Swift多列表格組件的實現具備排序功能

 2,功能說明:
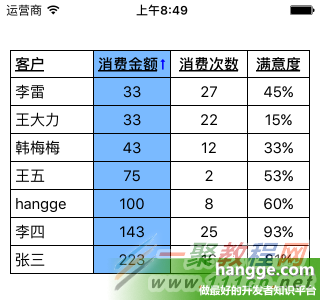
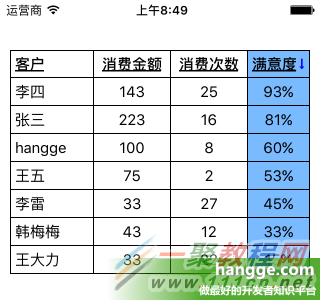
(1)表格列頭文字增加下劃線樣式,表示可以點擊。
(2)點擊列頭標題,內容條目便會根據該列數據進行排序顯示(先升序、後降序,依次交替)
(3)排序列背景色會變為藍色,同時列頭會顯示上下箭頭表示排列順序。
2,功能說明:
(1)表格列頭文字增加下劃線樣式,表示可以點擊。
(2)點擊列頭標題,內容條目便會根據該列數據進行排序顯示(先升序、後降序,依次交替)
(3)排序列背景色會變為藍色,同時列頭會顯示上下箭頭表示排列順序。
(4)這裡排序的上下箭頭不是圖片,而是使用 Font Awesome 圖標字體庫。優點是可以很輕松地設置顏色和大小,而不會失真
3,項目代碼
(代碼中高亮部分表示新增的排序相關的代碼)
-- UICollectionGridViewController.swift(組件類) ---
import Foundation
import UIKit
//表格排序協議
protocol UICollectionGridViewSortDelegate {
func sort(colIndex: Int, asc: Bool, rows: [[AnyObject]]) -> [[AnyObject]]
}
//多列表格組件(通過CollectionView實現)
class UICollectionGridViewController: UICollectionViewController {
//表頭數據
var cols: [String]! = []
//行數據
var rows: [[AnyObject]]! = []
//排序代理
var sortDelegate: UICollectionGridViewSortDelegate!
//選中的表格列(-1表示沒有選中的)
private var selectedColIdx = -1
//列排序順序
private var asc = true
//單元格內容居左時的左側內邊距
private var cellPaddingLeft:CGFloat = 5
init() {
//初始化表格布局
let layout = UICollectionGridViewLayout()
super.init(collectionViewLayout: layout)
layout.viewController = self
collectionView!.backgroundColor = UIColor.whiteColor()
collectionView!.registerClass(UICollectionViewCell.self,
forCellWithReuseIdentifier: "cell")
collectionView!.delegate = self
collectionView!.dataSource = self
collectionView!.directionalLockEnabled = true
collectionView!.contentInset = UIEdgeInsetsMake(0, 10, 0, 10)
collectionView!.bounces = false
}
required init?(coder aDecoder: NSCoder) {
fatalError("UICollectionGridViewController.init(coder:) has not been implemented")
}
//設置列頭數據
func setColumns(columns: [String]) {
cols = columns
}
//添加行數據
func addRow(row: [AnyObject]) {
rows.append(row)
collectionView!.collectionViewLayout.invalidateLayout()
collectionView!.reloadData()
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidLayoutSubviews() {
collectionView!.frame = CGRectMake(0, 0, view.frame.width, view.frame.height)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//返回表格總行數
override func numberOfSectionsInCollectionView(collectionView: UICollectionView)
-> Int {
if cols.isEmpty {
return 0
}
//總行數是:記錄數+1個表頭
return rows.count + 1
}
//返回表格的列數
override func collectionView(collectionView: UICollectionView,
numberOfItemsInSection section: Int) -> Int {
return cols.count
}
//單元格內容創建
override func collectionView(collectionView: UICollectionView,
cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("cell",
forIndexPath: indexPath) as UICollectionViewCell
//單元格邊框
cell.layer.borderWidth = 1
cell.backgroundColor = UIColor.whiteColor()
cell.clipsToBounds = true
//先清空內部原有的元素
for subview in cell.subviews {
subview.removeFromSuperview()
}
//添加內容標簽
let label = UILabel(frame: CGRectMake(0, 0, cell.frame.width, cell.frame.height))
//第一列的內容左對齊,其它列內容居中
if indexPath.row != 0 {
label.textAlignment = NSTextAlignment.Center
}else {
label.textAlignment = NSTextAlignment.Left
label.frame.origin.x = cellPaddingLeft
}
//設置列頭單元格,內容單元格的數據
if indexPath.section == 0 {
let text = NSAttributedString(string: cols[indexPath.row], attributes: [
NSUnderlineStyleAttributeName:NSUnderlineStyle.StyleSingle.rawValue,
NSFontAttributeName:UIFont.boldSystemFontOfSize(15)
])
label.attributedText = text
} else {
label.font = UIFont.systemFontOfSize(15)
label.text = "\(rows[indexPath.section-1][indexPath.row])"
}
cell.addSubview(label)
//列排序
if indexPath.row == selectedColIdx {
//排序列的單元格背景會變色
cell.backgroundColor = UIColor(red: 122/255, green: 186/255, blue: 255/255,
alpha: 1)
//排序列列頭顯示升序降序圖標,並調整列頭標簽相關位置
if indexPath.section == 0 {
let imageWidth: CGFloat = 14
let imageHeight: CGFloat = 14
let labelHeight = label.frame.height
label.sizeToFit()
label.frame = CGRectMake(cellPaddingLeft, 0, min(label.frame.width,
cell.frame.width - imageWidth), labelHeight)
