Swift 自動布局庫SnapKit的實現一個登錄頁面使用詳解
前面的幾篇文章講解了自動布局庫SnapKit的使用方法。本文通過一個完整的樣例(登錄頁面)來演示在實際項目中如何使用SnapKit來實現自動化布局的。
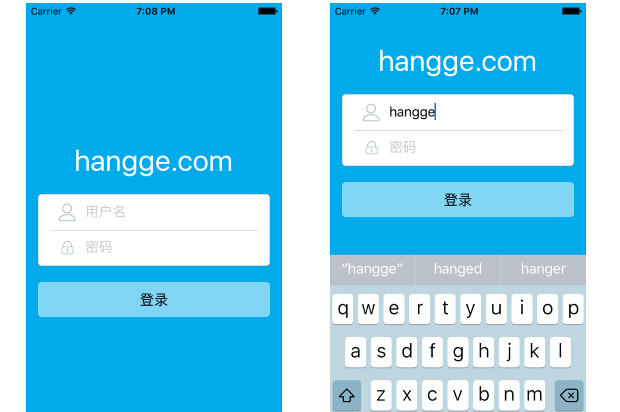
1,效果圖如下

2,代碼講解
(1)用戶名、密碼輸入區域(白色區域)設置垂直居中約束,其高度是固定90,寬度自適應(距離屏幕左右側都為15像素)
(2)用戶名、密碼輸入框之間分割線是使用灰色背景的UIView實現,其高度是1像素,同樣設置垂直居中約束。
(3)登錄按鈕距離上方輸入區域20像素,高度固定是40,寬度同樣自適應(距離屏幕左右側都為15像素)
(4)上方標題標簽據下方輸入區域20像素,寬度自適應,內容居中。
(5)當鍵盤出現時,修改輸入區域的垂直約束偏移量,使其向上移動(移動時,登陸按鈕、標題標簽也會同步移動)。避免在使用小屏設備時,鍵盤把登錄框給擋住。
(6)鍵盤消失時,整個登錄區域又會下移回復原位(上移、下移過程都有動畫效果)
3,頁面代碼
import UIKit
import SnapKit
class ViewController: UIViewController, UITextFieldDelegate {
var txtUser: UITextField! //用戶名輸入框
var txtPwd: UITextField! //密碼輸入款
var formView: UIView! //登陸框視圖
var horizontalLine: UIView! //分隔線
var confirmButton:UIButton! //登錄按鈕
var titleLabel: UILabel! //標題標簽
var topConstraint: Constraint? //登錄框距頂部距離約束
override func viewDidLoad() {
super.viewDidLoad()
//視圖背景色
self.view.backgroundColor = UIColor(red: 1/255, green: 170/255, blue: 235/255,
alpha: 1)
//登錄框高度
let formViewHeight = 90
//登錄框背景
self.formView = UIView()
self.formView.layer.borderWidth = 0.5
self.formView.layer.borderColor = UIColor.lightGrayColor().CGColor
self.formView.backgroundColor = UIColor.whiteColor()
self.formView.layer.cornerRadius = 5
self.view.addSubview(self.formView)
//最常規的設置模式
self.formView.snp_makeConstraints { (make) -> Void in
make.left.equalTo(15)
make.right.equalTo(-15)
//存儲top屬性
self.topConstraint = make.centerY.equalTo(self.view).constraint
make.height.equalTo(formViewHeight)
}
//分隔線
self.horizontalLine = UIView()
self.horizontalLine.backgroundColor = UIColor.lightGrayColor()
self.formView.addSubview(self.horizontalLine)
self.horizontalLine.snp_makeConstraints { (make) -> Void in
make.height.equalTo(0.5)
make.left.equalTo(15)
make.right.equalTo(-15)
make.centerY.equalTo(self.formView)
}
//密碼圖
let imgLock1 = UIImageView(frame:CGRectMake(11, 11, 22, 22))
imgLock1.image = UIImage(named:"iconfont-user")
//密碼圖
let imgLock2 = UIImageView(frame:CGRectMake(11, 11, 22, 22))
imgLock2.image = UIImage(named:"iconfont-password")
//用戶名輸入框
self.txtUser = UITextField()
self.txtUser.delegate = self
self.txtUser.placeholder = "用戶名"
self.txtUser.tag = 100
self.txtUser.leftView = UIView(frame:CGRectMake(0, 0, 44, 44))
self.txtUser.leftViewMode = UITextFieldViewMode.Always
self.txtUser.returnKeyType = UIReturnKeyType.Next
//用戶名輸入框左側圖標
self.txtUser.leftView!.addSubview(imgLock1)
self.formView.addSubview(self.txtUser)
//布局
