swift開發之自定義加載進度條組件的例子
通常在開發中,為了使代碼更加簡潔,我們常常會把常用的功能封裝成一個個組件(或者稱UI元件、UI控件),同時這樣也更利於代碼的復用。
我原來寫過一篇文章,介紹如何通過繼承UIView來實現自定義組件:Swift - 繼承UIView實現自定義可視化組件(附記分牌樣例)
本文介紹如何在StoryBoard中使用自定義組件,有如下優勢:
(1)在StoryBoard中我們就可以很方便地調整自定義組件的位置、布局以及相關約束。
(2)可以在屬性面板設置自定義組件的各個屬性(包括自定義屬性),同時StoryBoard的視圖區域中也會實時地將樣式體現出來。
1,自定義可視化組件的創建
這裡以自定義一個簡單的進度條組件為例,用戶可以自由設置進度條的進度、尺寸、文字顏色、進度條顏色、背景顏色。
原文:Swift - 在StoryBoard中添加使用自定義組件(自定義進度條組件為例)
自定義組件的關鍵是使用如下兩個Interface Builder(下文用IB簡稱)屬性聲明:IBInspectable和IBDesignable。
@IBDesignable:用來標識自定義組件類,這樣在StoryBoard中就能能實時更新視圖。
@IBInspectable:用來標識屬性,這樣在Attribute Inspector(屬性檢查器)中查看設置該屬性。
import UIKit
@IBDesignable class MyProgressBar: UIView {
//顯示進度的文本標簽
private let textLabel = UILabel()
//顯示當前進度區域
private let bar = UIView()
//進度
@IBInspectable var percent: Int = 0 {
didSet {
if percent > 100 {
percent = 100
}else if percent < 0 {
percent = 0
}
textLabel.text = "\(percent)%"
setNeedsLayout()
}
}
//文本顏色
@IBInspectable var color: UIColor = .whiteColor() {
didSet {
textLabel.textColor = color
}
}
//進度條顏色
@IBInspectable var barColor: UIColor = UIColor.orangeColor() {
didSet {
bar.backgroundColor = barColor
}
}
//進度條背景顏色
@IBInspectable var barBgColor: UIColor = UIColor.lightGrayColor() {
didSet {
layer.backgroundColor = barBgColor.CGColor
}
}
//init方法
override init(frame: CGRect) {
super.init(frame: frame)
initialSetup()
}
//init方法
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
initialSetup()
}
//頁面初始化相關設置
private func initialSetup() -> Void {
bar.backgroundColor = self.barColor
addSubview(bar)
textLabel.textAlignment = .Center
textLabel.numberOfLines = 0
textLabel.textColor = self.color
textLabel.text = "\(self.percent)%"
addSubview(textLabel)
}
//布局相關設置
override func layoutSubviews() {
super.layoutSubviews()
layer.backgroundColor = self.barBgColor.CGColor
var barFrame = bounds
barFrame.size.width *= (CGFloat(self.percent) / 100)
bar.frame = barFrame
textLabel.frame = bounds
}
}
可以先使用代碼測試下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let myProgressBar = MyProgressBar(frame: CGRectMake(50, 50, 200, 20))
myProgressBar.percent = 50
self.view.addSubview(myProgressBar)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
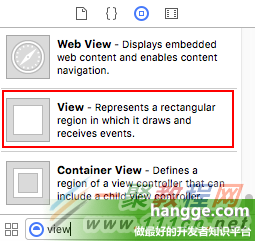
(1)打開Main.storyboard,從組件庫裡添加一個視圖(View)

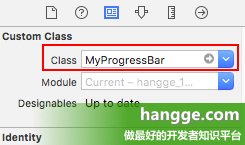
(2)在Identity Inspector裡把視圖類改成MyProgressBar

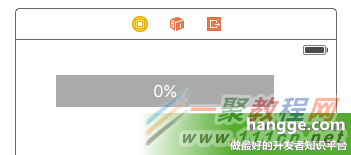
(3)可以看到自定義組件已經渲染顯示出來了

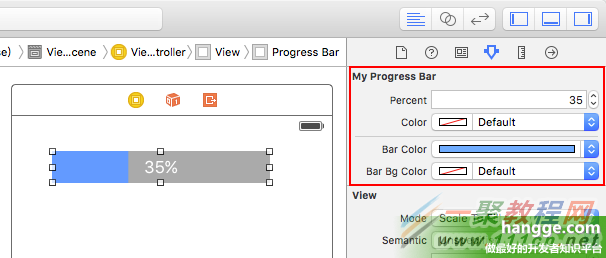
(4)在Attributes inspector面板中可以調整組件的各個自定義屬性

(注:如果自定義組件是沒有使用IB關鍵字,也是可以在StoryBoard中添加使用的。只不過在StoryBoard中不能實時更新視圖和屬性,顯示的是一個空白矩形。)
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




