一個無限循環輪播圖 HCCycleView
編輯:IOS技巧綜合
最近比較有時間,把之前項目自己寫的一個輪播圖整理一下,封裝起來。
該庫支持網絡圖片和本地圖片展示,同時也支持代碼創建和xib創建。
使用方法
該庫需要用到SDWebImage對圖片進行下載緩存操作,所以需要集成SDWebImage第三方庫
將庫中的HCCycleView文件夾拖入你的文件後即可使用
在使用的地方引入“HCCycleView.h”
-
代碼創建方式
HCCycleView *cycleScrollView = [HCCycleView cycleViewWithFrame:CGRectMake(0, 64, SCREEN_WIDTH, 205) delegate:self placeholderImage:PLACEHOLDER_IMAGE];
xib 創建方式
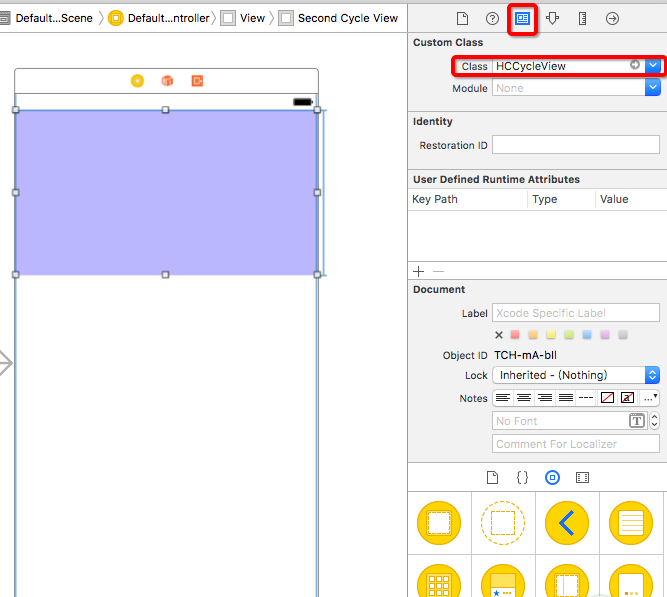
先拖入一個UIView控件
將UIView的類設置成HCCycleView

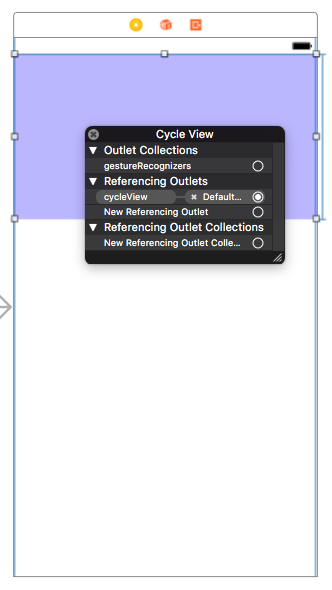
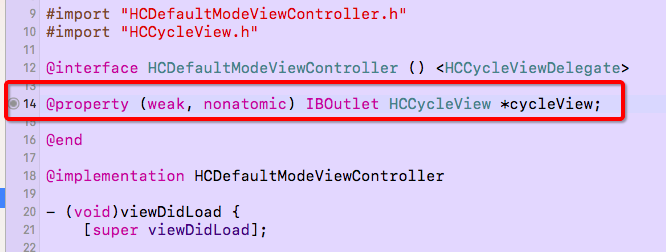
將該View拖線到你要使用的控制器裡


部分屬性和方法說明
// 是否自動輪播
@property (nonatomic,assign) BOOL isAutoScroll;
// 自動輪播的時間間隔
@property (nonatomic,assign) NSTimeInterval timerInterVal;
// 圖片占位圖
@property (nonatomic,strong) UIImage *placeholderImage;
/*** 圖片數組 */
@property (nonatomic,copy) NSArray *imageArrays;
// pageControl類型
@property (nonatomic,assign) HCPageControlType pageControlType;
// pageControl的顯示位置
@property (nonatomic,assign) HCPageControlPosition pageControlPosition;
// pageControl的dot之間間隔大小
@property (nonatomic,assign) CGFloat pageControlDotInterSpace;
// pageControl的dot的大小
@property (nonatomic,assign) CGSize pageControlDotSize;
// pageControl的dot的邊框寬度
@property (nonatomic,assign) CGFloat pageControlDotBorderWidth;
// pageControl的自定義frame
@property (nonatomic,assign) CGRect pageControlCustomFrame;
// pageControl距離底部的距離
@property (nonatomic,assign) CGFloat pageControlBottom;
// pageControl的pageControlColor
@property (nonatomic,strong) UIColor *pageControlColor;
// pageControl的currentPageControlColor
