微信小程序,超能裝的實例教程
序言
開始開發應用號之前,先看看官方公布的「小程序」教程吧!(以下內容來自微信官方公布的「小程序」開發指南)
本文檔將帶你一步步創建完成一個微信小程序,並可以在手機上體驗該小程序的實際效果。這個小程序的首頁將會顯示歡迎語以及當前用戶的微信頭像,點擊頭像,可以在新開的頁面中查看當前小程序的啟動日志。
1. 獲取微信小程序的 AppID
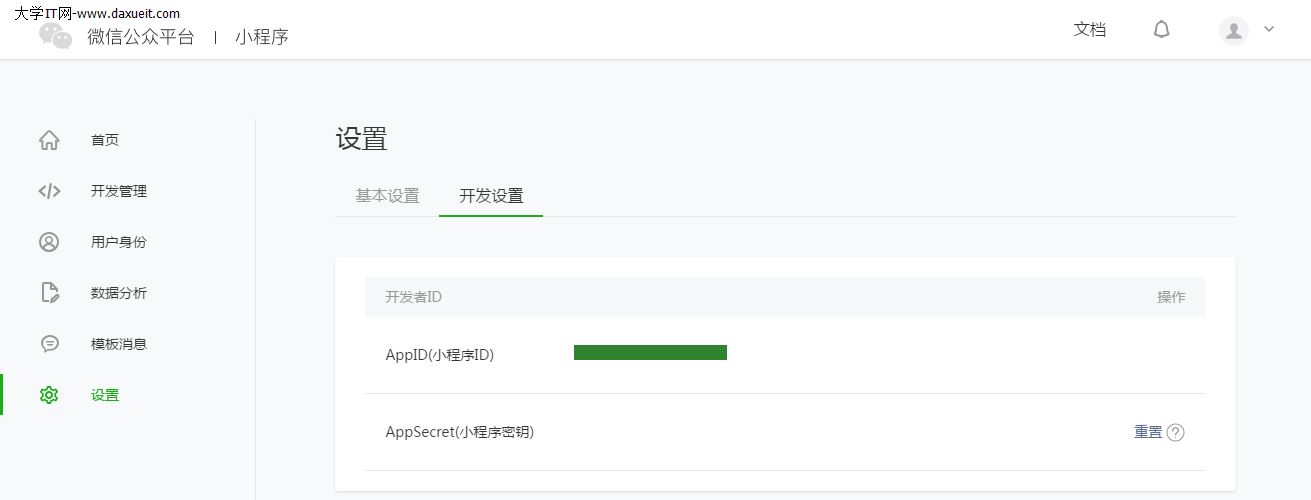
首先,我們需要擁有一個帳號,如果你能看到該文檔,我們應當已經邀請並為你創建好一個帳號。注意不可直接使用服務號或訂閱號的 AppID。 利用提供的帳號,登錄https://mp.weixin.qq.com,就可以在網站的「設置」-「開發者設置」中,查看到微信小程序的 AppID 了。
<ignore_js_op>

注意:如果我們不是用注冊時綁定的管理員微信號,在手機上體驗該小程序。那麼我們還需要操作「綁定開發者」。即在「用戶身份 - 開發者」模塊,綁定上需要體驗該小程序的微信號。本教程默認注冊帳號、體驗都是使用管理員微信號。
2. 創建項目
我們需要通過開發者工具,來完成小程序創建和代碼編輯。
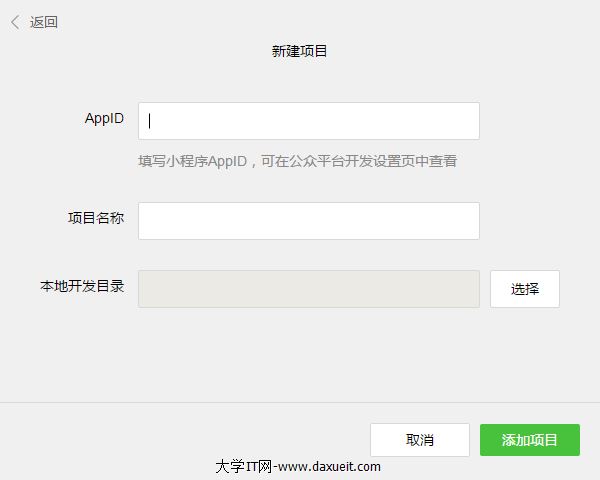
開發者工具安裝完成後,打開並使用微信掃碼登錄。選擇創建「項目」,填入上文獲取到的 AppID,設置一個本地項目的名稱(非小程序名稱),比如「我的第一個項目」,並選擇一個本地的文件夾作為代碼存儲的目錄,點擊「新建項目」就可以了。
<ignore_js_op>
為方便初學者了解微信小程序的基本代碼結構,在創建過程中,如果選擇的本地文件夾是個空文件夾,開發者工具會提示,是否需要創建一個 quick start 項目。選擇「是」,開發者工具會幫助我們在開發目錄裡生成一個簡單的 demo。
項目創建成功後,我們就可以點擊該項目,進入並看到完整的開發者工具界面,點擊左側導航,在「編輯」裡可以查看和編輯我們的代碼,在「調試」裡可以測試代碼並模擬小程序在微信客戶端效果,在「項目」裡可以發送到手機裡預覽實際效果。
3. 編寫代碼
點擊開發者工具左側導航的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的代碼文件。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js 後綴的是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件。微信小程序會讀取這些文件,並生成小程序實例。
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發自己的微信小程序。
app.js 是小程序的腳本代碼。我們可以在這個文件中監聽並處理小程序的生命周期函數、聲明全局變量。調用 MINA 提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。
<font size="3" face="微軟雅黑" >//app.js
App({
onLaunch: function () {
// 調用 API 從本地緩存中獲取數據
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
// 調用登錄接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})</font>
復制代碼
app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。
<font size="3" face="微軟雅黑" >/**app.json*/
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}</font>
復制代碼
app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
<font size="3" face="微軟雅黑" >/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}</font>
