Swift開發在UIView上繪制矩形(直角,圓角,帶邊框)
當系統要顯示一個視圖(UIView)時,它會向視圖發送drawRect(rect:)消息。所以,如果我們需要在視圖上進行繪制,則可以在drawRect方法內部實現。
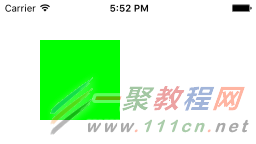
1,用純色填充的矩形
下面創建一個長寬都為100的矩形UIView,坐標(50,50)。其內部使用綠色填充。

代碼如下 復制代碼 import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let viewRect = CGRect(x: 50, y: 50, width: 100, height: 100)
let view1 = MyCanvas(frame: viewRect)
self.view.addSubview(view1)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
class MyCanvas: UIView {
override func drawRect(rect: CGRect) {
UIColor.greenColor().setFill()
let path = UIBezierPath(rect: self.bounds)
path.fill()
}
}
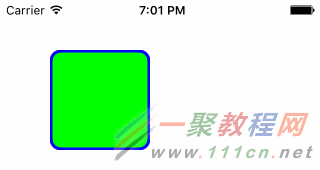
2,繪制圓角矩形,同時添加外部邊框輪廓
(1)在對一個路徑描邊時,輪廓線是在路徑上繪制的。由於設置輪廓線寬度為3,為了讓輪廓線不會被邊緣裁去一部分,使用 CGRectInset函數保持中心點不變的情況下矩形內縮一個點。(2)重寫init(frame: CGRect) 方法,將背景色設為透明,否則背景是黑色的(四個圓角透明部分會顯示黑色)

代碼如下 復制代碼
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let viewRect = CGRect(x: 50, y: 50, width: 100, height: 100)
let view1 = MyCanvas(frame: viewRect)
self.view.addSubview(view1)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
class MyCanvas: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
//把背景色設為透明
self.backgroundColor = UIColor.clearColor()
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func drawRect(rect: CGRect) {
let pathRect = CGRectInset(self.bounds, 1, 1)
let path = UIBezierPath(roundedRect: pathRect, cornerRadius: 10)
path.lineWidth = 3
UIColor.greenColor().setFill()
UIColor.blueColor().setStroke()
path.fill()
path.stroke()
}
}
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




