ios開發之在UIView上使用自定義曲線繪制復雜圖形(貝塞爾曲線)
編輯:IOS7技巧
有時我們需要繪制一個不規則路徑的圖形,裡面可能包含直線或者曲線,這時就可以使用 UIBezierPath 來實現。
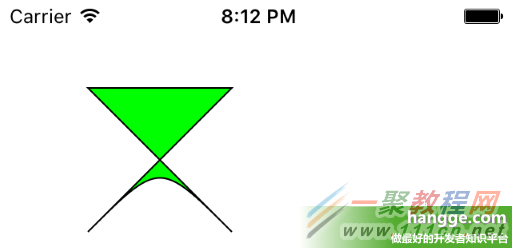
UIBezierPath類可以表示任何能夠用Bezier曲線定義的形狀,我們可以創建自己的自定義曲線。完成操作後,可以像其他路徑一樣,使用所得到的UIBezierPath對象進行填充和描邊。 1,下面演示使用UIBezierPath繪制一個不規則圖形: (1)畫筆移動到矩形區域左上角 (2)從筆的當前位置向右上角的點畫一條直線 (3)從筆的當前位置向左下角的點畫一條直線 (4)從筆的當前位置向右下角畫一條曲線,曲線彎曲程度的兩個控制點是矩形區域的中點 (5)從筆的當前位置向左上角的點繪制一條直線,使路徑閉合 2,效果圖如下:
 3,代碼如下:
3,代碼如下:
代碼如下 復制代碼 import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let viewRect = CGRect(x: 50, y: 50, width: 100, height: 100)
let view1 = MyCanvas(frame: viewRect)
self.view.addSubview(view1)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
class MyCanvas: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
//把背景色設為透明
self.backgroundColor = UIColor.clearColor()
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func drawRect(rect: CGRect) {
let bezierPath = UIBezierPath()
//創建一個矩形,它的所有邊都內縮5%
let drawingRect = CGRectInset(self.bounds,
self.bounds.size.width * 0.05,
self.bounds.size.height * 0.05)
//確定組成繪畫的點
let topLeft = CGPointMake(CGRectGetMinX(drawingRect),
CGRectGetMinY(drawingRect))
let topRight = CGPointMake(CGRectGetMaxX(drawingRect),
CGRectGetMinY(drawingRect))
let bottomRight = CGPointMake(CGRectGetMaxX(drawingRect),
CGRectGetMaxY(drawingRect))
let bottomLeft = CGPointMake(CGRectGetMinX(drawingRect),
CGRectGetMaxY(drawingRect))
let center = CGPointMake(CGRectGetMidX(drawingRect),
CGRectGetMidY(drawingRect))
//開始繪制
bezierPath.moveToPoint(topLeft)
bezierPath.addLineToPoint(topRight)
bezierPath.addLineToPoint(bottomLeft)
bezierPath.addCurveToPoint(bottomRight, controlPoint1: center, controlPoint2: center)
//使路徑閉合,結束繪制
bezierPath.closePath()
//設定顏色,並繪制它們
UIColor.greenColor().setFill()
UIColor.blackColor().setStroke()
bezierPath.fill()
bezierPath.stroke()
}
}
相關文章
+