@property (nonatomic,strong) UIColor *currentPageControlColor;
/*** 推薦初始化方法 */
+ (instancetype)cycleViewWithFrame:(CGRect)frame delegate:(id <HCCycleViewDelegate>)delegate placeholderImage:(UIImage *)placeholderImage;
/*** 點擊圖片Block */
@property (nonatomic,copy) void (^didClickPicture)(NSInteger);
/*** 滾動到某一頁方法 (從0開始算起) */
- (void)scrollToIndex:(NSInteger)index animate:(BOOL)animate;具體使用代碼
代碼創建
// 圖片 本地圖片和網絡圖片均支持
NSArray *imageArr = @[@"http://image72.360doc.com/DownloadImg/2014/04/2301/40991904_7.jpg",
@"http://img4.duitang.com/uploads/blog/201406/28/20140628174102_R8Hhd.thumb.700_0.jpeg",
[UIImage imageNamed:@"local_image.jpg"],
@"http://uploadfile.bizhizu.cn/2014/0507/20140507103639644.jpg",
@"http://image55.360doc.com/DownloadImg/2012/10/2517/27773420_5.jpg",
@"http://pic62.nipic.com/file/20150303/17961491_092446597000_2.jpg"
];
HCCycleView *cycleScrollView = [HCCycleView cycleViewWithFrame:CGRectMake(0, 64, SCREEN_WIDTH, 205) delegate:self placeholderImage:PLACEHOLDER_IMAGE];
cycleScrollView.isAutoScroll = NO;
cycleScrollView.currentPageControlColor = [UIColor whiteColor];
cycleScrollView.pageControlColor = [UIColor purpleColor];
cycleScrollView.pageControlType = HCPageControlTypeBorder;
// cycleScrollView.pageControlPosition = HCPageControlPositionRight;
cycleScrollView.pageControlCustomFrame = CGRectMake(10, 180, 100, 20);
cycleScrollView.pageControlDotBorderWidth = 1;
cycleScrollView.pageControlDotInterSpace = 20;
cycleScrollView.pageControlDotSize = CGSizeMake(10, 10);
cycleScrollView.imageArrays = imageArr;
[self.view addSubview:cycleScrollView];xib創建
// 圖片 本地圖片和網絡圖片均支持
