Swift之導航欄標題文字太長,導致返回按鈕文字消失問題解決
項目中常常會使用 UINavigationController 對各個頁面進行導航,導航欄左側的返回按鈕默認標題文字是上級頁面的 title。

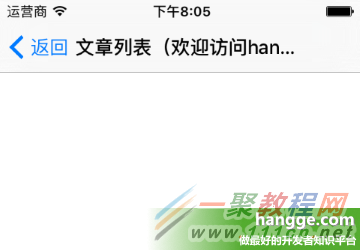
但如果子頁面的標題(title)文字過長,那麼返回按鈕的文字就會消失:
 同樣地,即使在父頁面中將 navigationItem.backBarButtonItem 設為自定義的 UIBarButtonItem,修改返回按鈕的文字:
同樣地,即使在父頁面中將 navigationItem.backBarButtonItem 設為自定義的 UIBarButtonItem,修改返回按鈕的文字:

如果子頁面的標題文字過長,返回按鈕的文字也是就會消失:
 解決辦法:將導航欄標題視圖替換成自定義label,並限制長度尺寸
解決辦法:將導航欄標題視圖替換成自定義label,並限制長度尺寸
通過 navigationItem.titleView 屬性可以很方便的將其替換成自定義的 UIView 視圖,這裡我們使用固定尺寸的 UILabel,效果圖如下:

import UIKit
class DetailViewController: UIViewController {
override func viewDidLoad() {
let titleView = UIView(frame: CGRectMake(0, 0, 200, 40))
let labelForTitle = UILabel(frame: CGRectMake(0, 0, 200, 30))
labelForTitle.font = UIFont.systemFontOfSize(17.0, weight: UIFontWeightMedium)
labelForTitle.center = titleView.center
labelForTitle.text = "文章列表(歡迎訪問hangge.com)"
titleView.addSubview(labelForTitle)
self.navigationItem.titleView = titleView
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
功能改進:如果文字過長,label自動縮小文字大小
上面的方法會把多余的文字截斷並在後面添加...。如果想讓標題文字能完全顯示,可以通過 adjustsFontSizeToFitWidth 屬性讓文本標簽自動縮放文字尺寸以適應標簽大小。效果圖如下:

import UIKit
class DetailViewController: UIViewController {
override func viewDidLoad() {
let titleView = UIView(frame: CGRectMake(0, 0, 200, 40))
let labelForTitle = UILabel(frame: CGRectMake(0, 0, 200, 30))
labelForTitle.font = UIFont.systemFontOfSize(17.0, weight: UIFontWeightMedium)
labelForTitle.center = titleView.center
labelForTitle.adjustsFontSizeToFitWidth = true
labelForTitle.text = "文章列表(歡迎訪問hangge.com)"
titleView.addSubview(labelForTitle)
self.navigationItem.titleView = titleView
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




