Swift 自動布局庫SnapKit的使用詳解1(配置、使用方法、樣例)
了適應各種屏幕尺寸,iOS 6後引入了自動布局(Auto Layout)的概念,通過使用各種 Constraint(約束)來實現頁面自適應彈性布局。(想了解更多可查看我原來寫的這篇文章:Swift - 使用Auto Layout和Size Classes實現頁面自適應彈性布局)
在 StoryBoard 中使用約束實現自動布局很方便,但如果用純代碼來設置約束就很麻煩了。這裡向大家推薦一個好用的第三方布局庫:SnapKit(其前身是 Masonry,一個OC版的布局庫)1,SnapKit介紹 SnapKit是一個優秀的第三方自適應布局庫,它可以讓iOS、OS X應用更簡單地實現自動布局(Auto Layout)。
GtiHub地址:https://github.com/SnapKit/SnapKit 2,SnapKit配置
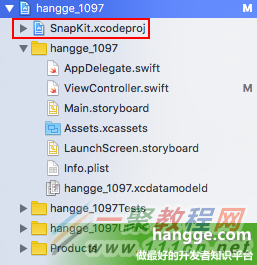
(1)將下載下來的SnapKit項目的 SnapKit.xcodeproj 拖進自己的項目目錄當中

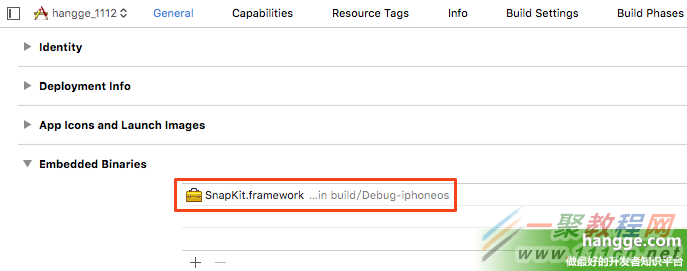
(2)在 工程 -> General -> Embedded Binaries 中點擊加號,添加SnapKit庫到項目中來