let iconType = asc ? FAType.FALongArrowUp : FAType.FALongArrowDown
let imageView = UIImageView()
imageView.frame = CGRectMake(label.frame.width+3,
cell.frame.height/2 - imageHeight/2, imageWidth, imageHeight)
imageView.setFAIconWithName(iconType, textColor: UIColor.blueColor())
cell.addSubview(imageView)
}
}
return cell
}
//單元格選中事件
override func collectionView(collectionView: UICollectionView,
didSelectItemAtIndexPath indexPath: NSIndexPath) {
//打印出點擊單元格的[行,列]坐標
print("點擊單元格的[行,列]坐標: [\(indexPath.section),\(indexPath.row)]")
if indexPath.section == 0 && sortDelegate != nil {
//如果點擊的是表頭單元格,則默認該列升序排列,再次點擊則變降序排列,以此交替
asc = (selectedColIdx != indexPath.row) ? true : !asc
selectedColIdx = indexPath.row
rows = sortDelegate.sort(indexPath.row, asc: asc, rows: rows)
collectionView.reloadData()
}
}
}
--- UICollectionGridViewLayout.swift(布局類) ---
import Foundation
import UIKit
//多列表格組件布局類
class UICollectionGridViewLayout: UICollectionViewLayout {
private var itemAttributes: [[UICollectionViewLayoutAttributes]] = []
private var itemsSize: [NSValue] = []
private var contentSize: CGSize = CGSizeZero
//表格組件視圖控制器
var viewController: UICollectionGridViewController!
//准備所有view的layoutAttribute信息
override func prepareLayout() {
if collectionView!.numberOfSections() == 0 {
return
}
var column = 0
var xOffset: CGFloat = 0
var yOffset: CGFloat = 0
var contentWidth: CGFloat = 0
var contentHeight: CGFloat = 0
if itemAttributes.count > 0 {
for var section = 0; section < collectionView?.numberOfSections(); section++ {
let numberOfItems = collectionView?.numberOfItemsInSection(section)
for var index = 0; index < numberOfItems; index++ {
if section != 0 && index != 0 {
continue
}
let attributes = layoutAttributesForItemAtIndexPath(
NSIndexPath(forItem: index, inSection: section))!
if section == 0 {
var frame = attributes.frame
frame.origin.y = collectionView!.contentOffset.y
attributes.frame = frame
}
}
}
return
}
itemAttributes = []
itemsSize = []
if itemsSize.count != viewController.cols.count {
calculateItemsSize()
}
for var section = 0; section < collectionView?.numberOfSections(); section++ {
var sectionAttributes: [UICollectionViewLayoutAttributes] = []
for var index = 0; index < viewController.cols.count; index++ {
let itemSize = itemsSize[index].CGSizeValue()
let indexPath = NSIndexPath(forItem: index, inSection: section)
let attributes = UICollectionViewLayoutAttributes(forCellWithIndexPath:
indexPath)
//除第一列,其它列位置都左移一個像素,防止左右單元格間顯示兩條邊框線
if index == 0{
attributes.frame = CGRectIntegral(CGRectMake(xOffset, yOffset,
itemSize.width, itemSize.height))
}else {
attributes.frame = CGRectIntegral(CGRectMake(xOffset-1, yOffset,
itemSize.width+1, itemSize.height))
}
if section == 0 && index == 0 {
attributes.zIndex = 1024
} else if section == 0 || index == 0 {
attributes.zIndex = 1023
}
if section == 0 {
var frame = attributes.frame
frame.origin.y = collectionView!.contentOffset.y
attributes.frame = frame
}
sectionAttributes.append(attributes)
xOffset = xOffset+itemSize.width
column++
if column == viewController.cols.count {
if xOffset > contentWidth {
contentWidth = xOffset
}
column = 0
xOffset = 0
yOffset += itemSize.height
}
}
itemAttributes.append(sectionAttributes)
}
let attributes = itemAttributes.last!.last! as UICollectionViewLayoutAttributes
contentHeight = attributes.frame.origin.y + attributes.frame.size.height
contentSize = CGSizeMake(contentWidth, contentHeight)
}
//需要更新layout時調用
override func invalidateLayout() {
itemAttributes = []
itemsSize = []
contentSize = CGSizeZero
super.invalidateLayout()
}
// 返回內容區域總大小,不是可見區域
override func collectionViewContentSize() -> CGSize {
return contentSize
}
// 這個方法返回每個單元格的位置和大小
override func layoutAttributesForItemAtIndexPath(indexPath: NSIndexPath)
-> UICollectionViewLayoutAttributes? {