self.txtUser.snp_makeConstraints { (make) -> Void in
make.left.equalTo(15)
make.right.equalTo(-15)
make.height.equalTo(44)
make.centerY.equalTo(0).offset(-formViewHeight/4)
}
//密碼輸入框
self.txtPwd = UITextField()
self.txtPwd.delegate = self
self.txtPwd.placeholder = "密碼"
self.txtPwd.tag = 101
self.txtPwd.leftView = UIView(frame:CGRectMake(0, 0, 44, 44))
self.txtPwd.leftViewMode = UITextFieldViewMode.Always
self.txtPwd.returnKeyType = UIReturnKeyType.Next
//密碼輸入框左側圖標
self.txtPwd.leftView!.addSubview(imgLock2)
self.formView.addSubview(self.txtPwd)
//布局
self.txtPwd.snp_makeConstraints { (make) -> Void in
make.left.equalTo(15)
make.right.equalTo(-15)
make.height.equalTo(44)
make.centerY.equalTo(0).offset(formViewHeight/4)
}
//登錄按鈕
self.confirmButton = UIButton()
self.confirmButton.setTitle("登錄", forState: UIControlState.Normal)
self.confirmButton.setTitleColor(UIColor.blackColor(),
forState: UIControlState.Normal)
self.confirmButton.layer.cornerRadius = 5
self.confirmButton.backgroundColor = UIColor(colorLiteralRed: 1, green: 1, blue: 1,
alpha: 0.5)
self.confirmButton.addTarget(self, action: #selector(loginConfrim),
forControlEvents: .TouchUpInside)
self.view.addSubview(self.confirmButton)
self.confirmButton.snp_makeConstraints { (make) -> Void in
make.left.equalTo(15)
make.top.equalTo(self.formView.snp_bottom).offset(20)
make.right.equalTo(-15)
make.height.equalTo(44)
}
//標題label
self.titleLabel = UILabel()
self.titleLabel.text = "hangge.com"
self.titleLabel.textColor = UIColor.whiteColor()
self.titleLabel.font = UIFont.systemFontOfSize(36)
self.view.addSubview(self.titleLabel)
self.titleLabel.snp_makeConstraints { (make) -> Void in
make.bottom.equalTo(self.formView.snp_top).offset(-20)
make.centerX.equalTo(0)
make.height.equalTo(44)
}
}
//輸入框獲取焦點開始編輯
func textFieldDidBeginEditing(textField:UITextField)
{
UIView.animateWithDuration(0.5, animations: { () -> Void in
self.topConstraint?.updateOffset(-125)
self.view.layoutIfNeeded()
})
}
//輸入框返回時操作
func textFieldShouldReturn(textField:UITextField) -> Bool
{
let tag = textField.tag
switch tag {
case 100:
self.txtPwd.becomeFirstResponder()
case 101:
loginConfrim()
default:
print(textField.text)
}
return true
}
//登錄按鈕點擊
func loginConfrim(){
//收起鍵盤
self.view.endEditing(true)
//視圖約束恢復初始設置
UIView.animateWithDuration(0.5, animations: { () -> Void in
self.topConstraint?.updateOffset(0)
self.view.layoutIfNeeded()
})
}
}
原文出自:www.hangge.com
- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法