復制代碼
3. 創建頁面
在這個教程裡,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程序啟動日志的展示頁,他們都在 pages 目錄下。微信小程序中的每一個頁面的【路徑 + 頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程序的首頁。
每一個小程序頁面是由同路徑下同名的四個不同後綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js 後綴的文件是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件,.wxml 後綴的文件是頁面結構文件。
index.wxml 是頁面的結構文件:
<font size="3" face="微軟雅黑" ><!--index.wxml-->
<view >
<viewbindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view></font>
復制代碼
本例中使用了 、、 來搭建頁面結構,綁定數據和交互處理函數。
index.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命周期函數、獲取小程序實例,聲明並處理數據,響應頁面交互事件等。
<font size="3" face="微軟雅黑" >//index.js
// 獲取應用實例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
// 事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
// 調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
// 更新數據
that.setData({
userInfo:userInfo
})
})
}
})</font>
復制代碼
index.wxss 是頁面的樣式表:
<font size="3" face="微軟雅黑" >/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}</font>
復制代碼
頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構文件中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的配置文件:
頁面的配置文件是非必要的。當有頁面的配置文件時,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置文件,則在該頁面直接使用 app.json 中的默認配置。
logs 的頁面結構
<font size="3" face="微軟雅黑" ><!--logs.wxml-->
<view >
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view></font>
復制代碼
logs 頁面使用控制標簽來組織代碼,在上使用 wx:for-items 綁定 logs 數據,並將 logs 數據循環展開節點
<font size="3" face="微軟雅黑" >//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})</font>
復制代碼
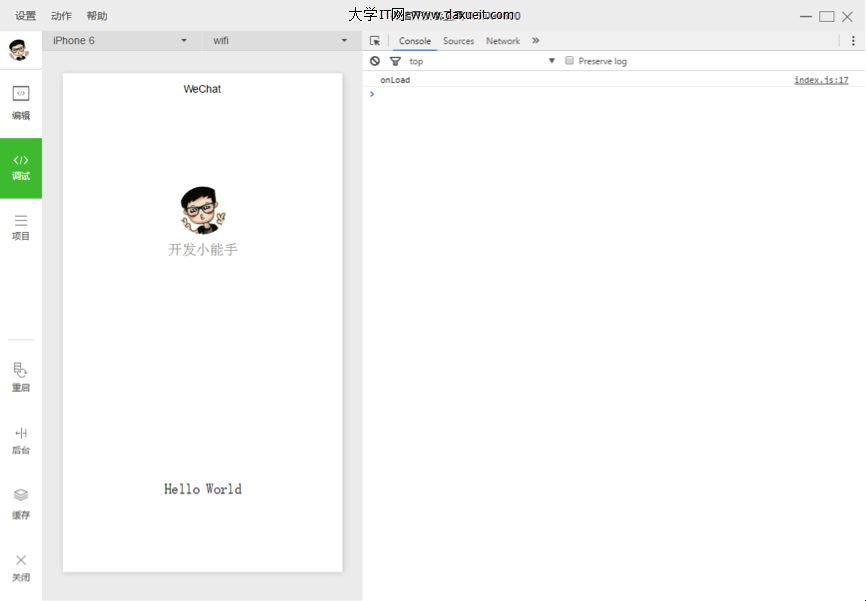
運行結果如下:
<ignore_js_op>
4. 手機預覽
<ignore_js_op>
開發者工具左側菜單欄選擇「項目」,點擊「預覽」,掃碼後即可在微信客戶端中體驗。
目前,預覽和上傳功能尚無法實現,需要等待微信官方的下一步更新。
如你所見,微信官方給出的開發指南還非常簡單,很多細節、代碼和功能都沒有明確的展示,所以接下來就到博卡君展示實力的時候啦!開發教程正式開始!
