小程序用戶反饋
編輯:IOS技巧綜合
用戶反饋是小程序開發必要的一個功能,但是和自己核心業務沒關系,主要是產品運營方便收集用戶的對產品的反饋。HotApp推出了用戶反饋的組件,方便大家直接集成使用
源碼下載地址:
https://github.com/hotapp8/hotapp-fedback
(1)零代碼接入用戶反饋功能
界面仿微信聊天窗口,支持文本反饋和圖片反饋,頁面完全開源。
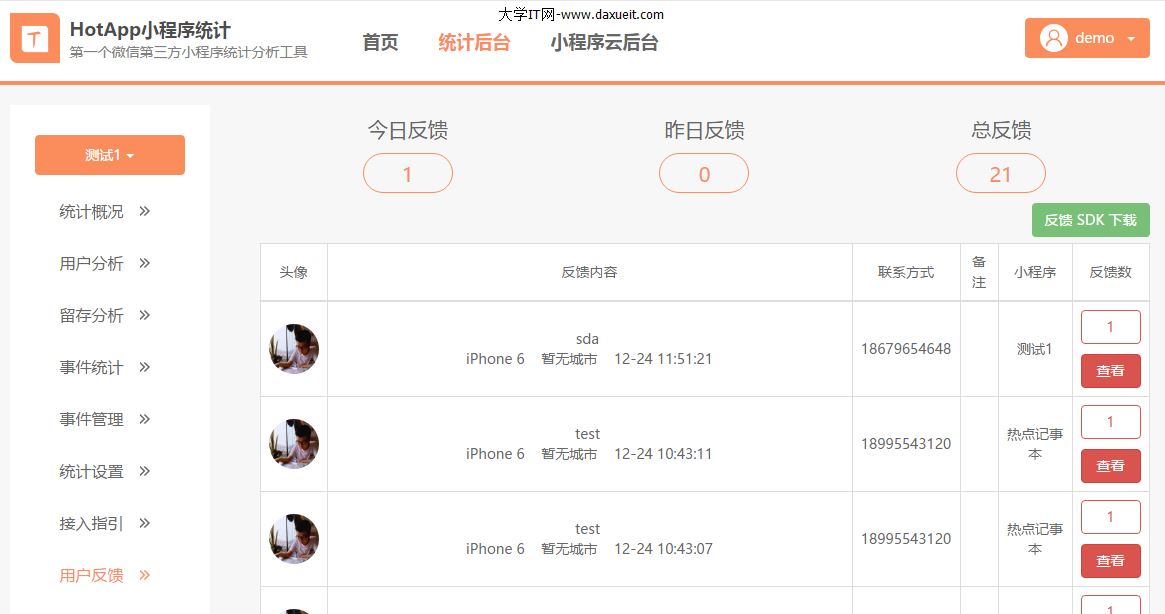
(2)完整的後台查看用戶反饋




接入流程
1.在app.js裡onLaunch()初始化hotapp
//copyhotapp.js到自己項目中,接入hotapp.js
var hotapp = require('utils/hotapp.js');
//初始化hotapp,使用自己的hotappkey(注冊地址:https://weixin.hotapp.cn/api)
hotapp.init('hotapp2427615');
2.在自己項目中引入文件代碼
1.images文件(images)
2.feeback頁面(page/feedbcak)
3.模板頁面(template)
3.按鈕代碼
//js,事件處理函數,跳轉到feedback頁面
bindViewTap: function () {
wx.navigateTo({
url: '../feedback/index'
})
},
//wxml
<view bindtap="bindViewTap">
<view class="button">
<text>反饋系統演示</text>
<text>></text>
</view>
解放程序員,下次產品經理要是提用戶反饋的功能的時候,你就可以很快的實現了。數據就讓產品和運營自己去看。
相關文章
+- 小順序用戶反應
- iOS之點擊通知欄的通知進入程序的觸發事件
- 【技術宅拯救世界】利用fiddler實現ios歷史(舊)版本程序的安裝
- iOS開發:如何減小應用程序的大小
- IOS開發:應用程序多語言本地化解決方案
- iPhone應用閃退怎麼辦?ios應用程序崩潰的解決辦法大全[多圖]
- 蘋果iphone5不需插件完美刪除系統自帶各種程序!電話和短信也能刪[多圖]
- 情人節iPhone/iPad應用程序推薦
- iphone4s怎麼修改程序名稱
- iPhone應用程序衣食住行玩“五味俱全”
- 解決“移植Siri”後,出現程序閃退的方法
- 解決打開程序時彈出的 使用推送通知來連接itunes
- iphone應用程序圖標不越獄修改方法
- iphone後台運行程序管理
- itunes11怎麼同步音樂鈴聲?怎麼同步應用程序?