return itemAttributes[indexPath.section][indexPath.row]
}
// 返回所有單元格位置屬性
override func layoutAttributesForElementsInRect(rect: CGRect)
-> [UICollectionViewLayoutAttributes]? {
var attributes: [UICollectionViewLayoutAttributes] = []
for section in itemAttributes {
attributes.appendContentsOf(section.filter(
{(includeElement: UICollectionViewLayoutAttributes) -> Bool in
return CGRectIntersectsRect(rect, includeElement.frame)
}))
}
return attributes
}
//當邊界發生改變時,是否應該刷新布局。
//本例在寬度變化時,將重新計算需要的布局信息。
override func shouldInvalidateLayoutForBoundsChange(newBounds: CGRect) -> Bool {
let oldBounds = self.collectionView?.bounds
if CGRectGetWidth(oldBounds!) != CGRectGetWidth(newBounds) {
return true
}else {
return false
}
}
//計算所有單元格的尺寸(每一列各一個單元格)
func calculateItemsSize() {
var remainingWidth = collectionView!.frame.width -
collectionView!.contentInset.left - collectionView!.contentInset.right
for var index = viewController.cols.count-1; index >= 0; index-- {
let newItemSize = sizeForItemWithColumnIndex(index,
remainingWidth: remainingWidth)
remainingWidth -= newItemSize.width
let newItemSizeValue = NSValue(CGSize: newItemSize)
//由於遍歷列的時候是從尾部開始遍歷了,因此將結果插入數組的時候都是放人第一個位置
itemsSize.insert(newItemSizeValue, atIndex: 0)
}
}
//計算某一列的單元格尺寸
func sizeForItemWithColumnIndex(columnIndex: Int, remainingWidth: CGFloat) -> CGSize {
let columnString = viewController.cols[columnIndex]
//根據列頭標題文件,估算各列的寬度
let size = NSString(string: columnString).sizeWithAttributes([
NSFontAttributeName:UIFont.systemFontOfSize(15),
NSUnderlineStyleAttributeName:NSUnderlineStyle.StyleSingle.rawValue
])
//如果有剩余的空間則都給第一列
if columnIndex == 0 {
return CGSizeMake(max(remainingWidth, size.width + 17), size.height + 10)
}
//行高增加10像素,列寬增加17像素(為了容納下排序圖表)
return CGSizeMake(size.width + 17, size.height + 10)
}
}
--- ViewController.swift(測試類) ---
import UIKit
class ViewController: UIViewController, UICollectionGridViewSortDelegate {
var gridViewController: UICollectionGridViewController!
override func viewDidLoad() {
super.viewDidLoad()
gridViewController = UICollectionGridViewController()
gridViewController.setColumns(["客戶", "消費金額", "消費次數", "滿意度"])
gridViewController.addRow(["hangge", "100", "8", "60%"])
gridViewController.addRow(["張三", "223", "16", "81%"])
gridViewController.addRow(["李四", "143", "25", "93%"])
gridViewController.addRow(["王五", "75", "2", "53%"])
gridViewController.addRow(["韓梅梅", "43", "12", "33%"])
gridViewController.addRow(["李雷", "33", "27", "45%"])
gridViewController.addRow(["王大力", "33", "22", "15%"])
gridViewController.sortDelegate = self
view.addSubview(gridViewController.view)
}
override func viewDidLayoutSubviews() {
gridViewController.view.frame = CGRectMake(0, 50, view.frame.width,
view.frame.height-60)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
//表格排序函數
func sort(colIndex: Int, asc: Bool, rows: [[AnyObject]]) -> [[AnyObject]] {
let sortedRows = rows.sort { (firstRow: [AnyObject], secondRow: [AnyObject])
-> Bool in
let firstRowValue = firstRow[colIndex] as! String
let secondRowValue = secondRow[colIndex] as! String
if colIndex == 0 {
//首例姓名使用字典排序法
if asc {
return firstRowValue < secondRowValue
}
return firstRowValue > secondRowValue
} else if colIndex == 1 || colIndex == 2 {
//中間兩列使用數字排序
if asc {
return Int(firstRowValue)! < Int(secondRowValue)!
}
return Int(firstRowValue)! > Int(secondRowValue)!
}
//最後一列數據先去掉百分號,再轉成數字比較
let firstRowValuePercent = Int(firstRowValue.substringToIndex(
firstRowValue.endIndex.advancedBy(-1)))
let secondRowValuePercent = Int(secondRowValue.substringToIndex(
secondRowValue.endIndex.advancedBy(-1)))
if asc {
return firstRowValuePercent < secondRowValuePercent
}
return firstRowValuePercent > secondRowValuePercent
}
return sortedRows
}
}
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