第一章:准備工作
做好准備工作很重要。開發一個微信應用號,你需要提前到微信的官方網站(weixin.qq.com)下載開發者工具。
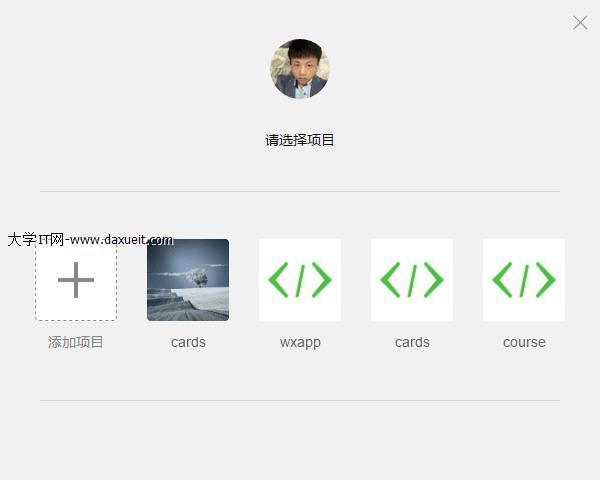
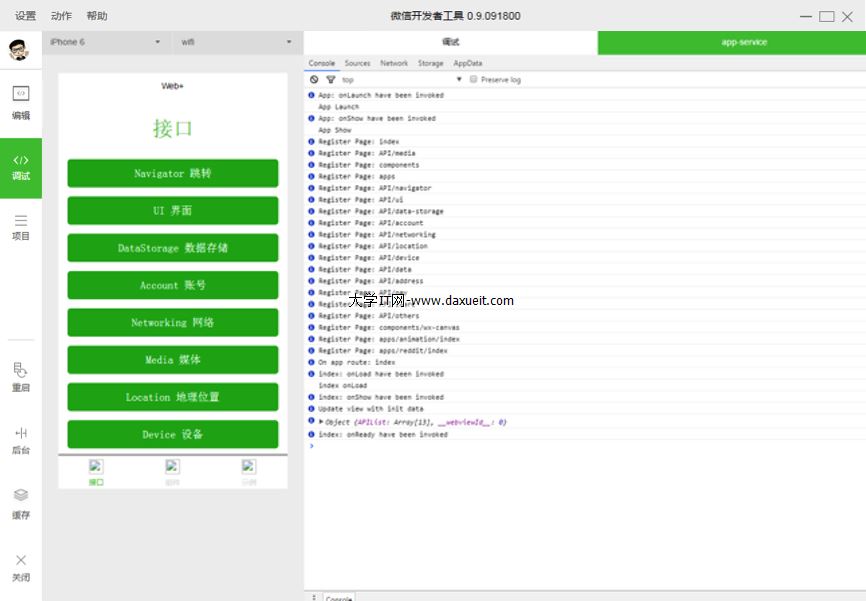
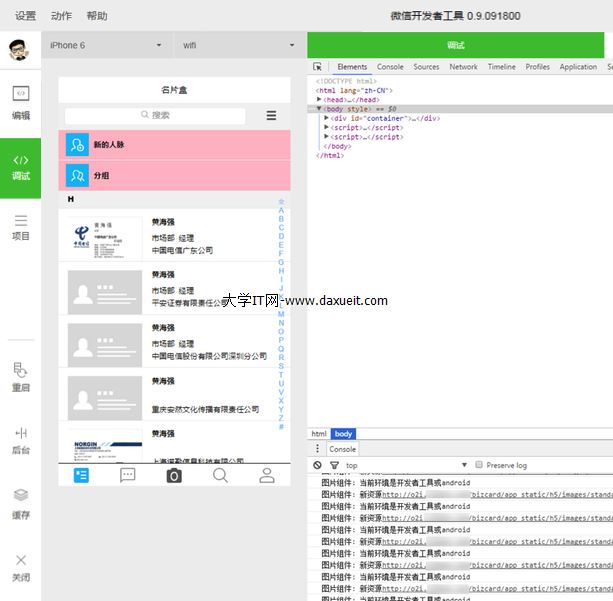
1. 下載最新微信開發者工具,打開後你會看到該界面:

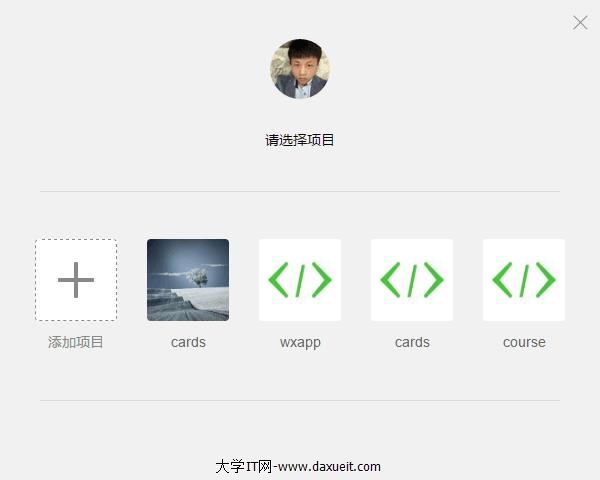
2. 點擊「新建 web+」項目,隨後出現如下畫面:

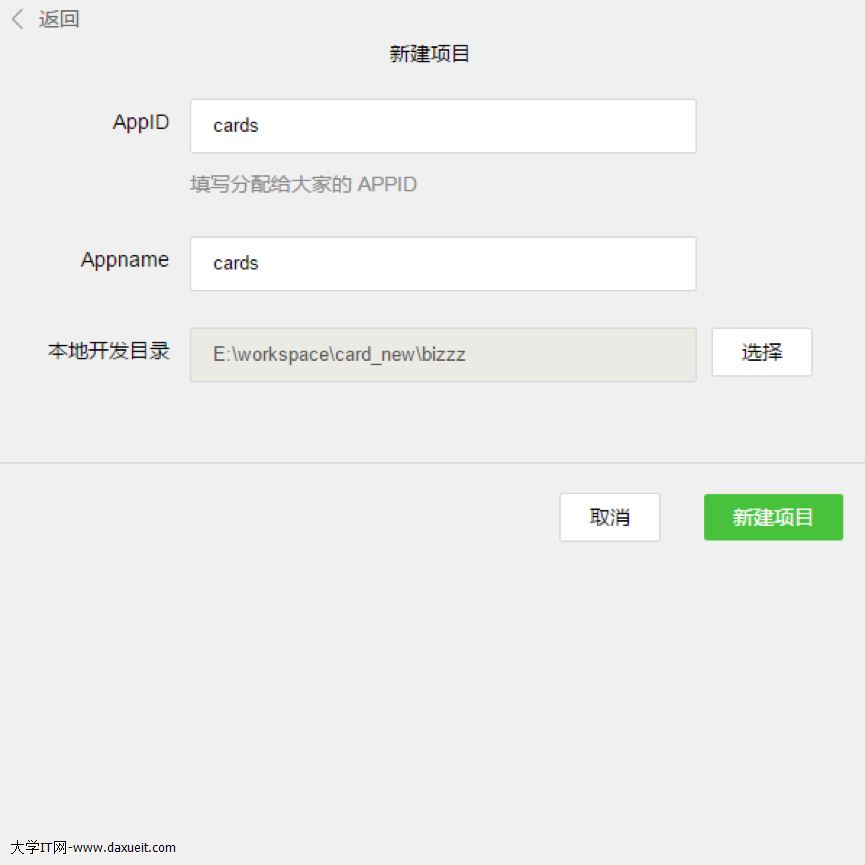
3. 該頁面內的各項內容需要注意——
-
AppID:依照官方解釋來填。
Appname: 項目最外層文件夾名稱,如你將其命名為「ABC」,則之後的全部項目內容均將保存在「/ABC/…」目錄下。
本地開發目錄:項目存放在本地的目錄。
注:再次強調,如果你和團隊成員共同開發該項目,則建議你們使用同樣的目錄名稱及本地目錄,以確保協同開發的統一性。如果你之前已有項目,則導入過程與以上內容近似,不再贅述。
4. 准備工作全部完成後,點擊「新建項目」按鈕,彈出框點「確定」。

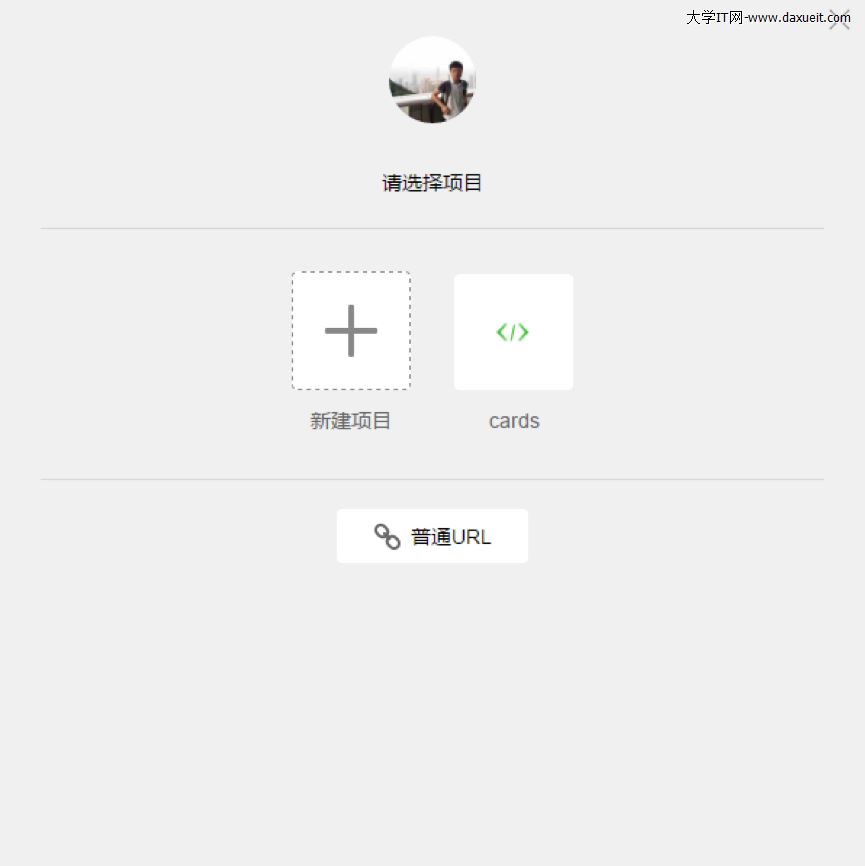
