType {
case NONE
case USER
case PASS
}




