iOS如何實現點擊圖片放大的效果
編輯:IOS7技巧
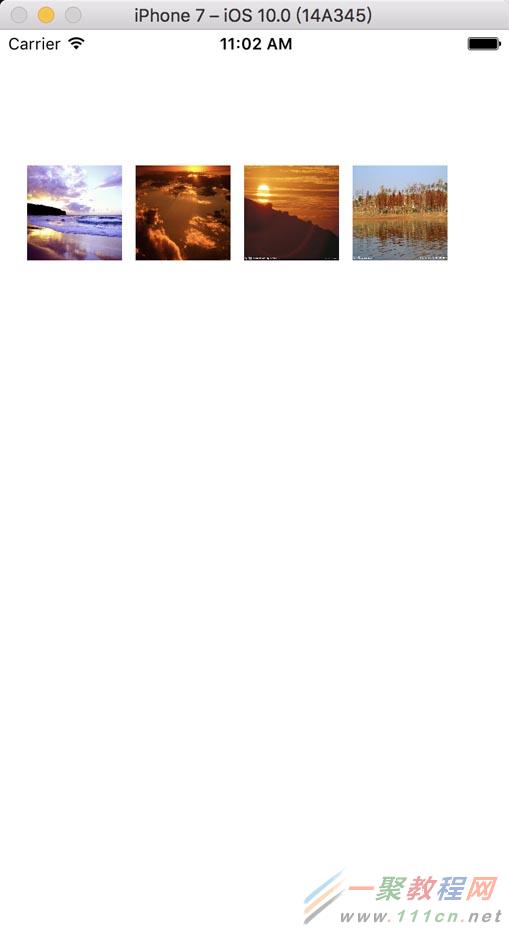
今天帶來的是圖片點擊放大效果,這種效果一般在微博,微信朋友圈中比較常見

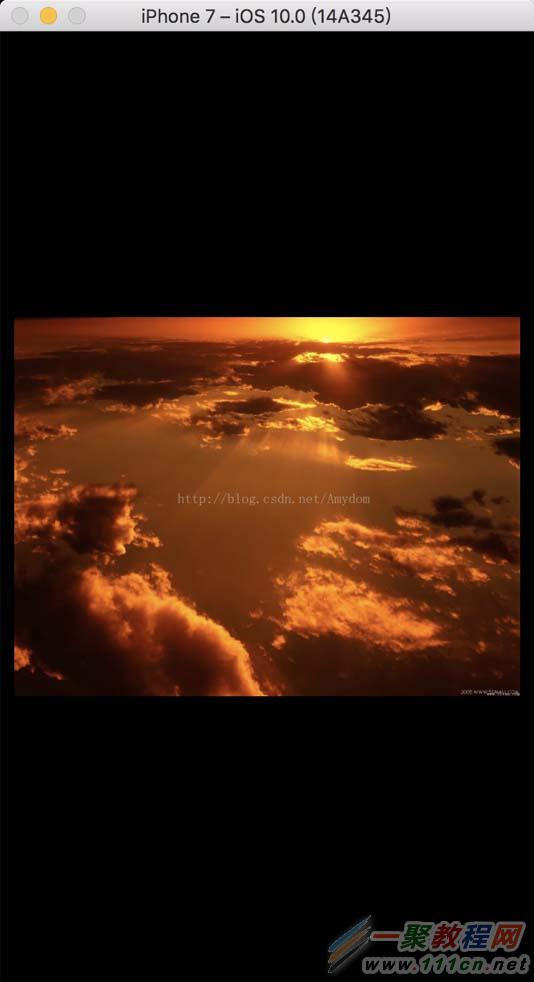
當我點擊其中一張圖片時,就會進入詳情

具體實現如下
首先創建個 Controller(PhotoViewController)
// // PhotoViewController.h // 點擊圖片放大效果 // // Created by Amydom on 17/1/9. // Copyright © 2017年 Amydom. All rights reserved. // #import <UIKit/UIKit.h> @interface PhotoViewController : UIViewController //保存圖片的數組 @property (nonatomic, strong)NSMutableArray *photoArr; //圖片 tag @property (nonatomic, assign)NSInteger imageTag; @end // // PhotoViewController.m // 點擊圖片放大效果 // // Created by Amydom on 17/1/9. // Copyright © 2017年 Amydom. All rights reserved. // #import "PhotoViewController.h" @interface PhotoViewController () @end @implementation PhotoViewController - (void)viewDidLoad { [super viewDidLoad]; UIScrollView *myScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 375, 667)]; myScrollView.backgroundColor = [UIColor blackColor]; myScrollView.pagingEnabled = YES; myScrollView.bounces = NO; [self.view addSubview:myScrollView]; //根據tag 來獲取當前點擊的圖片 myScrollView.contentOffset = CGPointMake(self.view.frame.size.width * self.imageTag, 10); myScrollView.contentSize = CGSizeMake(self.view.frame.size.width * self.photoArr.count, 667); //創建 for(inti = 0; i < self.photoArr.count; i++) { UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(self.view.frame.size.width * i + 10, 0, self.view.frame.size.width - 20, self.view.frame.size.height)]; NSString *imgName = self.photoArr[i]; img.image = [UIImage imageNamed:imgName]; [myScrollView addSubview:img]; //自適應圖片大小 img.contentMode = UIViewContentModeScaleAspectFit; } //輕拍跳出照片浏覽 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapAction)]; [myScrollView addGestureRecognizer:tap]; } - (void)tapAction { [self dismissViewControllerAnimated:YES completion:^{ }]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end然後在 ViewController 中創建四張小圖片,添加輕拍手勢
// // ViewController.m // 點擊圖片放大效果 // // Created by Amydom on 17/1/9. // Copyright © 2017年 Amydom. All rights reserved. // #import "ViewController.h" #import "PhotoViewController.h" @interface ViewController (){ NSMutableArray *array; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; array = [NSMutableArray arrayWithObjects:@"1.jpg", @"2.jpg",@"3.jpg",@"4.jpg", nil nil]; for(inti = 0; i < array.count; i++) { UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(20 + 880 * i, 100, 70, 70)]; img.image = [UIImage imageNamed:[array objectAtIndex:i]]; img.userInteractionEnabled = YES; //截掉邊框 img.clipsToBounds = YES; img.tag = 1000 + i; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(TapAction:)]; [img addGestureRecognizer:tap]; [self.view addSubview:img]; } } - (void)TapAction:(UITapGestureRecognizer *)tap{ PhotoViewController *photoVC = [[PhotoViewController alloc] init]; photoVC.imageTag = tap.view.tag - 1000 ;//獲取當前被點擊圖片的 tag photoVC.photoArr = array; [photoVC setModalTransitionStyle:UIModalTransitionStyleCrossDissolve];// 效果 [self presentModalViewController:photoVC animated:YES]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end這樣就可以實現啦........當然這裡只是單純的實現功能,至於想要圖片循環什麼的還是需要根據需求自行添加..
相關文章
+