5. 如上圖所示,此刻,微信開發者工具已經為你自動構建了一個初始的 demo 項目,該項目內包含了一個微信應用項目所需具備的基本內容和框架結構。點擊項目名稱(圖中即「cards」)進入該項目,就能看到整個項目的基本架構了:

第二章:項目構架
微信目前用戶群體非常龐大,微信推出公眾號以後,火爆程度大家都看得到,也同樣推動著 h5 的高速發展,隨著公眾號業務的需求越來越復雜,應用號現在的到來也是恰到好處。我們團隊具體看了一兩次文檔後發現,它提供給開發者的方式也在發生全面的改變,從操作 DOM 轉為操作數據,基於微信提供的一個過橋工具實現很多 h5 在公眾號很難實現的功能,有點類似於 hybrid 開發,不同於 hybrid 開發的方式是:微信開放的接口更為嚴謹,結構必須采用他提供給我們的組件,外部的框架和插件都不能在這裡使用上,讓開發者完全脫離操作 DOM,開發思想轉變很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整個運作流程。
生命周期:
在index.js裡面:

開發者工具上 Console 可以看到:
在首頁 console 可以看出順序是 App Launch-->App Show-->onload-->onShow-->onReady。
首先是整個 app 的啟動與顯示,app 的啟動在 app.js 裡面可以配置,其次再進入到各個頁面的加載顯示等等。
可以想象到這裡可以處理很多東西了,如加載框之類的都可以實現等等。
路由:
路由在項目開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三個跳轉方法。
wx.navigateTo(OBJECT):保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。
wx.redirectTo(OBJECT):關閉當前頁面,跳轉到應用內的某個頁面。
wx.navigateBack():關閉當前頁面,回退前一頁面。
這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。
組件:
此次微信在組件提供方面也是非常全面,基本上滿足項目需求,故而開發速度非常快,開發前可以認真浏覽幾次,開發效率會很好。
其它:
任何外部框架以及插件基本上無法使用,就算原生的 js 插件也很難使用,因為以前我們的 js 插件也基本上全部是一操作 dom 的形式存在,而微信應用號此次的架構是不允許操作任何 dom,就連以前我們習慣使用的動態設置的rem.js也是不支持的。
此次微信還提供了 WebSocket,就可以直接利用它做聊天,可以開發的空間非常大。
跟公眾號對比我們發現,開發應用號組件化,結構化,多樣化。新大陸總是充滿著驚喜,更多的彩蛋等著大家來發現。
接下來開始搞一些簡單的代碼了!