NSArray *imageArr = @[@"http://image72.360doc.com/DownloadImg/2014/04/2301/40991904_7.jpg",
@"http://img4.duitang.com/uploads/blog/201406/28/20140628174102_R8Hhd.thumb.700_0.jpeg",
[UIImage imageNamed:@"local_image.jpg"],
@"http://uploadfile.bizhizu.cn/2014/0507/20140507103639644.jpg",
@"http://image55.360doc.com/DownloadImg/2012/10/2517/27773420_5.jpg",
@"http://pic62.nipic.com/file/20150303/17961491_092446597000_2.jpg"
];
// xib創建
self.cycleView.isAutoScroll = YES;
self.cycleView.delegate = self;
self.cycleView.timerInterVal = 5;
self.cycleView.placeholderImage = PLACEHOLDER_IMAGE;
self.cycleView.pageControlType = HCPageControlTypeNone;
self.cycleView.currentPageControlColor = [UIColor whiteColor];
self.cycleView.pageControlColor = [UIColor purpleColor];
self.cycleView.pageControlPosition = HCPageControlPositionMiddle;
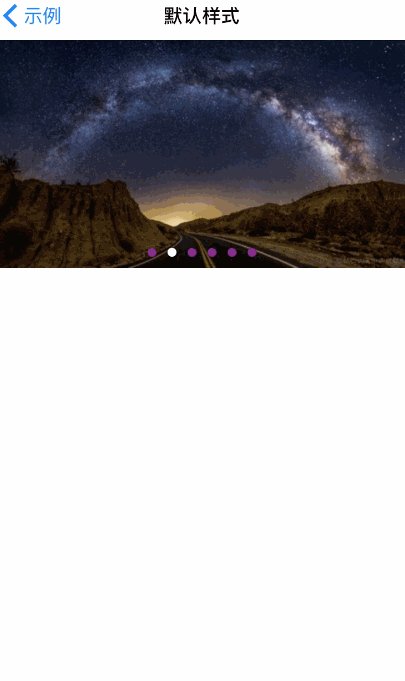
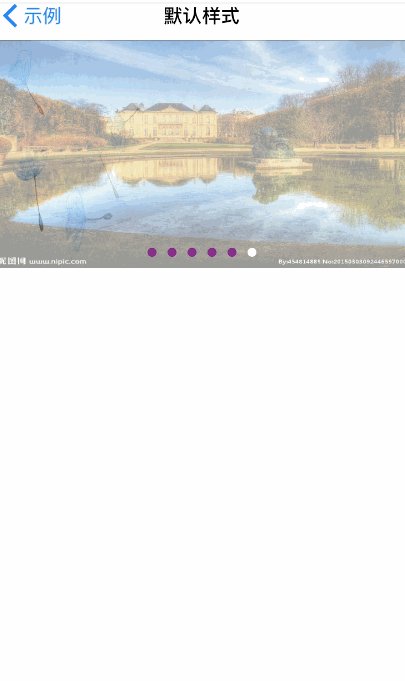
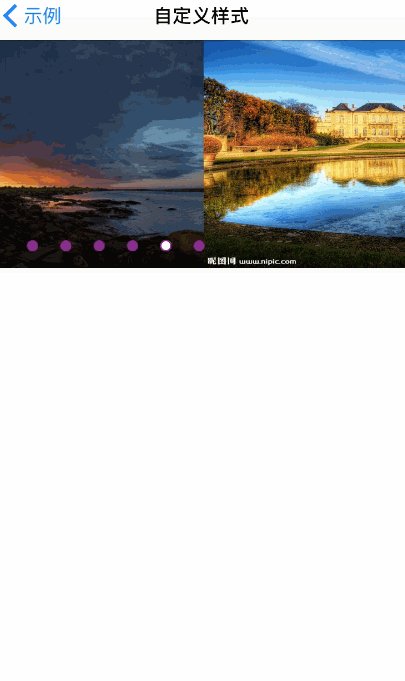
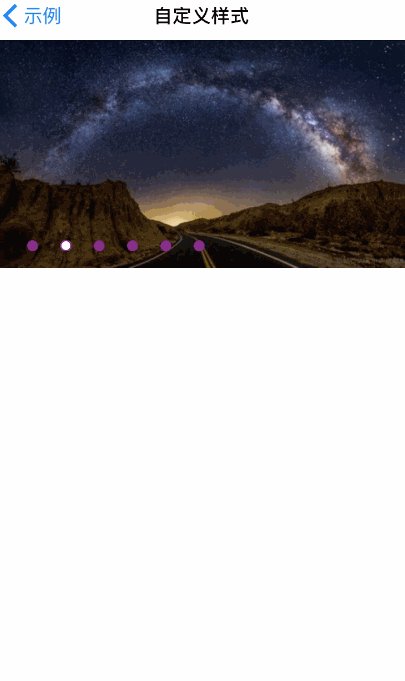
self.cycleView.imageArrays = imageArr;演示

如果需要看詳細的代碼,可以到我的github上去看,這裡就不一一貼出來了。
github地址:https://github.com/ACoderNHC/HCCycleView
相關文章
+- iOS開源一個簡略的訂餐app UI框架
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS 和 Android 哪一個更利於賺錢?
- 一個辦法弄定iOS下拉縮小及上推減少
- iOS開辟中完成一個簡略的圖片閱讀器的實例講授
- iOS開辟中應用Picker View完成一個點菜運用的UI示例
- 分享一個iOS下完成根本繪畫板功效的簡略辦法
- 一個iOS上的秒表小運用的完成辦法分享
- iOS開發中運用Picker View完成一個點菜使用的UI示例
- iOS一個絲滑的全屏滑動前往手勢
- 第一個小順序雲筆記經過微信審核分享
- iOS 開發 處理UITableViewcell單選靜態改動cell文字和背景顏色的功用,且第一次默許選擇第一個cell
- (一)半小時開發一個APP
- IOS 完成一個死鎖招致 UI 假死的例子
- 《iOS 10疾速開發:18天零根底開發一個商業使用》




