蘋果開發之Swift字體圖標的使用及樣例(使用Font Awesome字體庫,非圖片)
(1)現在比較流行使用字體圖標,所謂字體圖標其實就是一個包含許多圖標的字體庫。同我們常用的字體一樣,這個也可以理解為一種特殊字體,只不過裡面包含的都是圖標。
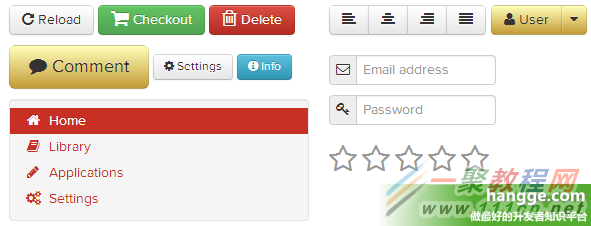
(2)既然是字體,那麼最方便的就是可以隨意在代碼中更改顏色和大小而不會失真。這樣不需要因為要適配各種尺寸而制作多個圖片,或者做多套顏色的圖標用來標識不同狀態。 (3)無論是按鈕圖標還是導航欄圖標,也不管是網站開發還是移動應用開發,字體圖標都能適用。 (比如下面幾個就可以使用字體圖標實現,像 hangge.com 右側導航欄上的小圖標用的也是字體圖標) 二,Font Awesome 圖標字體庫
二,Font Awesome 圖標字體庫
Font Awesome 是一套目前最受歡迎最全面的圖標字體庫。這套圖標字體集幾乎囊括了網頁中可能用到的所有圖標和社交網絡圖標、Web 應用程序圖標和編輯器圖標等等。
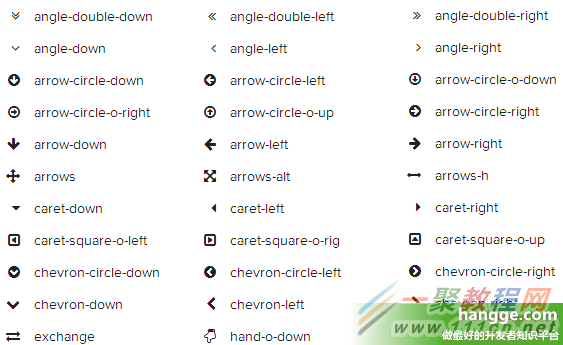
網站地址:官網地址 GitHub地址 主要特色如下: ✓ 一種字體,包含605個圖標(截至4.5.0版本); ✓ 純 CSS 控制,能夠輕松定義圖標的顏色、大小、陰影以及任何 CSS 能夠實現的效果; ✓ 無限縮放,矢量圖標在任何尺寸下都一模一樣; ✓ 免費使用,包括商業和非商業項目; ✓ 支持 Internet Explorer 7 浏覽器; ✓ 能夠在 Retina 屏幕完美呈現; ✓ 簡單,易用; ✓ 對設計師友好,設計師能夠輕松使用; ✓ 和其它圖標字體不同,兼容屏幕閱讀器;下面只是字體庫中一小部分圖標(點擊此處查看全部):

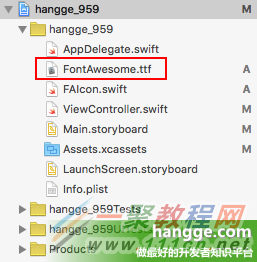
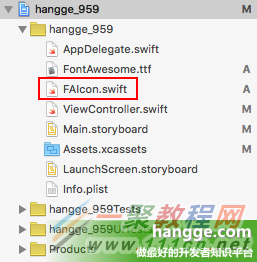
三,Swift中Font Awesome的使用配置 (1)首先將字體庫 FontAwesome.ttf 添加到項目中(如果不叫這個名字改成這個名字,下面會解釋原因)

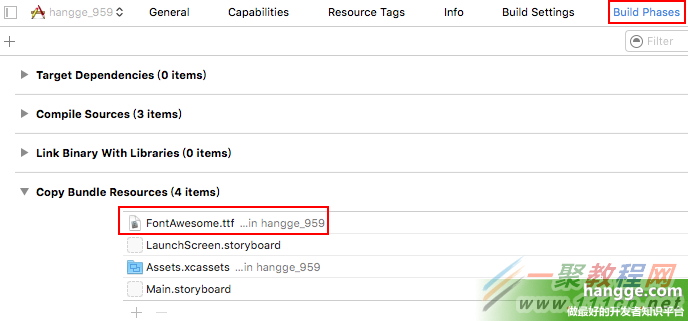
(2)“項目”->“Build Phases”->“Copy Bundle Resources”中把 FontAwesome.ttf 加進來。