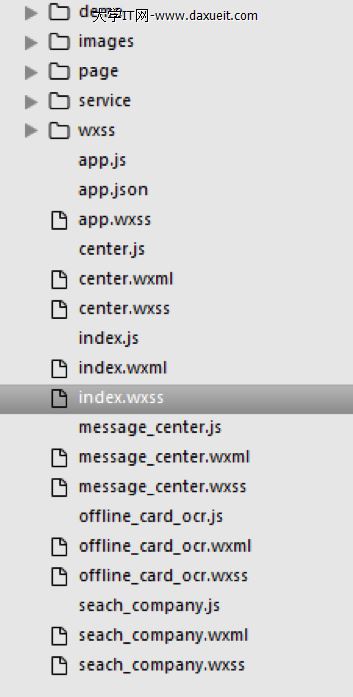
1. 找到項目文件夾,導入你的編輯器裡面。在這裡,我使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。

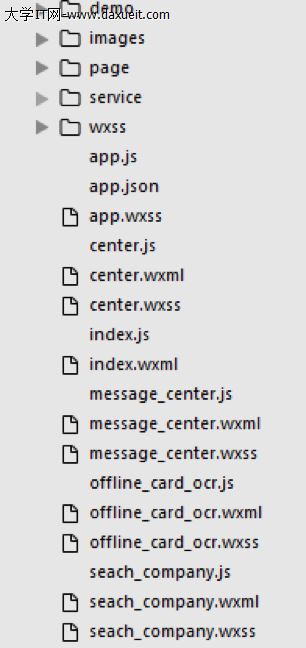
2. 接下來,你需要根據自己的項目內容調整項目結構。在范例項目中,「card_course」目錄下面主要包含了「tabBar」頁面以及該應用的一些配置文件。
3. 示例項目的「tabBar」是五個菜單按鈕:

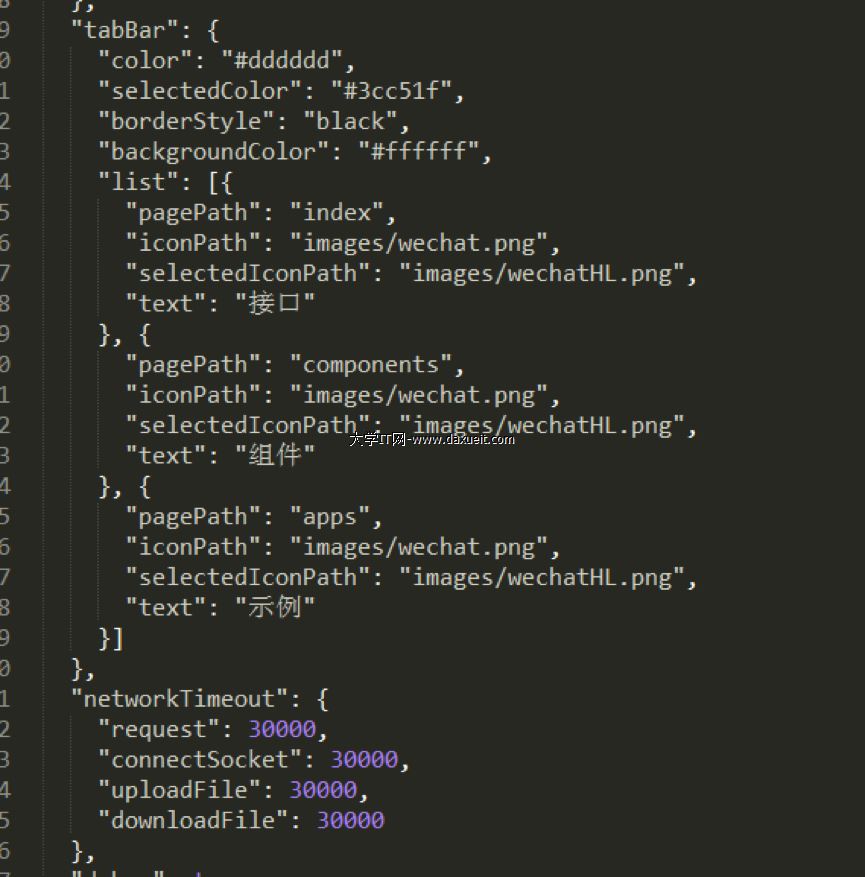
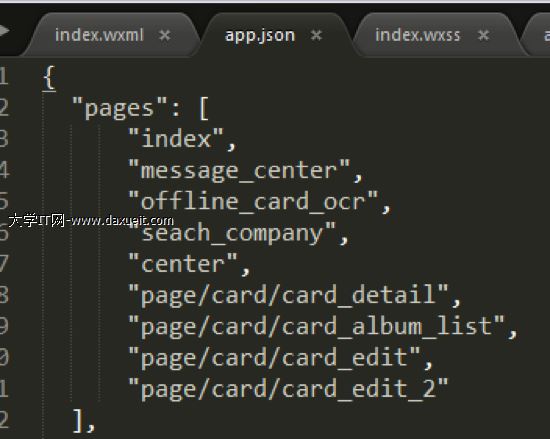
4. 找到「app.json」文件,用來配置這個五個菜單。在代碼行中找到「”tabBar”」:

你可以根據實際項目需求更改,其中:
-
「Color」是底部字體顏色,「selectedColor」是切換到該頁面高亮顏色,「borderStyle」是切換菜單上面的一條線的顏色,「backgroundColor」是底部菜單欄背景顏色。文字描述較為抽象,建議你一一調試並查看其效果,加深印象。
「“list”」下的代碼順序必須依次放置,不能隨便更改。
「”pagePath”」之後的文件名內,「.wxml」後綴被隱藏起來了,這是微信開發代碼中人性化的一點——幫你節約寫代碼的時間,無須頻繁聲明文件後綴。
