Swift給UITextView添加自定義鏈接,以及鏈接的點擊響應例子
我們知道多行文本框(UITextView)具有URL檢測功能,將其開啟後,它會高亮顯示內容中的url鏈接文字,點擊後會使用safari打開這個鏈接。


1,讓textView支持自定義鏈接
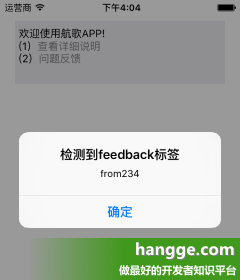
除了能夠用浏覽器打開url鏈接外,有時我們還想讓內容中的鏈接能實現一些個性化的功能需求。比如:點擊“查看詳細說明”後,APP會跳轉到功能說明頁面。而點擊“問題反饋”鏈接時,又會到進行問題反饋操作。



2,實現原理:
(1)對於這些特殊的鏈接我們使用自定義的一些 URL scheme 來表示。比如:about:代表詳細說明,feedback:代表問題反饋。
(2)通過拼接 NSMutableAttributedString 的方式,將各個帶鏈接屬性、不帶鏈接屬性的文本拼接起來,賦值給textview。
(3)使用textview的 UITextFieldDelegate 代理的 shouldInteractWithURL 方法,我們可以捕獲到這些自定義的URL scheme點擊,然後通過判斷 URL.scheme 來執行不同的操作。
3,實現步驟
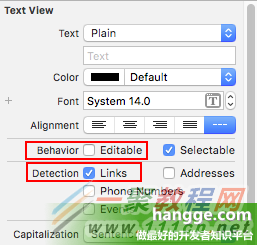
(1)對於用來顯示的textview,要將其 Detection Links(鏈接檢測)打勾,去掉 Editable(使其不可編輯)。

(2)為方便使用,擴展UITextView:
extension UITextView {
//添加鏈接文本(鏈接為空時則表示普通文本)
func appendLinkString(string:String, withURLString:String = "") {
//原來的文本內容
let attrString:NSMutableAttributedString = NSMutableAttributedString()
attrString.appendAttributedString(self.attributedText)
//新增的文本內容(使用默認設置的字體樣式)
let attrs = [NSFontAttributeName : self.font!]
let appendString = NSMutableAttributedString(string: string, attributes:attrs)
//判斷是否是鏈接文字
if withURLString != "" {
let range:NSRange = NSMakeRange(0, appendString.length)
appendString.beginEditing()
appendString.addAttribute(NSLinkAttributeName, value:withURLString, range:range)
appendString.endEditing()
}
//合並新的文本
attrString.appendAttributedString(appendString)
//設置合並後的文本
self.attributedText = attrString
}
}
(3)樣例代碼 :
import UIKit
class ViewController: UIViewController, UITextViewDelegate {
@IBOutlet weak var textView: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
//設置展示文本框的代理
textView.delegate = self
textView.text = ""
textView.appendLinkString("歡迎使用航歌APP!\n")
textView.appendLinkString("(1)")
textView.appendLinkString("查看詳細說明", withURLString: "about:from123")
textView.appendLinkString("\n(2)")
textView.appendLinkString("問題反饋", withURLString: "feedback:from234")
}
//鏈接點擊響應方法
func textView(textView: UITextView, shouldInteractWithURL URL: NSURL,
inRange characterRange: NSRange) -> Bool {
switch URL.scheme {
case "about" :
showAlert("about",
payload: URL.resourceSpecifier.stringByRemovingPercentEncoding!)
case "feedback" :
showAlert("feedback",
payload: URL.resourceSpecifier.stringByRemovingPercentEncoding!)
default:
print("這個是普通的url")
}
return true
}
//顯示消息
func showAlert(tagType:String, payload:String){
let alertController = UIAlertController(title: "檢測到\(tagType)標簽",
message: payload, preferredStyle: .Alert)
let cancelAction = UIAlertAction(title: "確定", style: .Cancel, handler: nil)
alertController.addAction(cancelAction)
self.presentViewController(alertController, animated: true, completion: nil)
}
}
原文出自:www.hangge.com
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