(3)下載一個Font Awesome的Swift封裝庫,方便我們使用Font Awesome。GitHub地址:Font-Awesome-Swift 然後將 FAIcon.swift 添加到項目中即可(其默認調用的字體文件名叫FontAwesome.ttf,也可將其改成其他的)。

四,Swift中Font Awesome的使用樣例
由於 FAIcon.swift 定義了個枚舉類(FAType)把描述文字和字符編碼都對應起來,同時對常用的UI組件(比如UITabBarItem,UIButton,UILabel,UIImageView,UITabBarItem,UISegmentedControl,UIImage)進行了擴展。所以,我們可以很方便地使用Font Awesome字體庫。 1,UIImageView上使用文字圖標 可以選擇是否需要背景色(左圖背景透明,右圖有灰色背景)

imageView1.setFAIconWithName(FAType.FATwitter, textColor: UIColor.blueColor())
imageView2.setFAIconWithName(FAType.FATwitter, textColor: UIColor.blueColor(),
backgroundColor: UIColor.grayColor())
2,UILabel上使用文字圖標
(1)可以直接使用圖標(支持設置圖標大小)
//直接使用圖標
label1.FAIcon = FAType.FAGithub
//直接使用圖標並設置圖標大小
label2.setFAIcon(FAType.FAGithub, iconSize: 35)
(2)支持圖文混排(同時圖標大小可以單獨設置,和文字大小不一樣)
label1.setFAText(prefixText: "歡迎關注我的微博 ", icon: FAType.FAWeibo,
postfixText: ". 謝謝!", size: 20)
// 使用大圖標
label2.setFAText(prefixText: "歡迎關注我的微博 ", icon: FAType.FAWeibo,
postfixText: ". 謝謝!", size: 20, iconSize: 30)
(3)文字和圖標顏色也是可以改變的
label2.textColor = UIColor.blueColor()
3,UIButton上使用文字圖標
(1)可以單獨使用圖標(支持設置圖標大小)
button1.setFAIcon(FAType.FAPlay, forState: .Normal)
// 設置圖標大小
button2.setFAIcon(FAType.FAPlay, iconSize: 35, forState: .Normal)
(2)支持同時有文字和圖標的按鈕(圖標大小可以單獨設置,和文字大小不一樣)
button1.setFAText(prefixText: "", icon: FAType.FASearch, postfixText: " 查詢",
size: 20, forState: .Normal)
// 大圖標按鈕
button2.setFAText(prefixText: "點擊 ", icon: FAType.FASearch, postfixText: " 查詢",
size: 20, forState: .Normal, iconSize: 30)
(3)改變按鈕顏色
button2.titleLabel?.textColor = UIColor.orangeColor()
4,UIBarButtonItem上使用文字圖標
其用法和UIButton一樣,具體可參考UIButton的文字圖標使用。
5,UISegmentedControl上使用文字圖標
segmentedControl.setFAIcon(FAType.FAPhone, forSegmentAtIndex: 0)
segmentedControl.setFAIcon(FAType.FAComment, forSegmentAtIndex: 1)
segmentedControl.setFAIcon(FAType.FAEnvelope, forSegmentAtIndex: 2)
6,UITabbarItem上使用文字圖標
tabBarController?.tabBar.items?.first?.setFAIcon(FAType.FATwitter)
tabBarController?.tabBar.items![1].setFAIcon(FAType.FAWeixin)
tabBarController?.tabBar.items![2].setFAIcon(FAType.FAQq)
7,UISlider上使用文字圖標
slider1.setFAMinimumValueImage(.FABellSlashO)
slider1.setFAMaximumValueImage(.FABellO)
// 使用大圖標
slider2.setFAMinimumValueImage(.FABellSlashO, customSize: CGSizeMake(35, 35))
slider2.setFAMaximumValueImage(.FABellO, customSize: CGSizeMake(35, 35))
- iOS抽屜後果開辟案例分享
- iOS9蘋果將原http協定改成了https協定的辦法
- iOS開發--仿舊事首頁效果WMPageController的運用詳解
- iOS開發之獲取零碎相冊中的圖片與視頻教程(內帶url轉換)
- iOS開發系列--告訴與音訊機制詳解
- iOS項目開發--完成相似淘寶概況頁面
- iOS開發中Swift3 監聽UITextView文字改動的辦法(三種辦法)
- iOS使用開發中監聽鍵盤事情的代碼實例小結
- iOS 10行將來襲!晉級你的iOS開發配備
- 詳解iOS的UI開發中控制器的創立辦法
- iOS使用開發中運用Auto Layout來適配不同屏幕尺寸
- iOS開發之運用Storyboard預覽UI在不同屏幕上的運轉效果
- iOS開發中運用Picker View完成一個點菜使用的UI示例
- IOS開發根底知識--碎片51
- 挪動開發周報 Issue #170:罕見功能優化戰略的總結