「”iconPath”」為未獲得顯示頁面的圖標路徑,這兩個路徑可以直接是網絡圖標。
「”selectedIconPath”」為當前顯示頁面高亮圖標路徑,可以去掉,去掉之後會默認顯示為「”iconPath”」的圖標。
「”Text”」為頁面標題,也可以去掉,去掉之後純顯示圖標,如只去掉其中一個,該位置會被占用。
注意:微信的底部菜單最多支持五欄(五個 icons),所以在你設計微信應用的 UI 和基本架構時就要預先考慮好菜單欄的排布。
5. 根據以上代碼規則,我做好了示例項目的基本架構,供你參考:


6. 「Json」文件配置好後,「card_course」的基本結構入上圖所示,不需要的子集都可以暫時刪除,缺少的子集則需要你主動新建。刪除子集時記得順帶檢查一下「app.json」裡的相關內容是否已經一並刪除。
注意:我個人建議你新建一個「wxml」文件的同時,把對應的「js」和「wxss」文件一起新建好,因為微信應用號的配置特點就是解析到一個「wxml」文件時,會同時在同級目錄下找到同文件名的「js」和「wxss」文件,所以「js」文件需及時在「app.json」裡預先配置好。
編寫「wxml」時,根據微信應用號提供的接口編碼即可,大部分就是以前的「div」,而我們現在就用「view」即可。需要用其它子集時,可以根據微信提供的接口酌情選擇。
使用「class」名來設置樣式,「id」名在這裡基本沒有什麼用處。主要操作數據,不操作「dom」。

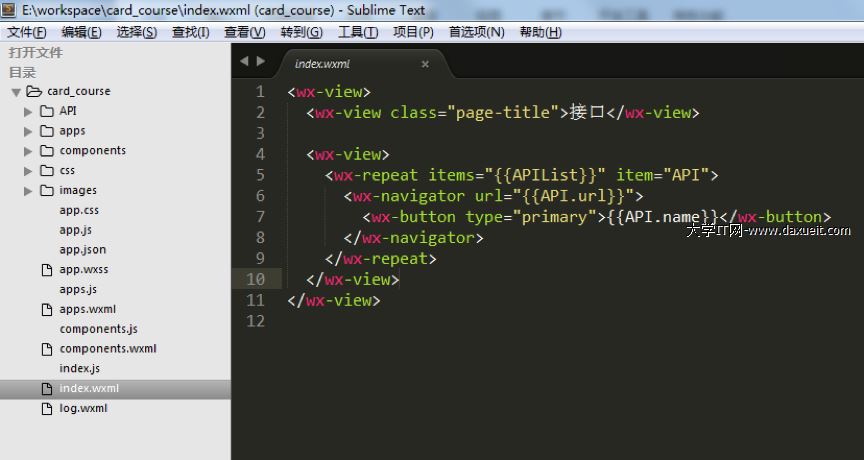