3,先看一個簡單的使用樣例
在頁面正中央放置一個100*100的正方形view

import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var box = UIView()
override func viewDidLoad() {
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
make.width.equalTo(100)
make.height.equalTo(100)
make.center.equalTo(self.view)
}
}
}\
由於長寬都一樣,我們還可以串連視圖屬性,增加可讀性:
import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var box = UIView()
override func viewDidLoad() {
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(100)
make.center.equalTo(self.view)
}
}
}
4,SnapKit的使用方法
通過 snp_makeConstraints 方法給view添加約束,約束有幾種,分別是邊距,寬,高,左上右下距離,基准線。同時,添加過約束後可以有修正,修正有位移修正(inset、offset)和倍率修正(multipliedBy)
語法一般是: make.equalTo 或 make.greaterThanOrEqualTo 或 make.lessThanOrEqualTo + 倍數和位移修正。
.equalTo:等於
.lessThanOrEqualTo:小於等於
.greaterThanOrEqualTo:大於等於
注意: 使用 snp_makeConstraints 方法的元素必須事先添加到父元素的中,例如:self.view.addSubview(view)
5,約束條件參數支持如下三種類型:
(1)視圖屬性(ViewAttribute)
視圖屬性(ViewAttribute) 布局屬性(NSLayoutAttribute) view.snp_left NSLayoutAttribute.Left view.snp_right NSLayoutAttribute.Right view.snp_top NSLayoutAttribute.Top view.snp_bottom NSLayoutAttribute.Bottom view.snp_leading NSLayoutAttribute.Leading view.snp_trailing NSLayoutAttribute.Trailing view.snp_width NSLayoutAttribute.Width view.snp_height NSLayoutAttribute.Height view.snp_centerX NSLayoutAttribute.CenterX view.snp_centerY NSLayoutAttribute.CenterY view.snp_baseline NSLayoutAttribute.Baseline
//使當前視圖對象的中心x坐標小於等於視圖view2的左邊的x坐標
make.centerX.lessThanOrEqualTo(view2.snp_left)
(2)視圖關系(UIView/NSView)
比如想讓view.left 大於等於 label.left:
make.left.greaterThanOrEqualTo(label)
這個其實等價於:
make.left.greaterThanOrEqualTo(label.snp_left)
(3)嚴格檢測(Strick Checks)
比如將寬度和高度屬性設置為常量值:
make.height.equalTo(20)
make.width.equalTo(20)
make.top.equalTo(42)
6,給視圖的各種屬性設置約束
(1)width、height屬性
自動布局允許寬度、高度設置為常量值。
make.height.equalTo(20)
make.width.equalTo(self.buttonSize.width)
//當前視圖與label的頂部齊平
make.top.equalTo(label.snp_top)
(2) left、right、top、centerX、centerY等其他屬性
這些屬性直接設置常量值,表示他們相對於父容器的相對約束條件。比如我們將綠色方塊放置橙色方塊內部的右下角位置。
import UIKit
import SnapKit
class ViewController: UIViewController {
//外部方塊
lazy var boxOutter = UIView()
//內部方塊
lazy var boxInner = UIView()
override func viewDidLoad() {
super.viewDidLoad()
boxOutter.backgroundColor = UIColor.orangeColor()
self.view.addSubview(boxOutter)
boxInner.backgroundColor = UIColor.greenColor()
boxOutter.addSubview(boxInner)
boxOutter.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(200)
make.center.equalTo(self.view)
}
boxInner.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(100)
make.right.equalTo(0)
make.bottom.equalTo(0)
}
}
}
當然也可以使用與其他視圖的關系來添加約束。比如:下面綠色方塊視圖大小同上面橙色方塊相同,下面視圖與上面視圖左側平齊,下面視圖頂部與上面視圖底部平齊。
import UIKit
import SnapKit
class ViewController: UIViewController {
//方塊1
lazy var box1 = UIView()
//方塊2
lazy var box2 = UIView()
override func viewDidLoad() {
super.viewDidLoad()
box1.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box1)
box2.backgroundColor = UIColor.greenColor()
self.view.addSubview(box2)
box1.snp_makeConstraints { (make) -> Void in
make.left.equalTo(20)
make.right.equalTo(-20)
make.height.equalTo(40)
make.top.equalTo(20)
}
box2.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(box1)
make.left.equalTo(box1) //等同於 make.left.equalTo(box1.snp_left)
make.top.equalTo(box1.snp_bottom)
}
}
}
(3)edges(邊緣)
//讓當前視圖 的 上下左右(top,left,bottom,right) 等於 view2
make.edges.equalTo(view2)
(4)size(尺寸)
//當前視圖寬高 >= titleLabel
make.size.greaterThanOrEqualTo(titleLabel)
(5)center(中心)
//當前視圖與 button1中心相同 (centerX 和 centerY)
make.center.equalTo(button1)
7,位移修正與倍率修正
(1)內位移修正:inset
比如下圖中綠色視圖view,它距離父視圖上、左、下、右邊距分別是10、15、20、25
import UIKit
import SnapKit
class ViewController: UIViewController {
//外部方塊
lazy var boxOutter = UIView()
//內部方塊
lazy var boxInner = UIView()
override func viewDidLoad() {
super.viewDidLoad()
boxOutter.backgroundColor = UIColor.orangeColor()
self.view.addSubview(boxOutter)
boxInner.backgroundColor = UIColor.greenColor()
boxOutter.addSubview(boxInner)
boxOutter.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(200)
make.center.equalTo(self.view)
}
boxInner.snp_makeConstraints { (make) -> Void in
make.edges.equalTo(boxOutter).inset(UIEdgeInsetsMake(10, 15, 20, 25))
}
}
}
上面邊距的偏移設置實際上相當於如下形式:
make.top.equalTo(boxOutter).offset(10)
make.left.equalTo(boxOutter).offset(15)
make.bottom.equalTo(boxOutter).offset(-20)
make.right.equalTo(boxOutter).offset(-25)
(2)外位移修正:offset
下面讓綠色視圖比橙色視圖寬度加50,高度減50。
import UIKit
import SnapKit
class ViewController: UIViewController {
//外部方塊
lazy var boxOutter = UIView()
//內部方塊
lazy var boxInner = UIView()
override func viewDidLoad() {
super.viewDidLoad()
boxOutter.backgroundColor = UIColor.orangeColor()
self.view.addSubview(boxOutter)
boxInner.backgroundColor = UIColor.greenColor()
boxOutter.addSubview(boxInner)
boxOutter.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(200)
make.center.equalTo(self.view)
}
boxInner.snp_makeConstraints { (make) -> Void in
make.center.equalTo(boxOutter)
// make width = superview.width + 100, height = superview.height - 50
make.size.equalTo(boxOutter).offset(CGSizeMake(50, -50))
}
}
}
(3)倍率修正:multipliedBy
下面將綠色視圖的尺寸設置成橙色視圖一半大小。
import UIKit
import SnapKit
class ViewController: UIViewController {
//外部方塊
lazy var boxOutter = UIView()
//內部方塊
lazy var boxInner = UIView()
override func viewDidLoad() {
super.viewDidLoad()
boxOutter.backgroundColor = UIColor.orangeColor()
self.view.addSubview(boxOutter)
boxInner.backgroundColor = UIColor.greenColor()
boxOutter.addSubview(boxInner)
boxOutter.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(200)
make.center.equalTo(self.view)
}
boxInner.snp_makeConstraints { (make) -> Void in
make.center.equalTo(boxOutter)
// make width = superview.width / 2, height = superview.height / 2
make.size.equalTo(boxOutter).multipliedBy(0.5)
}
}
}
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