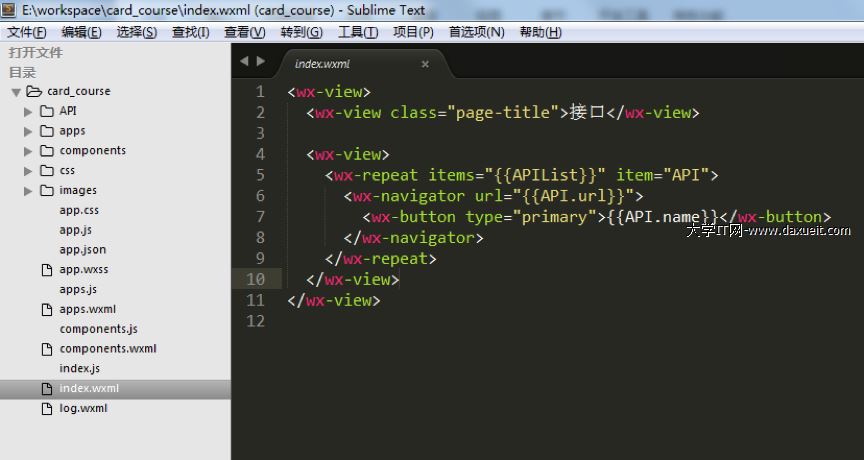
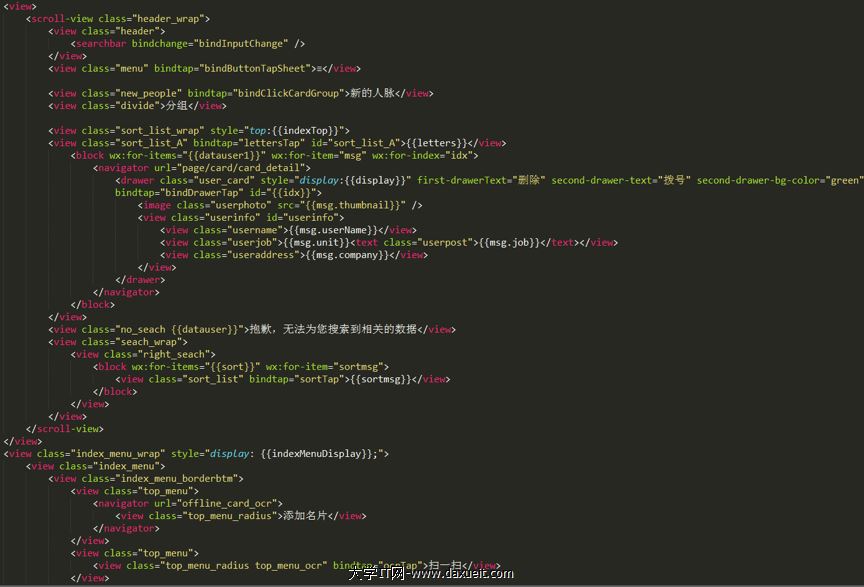
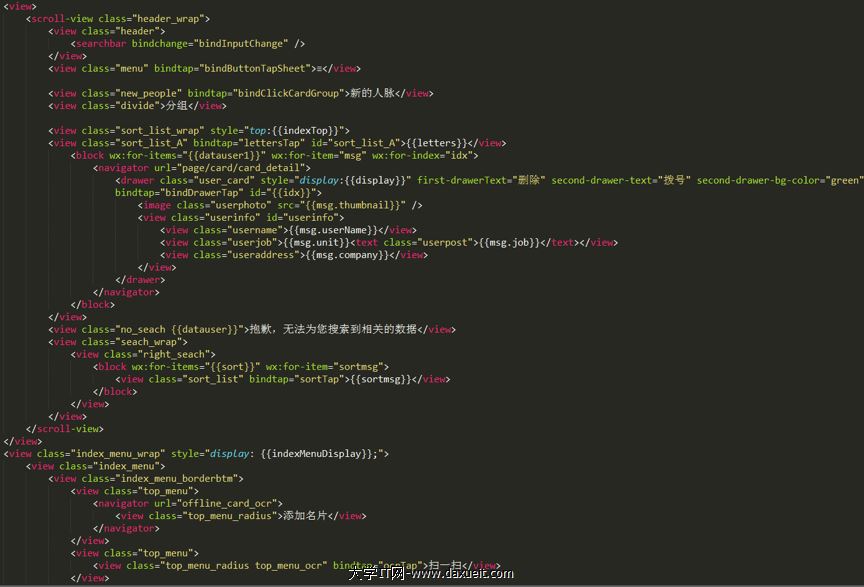
7. 以上是示例項目首頁的「wxml」編碼。從圖中就可以看出,實現一個頁面代碼量非常少。
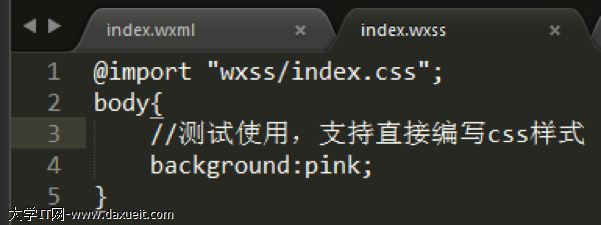
8. 「Wxss」文件是引入的樣式文件,你也可以直接在裡面寫樣式,示例中采用的是引入方式:

<ignore_js_op>
9. 修改代碼後刷新一次,可以看到未設背景的「view」標簽直接變成了粉色。
注意:修改「wxml」和「wxss」下的內容後,直接 F5 刷新就能直接看到效果,修改「js」則需點擊重啟按鈕才能看到效果。
10. 另外,公共樣式可以在「app.wxss」裡直接引用。

<ignore_js_op>
11. 「Js」文件需要在「app.json」文件的「”page”」裡預先配置好。為了項目結構清晰化,我在示例項目中的「index」首頁同級目錄新建其它四個頁面文件,具體如下:

經過以上步驟,案例中的五個底部菜單就全部配置完畢了。
- 上一頁:IOS自定義UIView
- 下一頁:NSInternalInconsistencyException attempt to delete row 2 from section 4 which only contains 0 rows before the update 問題原因